十五、导入js
new element("script", { "rel": "javascript",
"type": "text/javascript",
"href": "http://172.16.91.7/web-apps/apps/api/documents/api.js"
}).inject($(document.head));


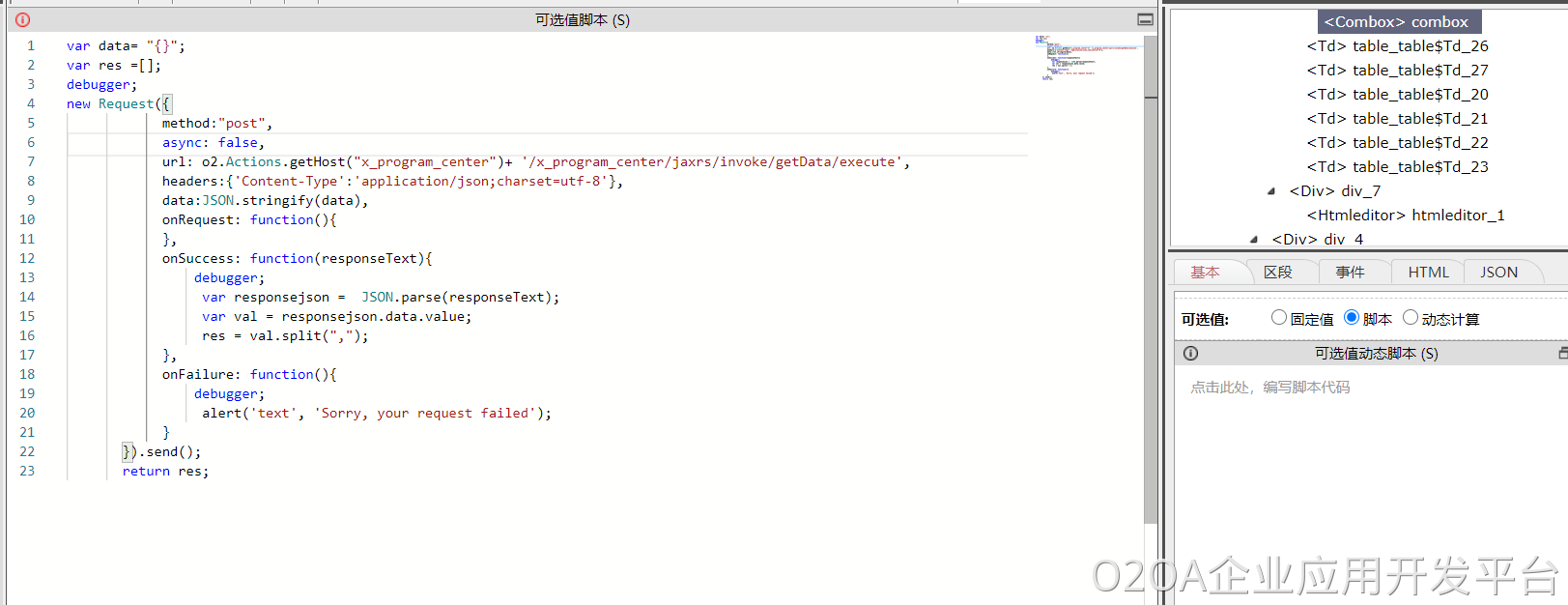
1、前端脚本调用接口

var data = "{}";
var res=[];
new request({
method:"post",
async:false,
url: o2.actions.gethost("x_program_center") "/x_program_center/jaxrs/invoke/getdata/execute",
headers:{'content-type':'application/json;charset=utf-8'},
data:json.stringify(data),
onrequest:function(){
},
