九游会官网登录入口网页-ag8九游会j9登录入口(翱途)开发平台[下称九游会官网登录入口网页-ag8九游会j9登录入口开发平台或者九游会官网登录入口网页-ag8九游会j9登录入口]拥有门户页面定制与集成的能力,平台通过门户定制,可以根据企业的文化,业务需要设计符合企业需要的统一信息门户,系统九游会ag8九游会j9登录入口官网登录入口网页首页等ui界面。从本篇讲的是页面设计器元素组件中的分页组件。
一、先决条件
1、o2server服务器正常运行,系统安装部署请参考文档
2、以拥有管理员权限或拥有门户管理员(portalmanager角色)的用户账号登录o2oa(翱途)开发平台,如:xadmin
3、可以进入门户管理平台并且有开发权限,请参考《门户开发-门户设计开发入口和权限说明》
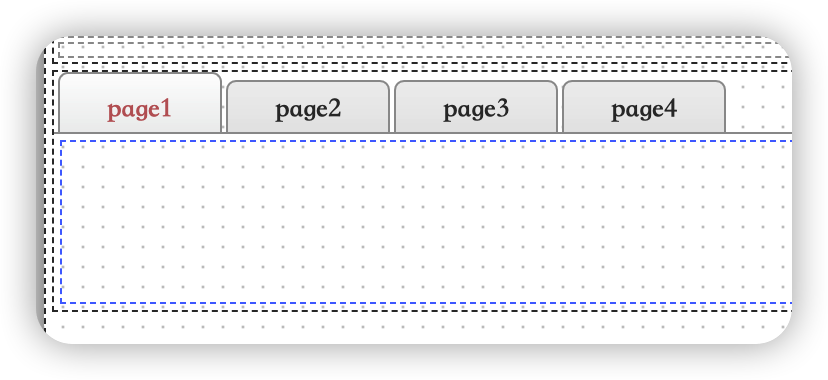
分页组件用于tab页方式的布局,它有两个子组件:tab页签(tab$page)和tab内容(tab$content)。tab页签和tab内容都是成对出现的。
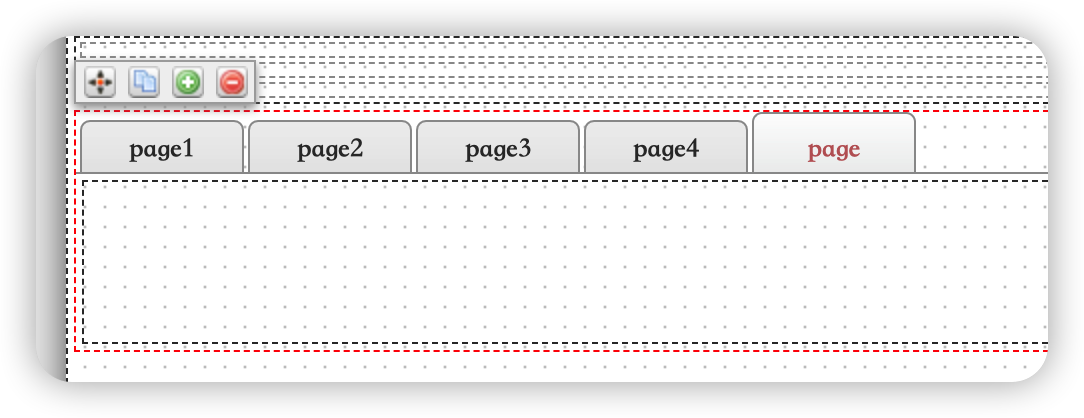
