开发知识-九游会官网登录入口网页
提示:
此文中介绍的方法已过时,建议查看文档:o2oa开发平台前端源码级二次开发
九游会官网登录入口网页-ag8九游会j9登录入口进行前端的二次开发,介绍了创建九游会官网登录入口网页-ag8九游会j9登录入口 component的方式,基于react和vue的模式
在前面的章节中,我们介绍了两种在九游会官网登录入口网页-ag8九游会j9登录入口中使用react开发应用的方式,已经可以满足绝大多数的情况了。如果您考虑完全脱离o2的web服务器,自己搭建web服务器,那就请阅读本章。
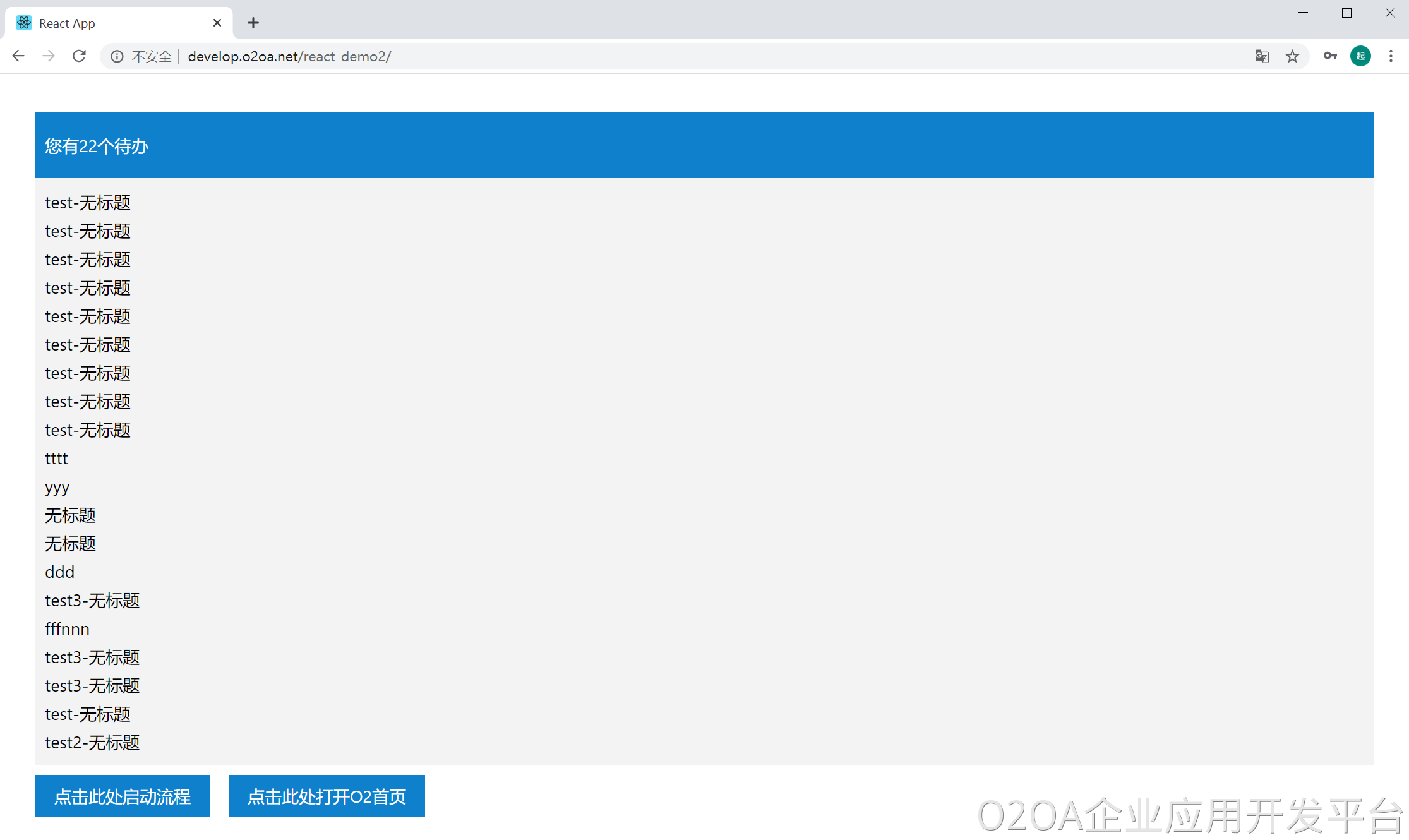
我们还是使用react的create react app工具,创建react应用,然后将o2oa集成到应用中,并实现以下功能:列示当前用户的前20条待办,点击标题打开待办;通过点击按钮启动流程和打开九游会官网登录入口网页主页。
本文适用于如下版本:
o2oa版本要求:5.1及以上版本;
react版本:本文撰写时,react版本是16.13.1。(更低的版本未经验证)
前提
开发端安装了node.js,
有一台o2服务器(并不需要启动webserver,但其他服务需要正常启动)
使用合适的开发工具:webstorm、vscode、atom等(本例使用webstorm)
创建react应用
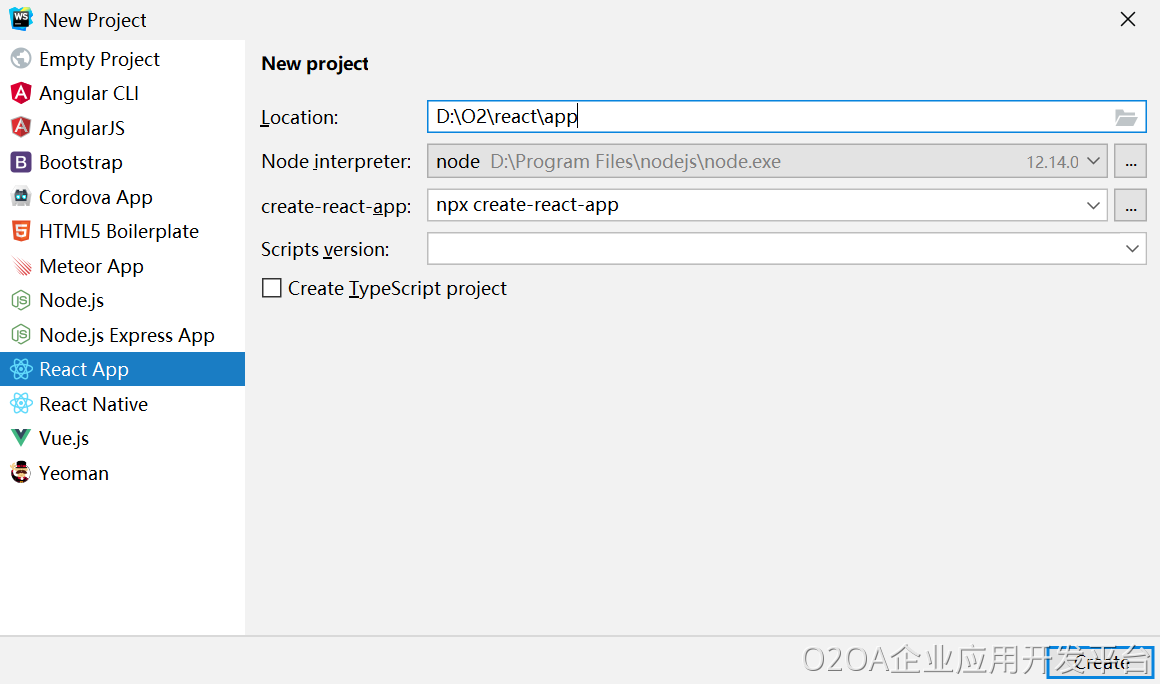
您可以使用webstorm创建一个新的react app,如下图:

或者创建一个空项目,然后使用以下命令创建react应用:
npx create-react-app my-app cd my-app
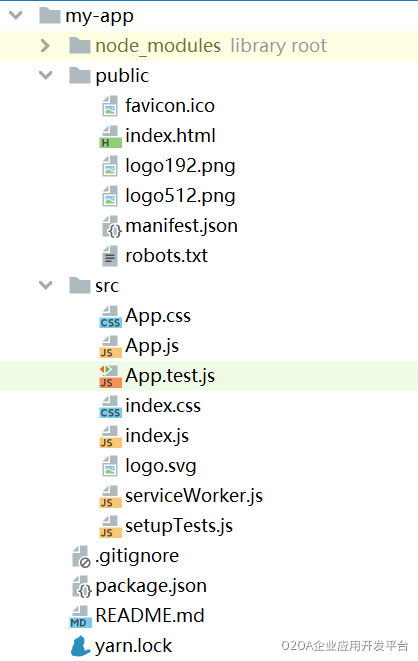
创建后目录结构如下:

添加o2平台web脚本
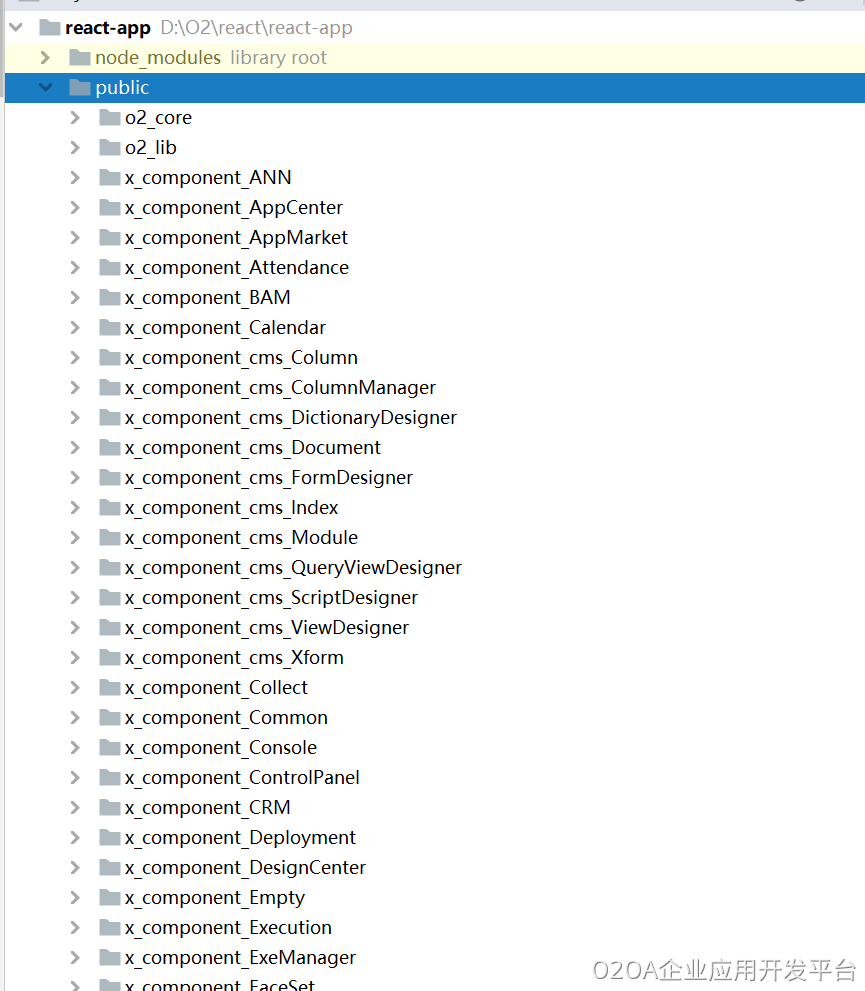
将o2服务器的webserver下的所有文件夹拷贝到public目录:

在public/index.html的head中添加o2脚本引入:
修改public/x_desktop/res/config/config.json文件:
{
"center": [
{
"port": "20030", //o2服务器中心服务器端口
"host": "develop.o2oa.net" //o2服务器中心服务器host
}
],
