服务集成-九游会官网登录入口网页
时间:2022-08-03
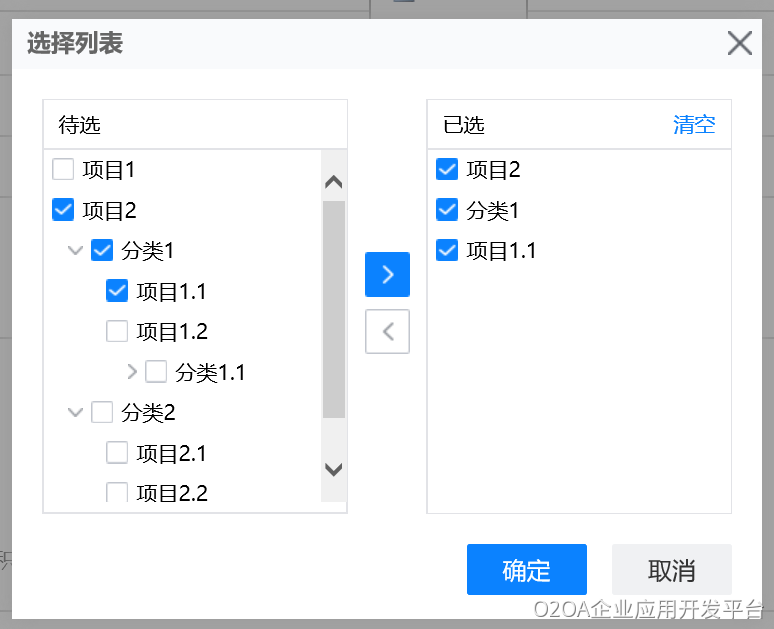
九游会官网登录入口网页-ag8九游会j9登录入口允许用户对表单进行自由的功能定制,可以增加自定义的组件和插件。本文介绍如果在表单界面上自定义弹出选择器的功能。


mwf.xdesktop.requireapp("template", "selector.custom", null, false); //加载资源
//第一个参数是选择器的父dom对象
var selector = new mwf.xapplication.template.selector.custom(this.form.getapp().content, {
"style": "blue_flat", //选择框样式
"count": 0, //允许选择个数
"title": "选择列表", //选择框标题
"hasletter" : false, //是否点击字母搜索
"hastop" : true, //可选、已选的标题
"level1indent" : 0, //第一层的缩进
"indent" : 36, //第二层及以上的缩进
"selectallenable" : true, //是否允许多选,如果分类可以被选中,blue_flat样式下失效
"width" : "500px", //选中框宽度
"height" :"400px", //选中框高度
"values": [], //默认选中的项目
"category": true, //按分类选择
"expand": true, //默认是否展开
"hasshuttle" : false, //是否穿梭按钮,blue_flat下才有效
"noselectedcontainer" : true, //是否隐藏右侧已选区域
"categoryselectable" : true, //分类是否可以被选择,如果可以被选择那么执行的是item的事件
"expandemptycategory" : true, //允许展开空分类
"expandsubenable" : true, //是否允许展开子分类
"uniqueflag" : "id", //项目匹配(是否选中)关键字
"defaultexpandlevel" : 1, //默认展开项目,0表示折叠所有分类
"oncomplete" : function( selecteditemlist ){
//selecteditemlist为选中的item对象,下面的selecteditemlist为选中的数据
var selecteddatalist = selecteditemlist.map( function(item){
return item.data;
})
},
"onqueryload" : function(selector) {
//加载前事件, selector 为选择器, this为选择器
},
"onload" : function(selector) {
//加载后事件, selector 为选择器, this为选择器
},
"onqueryloadcategory" : function(category) {
//加载分类前事件, category 为 分类对象, this为选择器
},
"onpostloadcategory" : function(category) {
//加载分类后事件, category 为 分类对象, this为选择器
},
"onselectcategory" : function(category){
//选择分类, category 为 分类对象, this为选择器
},
"onunselectcategory": function(category){
//取消选择分类, category 为 分类对象, this为选择器
},
"onqueryloaditem" : function(item){
//加载项目前事件, item 为 项目对象, this为选择器
},
"onpostloaditem" : function(item){
//加载项目后事件, item 为 项目对象, this为选择器
},
"onselectitem" : function(item){
//选择项目事件, item 为 项目对象, this为选择器
//如果可以被选择那么执行的是item的事件
var category = item;
if( category.data.id === "category1.1" ){ //点击时重新设置子树
category.data.subitemlist = [
{
"id": "item1.1new",
"name": "项目1.1new"
},
{
"id": "item1.2new",
"name": "项目1.2new"
}
];
category.data.subcategorylist = [
{
"id": "category1.1.1",
"name": "分类1.1.1"
}
];
category.reloadsub();
}
},
"onunselectitem" : function(item){
//取消选择项目事件, item 为 项目对象, this为选择器
},
"onexpand" : function( obj ){
//展开分类, obj 为分类/项目, this为选择器
if( obj.data.id === "category2" && !obj.loaddata ){ //为category2动态添加子分类和子项目
obj.data.subitemlist = [
{
"id": "item2.1",
"name": "项目2.1"
},
{
"id": "item2.2",
"name": "项目2.2"
}
]
obj.data.subcategorylist = [
{
"name": "分类2.1",
"id": "category2.1",
"subitemlist" : [
{
"id": "item2.1.1",
"name": "项目2.1.1"
}
]
}
]
}
obj.loaddata = true;
},
"oncollapse" : function(obj){
//折叠分类,obj 为分类/项目, this为选择器
},
"selectableitems": [ //可选项树
{
"name": "项目1",
"id": "item1",
"isitem" : true //第一层的item需要isitem = true
},
{
"name": "项目2",
"id": "item2",
"isitem" : true //第一层的item需要isitem = true
},
{
"name": "分类1",
"id": "category1",
"subitemlist": [
{
"id": "item1.1",
"name": "项目1.1"
},
{
"id": "item1.2",
"name": "项目1.2"
}
],
"subcategorylist" : [
{
"name": "分类1.1",
"id": "category1.1",
"subitemlist" : [
{
"id": "item1.1.1",
"name": "项目1.1.1"
}
]
}
]
},
{
"name" : "分类2",
"id" : "category2"
}
]
})
selector.load();