拖动一个分页组件到页面,会默认创建4个tab页签和tab内容。
三、分页属性
此按钮用于在分页组件的所有tab标签最后面添加一个tab标签和tab内容。
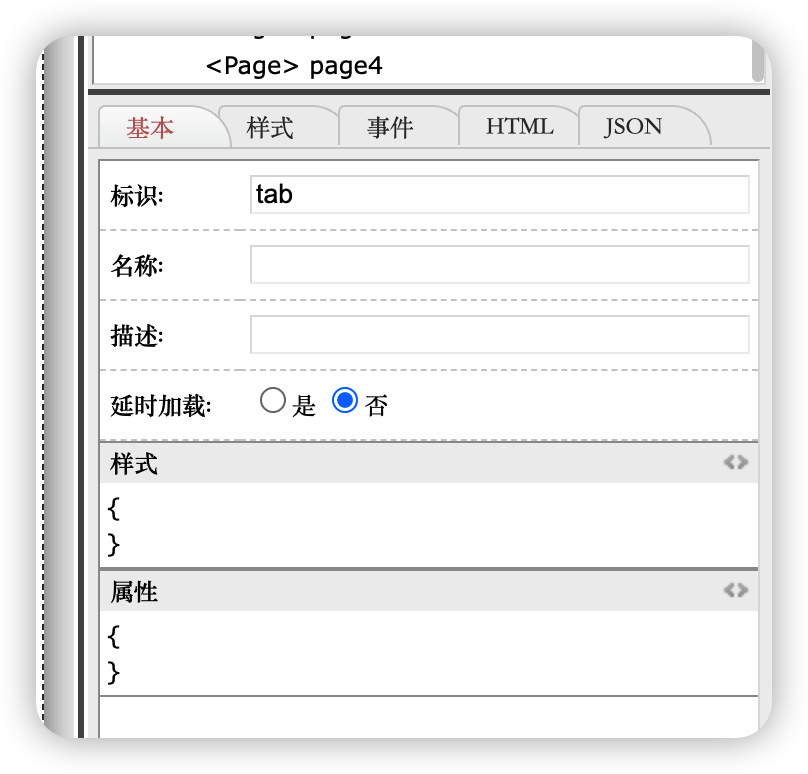
分页基本属性中,特有的属性是“延时加载“。
当选择“是”时:页面打开时,只加载当前显示的tab内容页及其子组件,其他的tab内容页要等到切换tab标签,tab内容显示时才会加载。这在一些需要通过脚本计算元素大小才能展现时非常有用,也能优化页面打开速度。
当选择“否”时:(默认)所有tab内容都在页面打开时被加载。
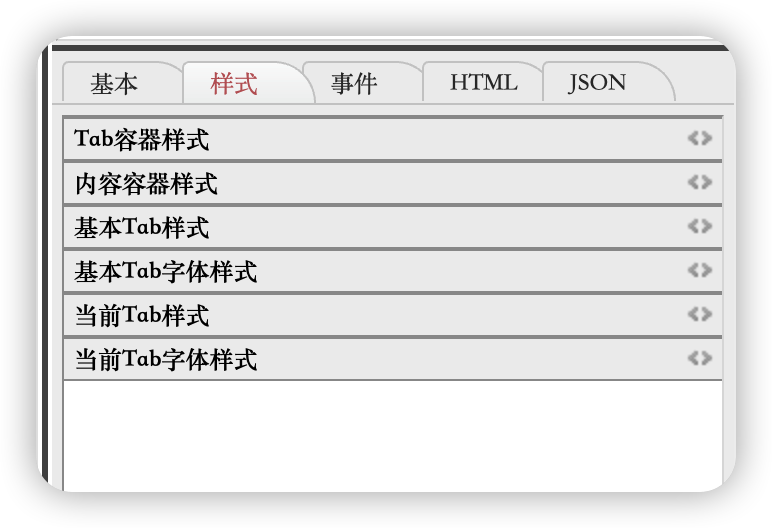
2. 分页样式属性
分页样式属性中,可以定义6组css,分别用于格式化分页组件的各个dom元素样式。
四、tab标签属性
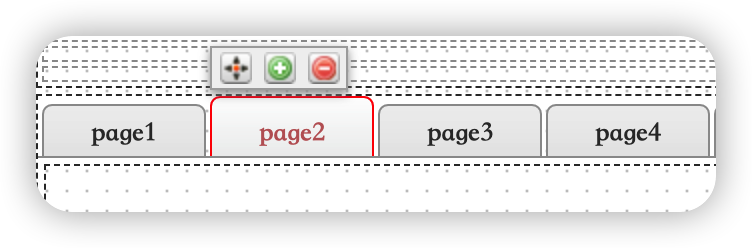
当选中tab标签时,上方的操作条会有变化:
此三个按钮作用如下:
拖动此按钮可以交换tab标签的位置。
添加按钮会在当前tab标签的前面(左边)添加一个tab标签和tab内容。
删除按钮会删除当前的tab标签和tab内容.