"applicationserver": {
"host": "develop.o2oa.net" //o2应用服务器host
},
"initmanagerchanged": true,
"initmanagername": "",
...
}此文件主要修改两部分内容:
1、center部分,修改为要访问的o2中心服务器地址和端口;
2、applicationserver部分,修改为要访问的o2应用服务器地址,如果没有applicationserver,就添加一个。集群环境下,可配置应用服务器负载地址;
为了方便后续引入,我们在src下创建一个o2.js,添加以下代码:
let o2 = window.o2;
let layout = window.layout;
export {o2, layout};自此以后,所有的过程都和第二章基本一样了。
修改inde.js
修改src/index.js文件如下:
import react from 'react';
import reactdom from 'react-dom';
import './index.css';
import app from './app';
//获取o2全局对象
import {o2, layout} from './o2';
//在o2平台脚本载入完成后执行
layout.addready(function(){
layout.app = true;
//通过平台服务,获取当前用户的前20条待办(可通过http://your-server:20030/x_program_center/jest/list.html查询平台接口服务)
o2.actions.load("x_processplatform_assemble_surface").taskaction.v2listpaging(1,20, {}, function(json){
//react渲染app组件
reactdom.render(
,
document.getelementbyid('root')
);
});
});layout.addready 方法会在o2载入完成后执行回调方法。
o2.actions.load 方法可以调用平台的restful服务。
修改app组件
先修改src/app.css样式文件,拷贝以下代码:
.app {
padding: 20px;
margin: 20px;
}
.app-header {
padding: 5px 10px;
