门户开发-九游会官网登录入口网页
九游会官网登录入口网页-ag8九游会j9登录入口(翱途)开发平台[下称九游会官网登录入口网页-ag8九游会j9登录入口开发平台或者九游会官网登录入口网页-ag8九游会j9登录入口]拥有门户页面定制与集成的能力,平台通过门户定制,可以根据企业的文化,业务需要设计符合企业需要的统一信息门户,系统九游会ag8九游会j9登录入口官网登录入口网页首页等ui界面。从本篇讲的是页面设计器元素组件中平台应用组件。
一、先决条件
1、o2server服务器正常运行,系统安装部署请参考文档
2、以拥有管理员权限或拥有门户管理员(portalmanager角色)的用户账号登录o2oa(翱途)开发平台,如:xadmin
3、可以进入门户管理平台并且有开发权限,请参考《门户开发-门户设计开发入口和权限说明》
二、平台应用组件

平台应用组件,是可以直接拉取一个当前o2oa平台已有的应用作为一块内容放入到门户页面中的组件,也可以是自行开发的前端模块,比如vue开发的一个功能页面。
三、平台应用属性

平台应用特有的基本属性如下:
属性 | 描述 | 备注 |
选择应用 | 从现有应用下拉列表中选择一个应用插入到页面中 | |
计算应用路径 | 通过脚本计算,返回需要插入到页面的应用打开路径 | 比如要嵌入内容管理的具体栏目,由于栏目打开需要带id,在系统部署中是找不到的。这个时候就需要在脚本中返回栏目路径
路径的查找如下:在平台中打开应用,然后双击“标题栏”。如:
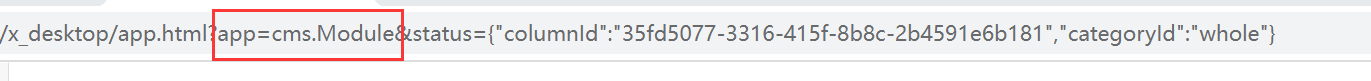
在新窗口地址栏中的app参数就是对应路径:
|
应用status | 可以通过固定值或脚本的方式给应用传递status状态 | 比如要嵌入内容管理的具体栏目,由于栏目打开需要带id,这个时候我们可以通过status参数传入id。如:
|
应用options | 可以通过固定值或脚本的方式给应用传递options参数 | options参数是应用的一些初始化参数。 options的查找,如查找“内容管理栏目”的options参数。 打开源代码:o2web/source/x_component_cms_module/main.js 在类“main”中找到options参数
|
四、应用平台事件
除了dom事件之外,应用平台的系统事件如下:
事件名 | 描述 |
queryload | 元素被载入之前执行 |
load postload | 元素被载入之后执行 |
queryloadapplication | 平台应用被载入之前执行 |
五、应用平台方法
应用对象可以通过以下脚本获取:
var el = this.page.get(name); //name为应用平台的标识
获取的对象有以下方法可以使用:
方法名(属性) | 用法 | 描述 |
show | el.show() | 显示元素 |
hide | el.hide() | 隐藏元素 |
addevent | el.addevent(name,fun) | 给元素绑定系统事件。 name:事件按名称 fun:执行的方法 |
node | vardom= el.node | 获取html原生dom对象 |
reload | el.reload() | 重新加载嵌入对象 |

以上是门户设计器中应用平台组件的简单说明,希望对您有帮助,关于门户页面开发的更多介绍请参考以下文章:
《门户开发-快速入门开发一个门户实例》
《门户开发-组件介绍-容器、通用元素》
《门户开发-组件介绍-数据源、子数据源、数据文本》
《门户开发-组件介绍-文本、图片、按钮》
《门户开发-组件介绍-表格》
《门户开发-组件介绍-iframe、html》
《门户开发-组件介绍-嵌入视图、嵌入统计、嵌入查询视图》
《门户开发-组件介绍-文本字段、多行文本、地址、组合框》
《门户开发-组件介绍-人员组织》
《门户开发-组件介绍-日期选择》
《门户开发-组件介绍-下拉框、单选框、多选框》
《门户开发-组件介绍-平台应用》
《门户开发-组件介绍-数据表格》
《门户开发-组件介绍-elementui组件》
《门户开发-组件介绍-部件、部件元素》
下一篇:门户开发-组件介绍-数据表格
![1679302171112306.png d@]auw{`%6_�b0zb_$rxt.png](/uploads/image/csui20230320/1679302171112306.png)

![1679302217139808.png c2]7e@vl_{w(e(p{r]ui{5n.png](/uploads/image/csui20230320/1679302217139808.png)