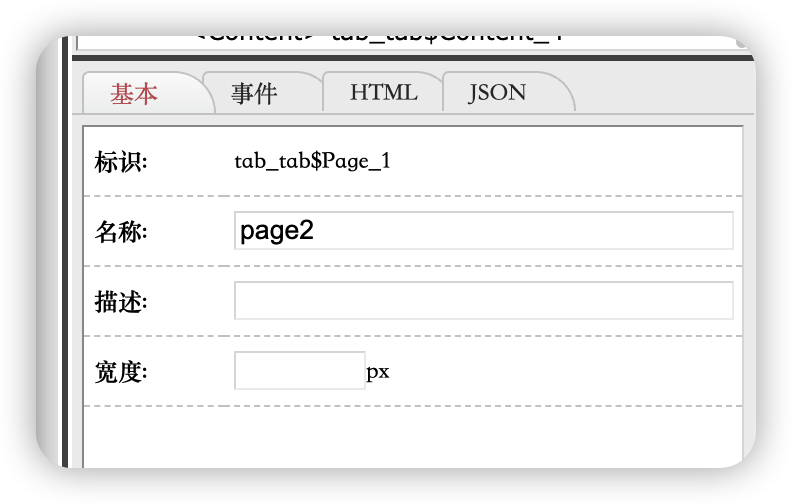
tab标签的基本属性中,可设置一个宽度值,单位为px。
1. tab内容属性
tab内容无特有属性。它相当于一个容器组件。
五、分页事件
分页、tab标签和tab内容的系统事件也是常规的三个事件:
六、 分页方法
分页、tab标签和tab内容的方法也无特殊
通过以下脚本获取元素对象:
获取的元素有以下方法可以使用:
一、先决条件
1、o2server服务器正常运行,系统安装部署请参考文档
2、以拥有管理员权限或拥有门户管理员(portalmanager角色)的用户账号登录o2oa(翱途)开发平台,如:xadmin
3、可以进入门户管理平台并且有开发权限,请参考《门户开发-门户设计开发入口和权限说明》
二、分页组件概述

分页组件用于tab页方式的布局,它有两个子组件:tab页签(tab$page)和tab内容(tab$content)。tab页签和tab内容都是成对出现的。
拖动一个分页组件到页面,会默认创建4个tab页签和tab内容。
三、分页属性
当选中分页组件时,上方操作条会有一个添加按钮:

此按钮用于在分页组件的所有tab标签最后面添加一个tab标签和tab内容。
分页基本属性

分页基本属性中,特有的属性是“延时加载“。
当选择“是”时:页面打开时,只加载当前显示的tab内容页及其子组件,其他的tab内容页要等到切换tab标签,tab内容显示时才会加载。这在一些需要通过脚本计算元素大小才能展现时非常有用,也能优化页面打开速度。
当选择“否”时:(默认)所有tab内容都在页面打开时被加载。
2. 分页样式属性
分页样式属性中,可以定义6组css,分别用于格式化分页组件的各个dom元素样式。
四、tab标签属性
当选中tab标签时,上方的操作条会有变化:
此三个按钮作用如下:
拖动此按钮可以交换tab标签的位置。
添加按钮会在当前tab标签的前面(左边)添加一个tab标签和tab内容。
删除按钮会删除当前的tab标签和tab内容.
tab标签的基本属性中,可设置一个宽度值,单位为px。
1. tab内容属性
tab内容无特有属性。它相当于一个容器组件。
五、分页事件
分页、tab标签和tab内容的系统事件也是常规的三个事件:
事件名 | 描述 |
queryload | 元素被载入之前执行 |
load postload | 元素被载入之后执行 |
分页、tab标签和tab内容的方法也无特殊
通过以下脚本获取元素对象:
获取的元素有以下方法可以使用:
方法名(属性) | 用法 | 描述 |
show | el.show() | 显示元素 |
hide | el.hide() | 隐藏元素 |
addevent | el.addevent(name,fun) | 给元素绑定系统事件。 name:事件按名称 fun:执行的方法 |
node | vardom= el.node | 获取html原生dom对象 |
以上是门户设计器中分页组件的简单说明,希望对您有帮助,关于门户页面开发的更多介绍请参考以下文章:
《门户开发-快速入门开发一个门户实例》
《门户开发-组件介绍-容器、通用元素》
《门户开发-组件介绍-数据源、子数据源、数据文本》
《门户开发-组件介绍-文本、图片、按钮》
《门户开发-组件介绍-表格》
《门户开发-组件介绍-iframe、html》
《门户开发-组件介绍-嵌入视图、嵌入统计、嵌入查询视图》
《门户开发-组件介绍-文本字段、多行文本、地址、组合框》
《门户开发-组件介绍-人员组织》
《门户开发-组件介绍-日期选择》
《门户开发-组件介绍-下拉框、单选框、多选框》
《门户开发-组件介绍-平台应用》
《门户开发-组件介绍-数据表格》
《门户开发-组件介绍-elementui组件》
《门户开发-组件介绍-部件、部件元素》
若有收获,就点个赞吧