background: #0f81cc;
font-size: 18px;
color: #ffffff;
}
.o2-tasklist {
padding: 10px;
background: #f3f3f3;
font-size: 18px;
}
.o2-task {
line-height: 30px;
height: 30px;
cursor: pointer;
}
.o2-button {
padding: 10px 20px;
text-align: center;
background: #0f81cc;
margin-top: 10px;
color: #ffffff;
font-size: 18px;
float: left;
margin-right: 20px;
cursor: pointer;
}修改src/app.js文件如下:
import react from 'react';
import './app.css';
//获取o2全局对象
import {o2, layout} from './o2';
function app(props) {
function openhomepage(){
//通过o2全局对象layout的openapplication方法打开九游会官网登录入口网页主页"homepage"
layout.openapplication(null,"homepage")
}
function opentask(id){
//通过o2全局对象layout的openapplication方法打开待办
layout.openapplication(null,"process.work", {"workid": id});
}
function startprocess(){
//通过o2.env对象启动流程
//o2.env对象即是在o2门户页面的脚本中的this指向,可以使用其方法。
//请将“application-name”和“process-name”修改为您的流程应用名称和流程名
o2.env.page.startprocess("application-name", "process-name");
}
function listtask(){
let list = [];
props.data.each(function(d){
list.push({opentask(d.work)}}>{d.title || "无标题"} 您有{props.value}个待办