onsuccess:function(responsetext){
var responsejson = json.parse(responsetext);
var val = responsejson.data.value;
res = val.split(",");
},
onfailure:function(){
alert("error");
}
}).send();
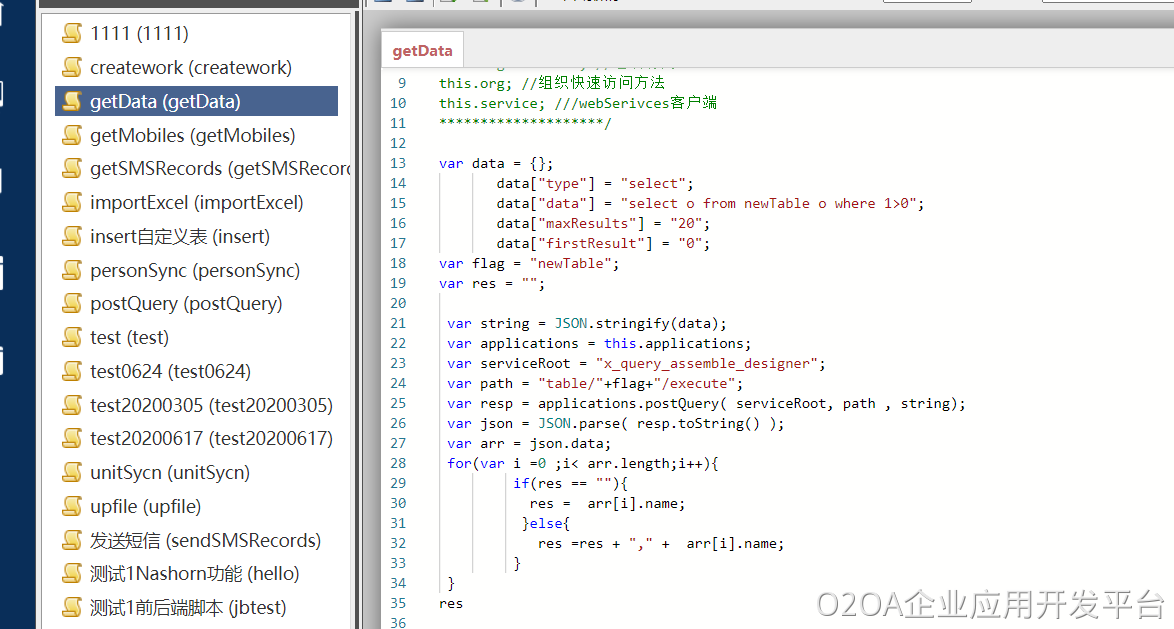
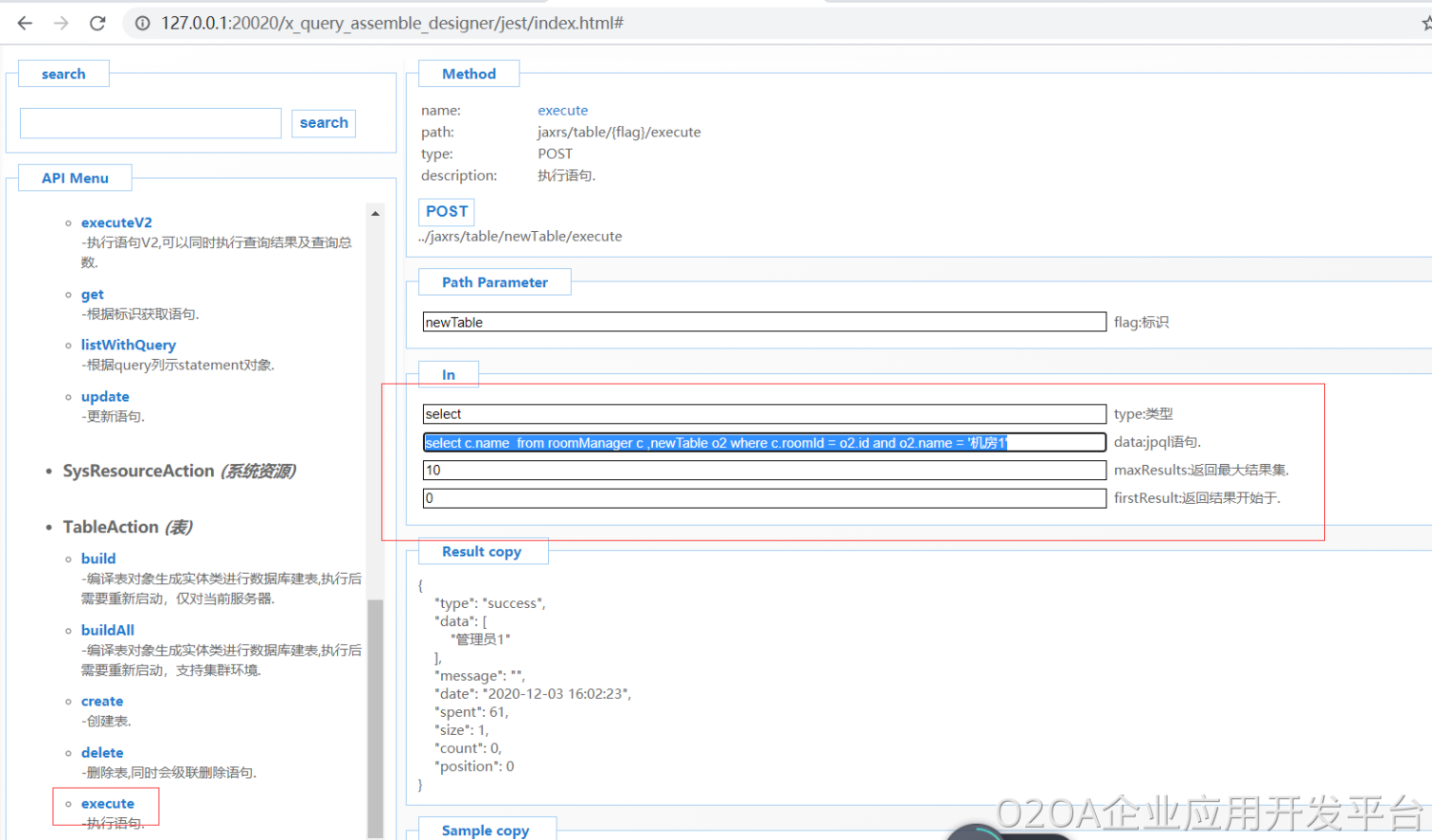
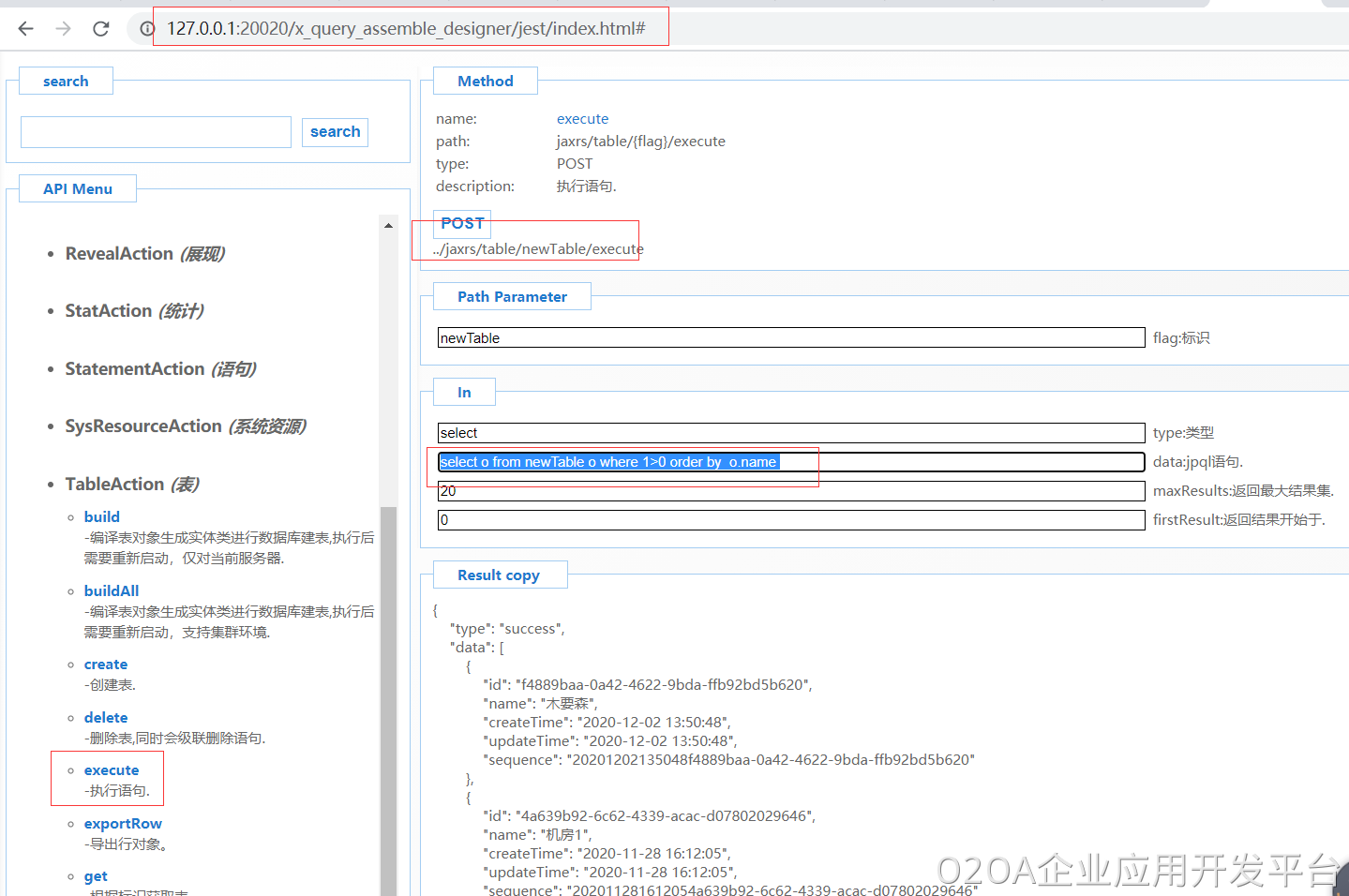
return res;2、接口获取自表数据

print("this.requesttext=" this.requesttext);
var data = {};
data["type"] = "select";
data["data"] = "select o from newtable o where 1>0";
data["maxresults"] = "20";
data["firstresult"] = "0";
var flag = "newtable";
var res = "";
var string = json.stringify(data);
var applications = this.applications;
var serviceroot = "x_query_assemble_designer";
var path = "table/" flag "/execute";
var resp = applications.postquery( serviceroot, path , string);
var json = json.parse( resp.tostring() );
var arr = json.data;
for(var i =0 ;i< arr.length;i ){
if(res == ""){
res = arr[i].name;
}else{
res =res "," arr[i].name;
}
}
res

var tt = this.form.get("persontype");
var seldata = tt.getdata();
var element = this.form.get("table_table$td_16");
var element17 = this.form.get("table_table$td_17");
if("合作方"== seldata){
debugger;
element.node.style.display="none";
element17.node.style.display="none";
}else{
debugger;
element.node.style.display="";
element17.node.style.display="";
}
六、通过群组获取人员身份
var grouplist = this.org.getgroup( "test" );
var personlist =grouplist.personlist;
var ipersonlist = [];
for(var i=0;i 0){
ipersonlist.push(personlist2[0].distinguishedname);
}
}
return ipersonlist;
七、通过职务获取人员身份
var dutyname = "班组长";
var unit = "xxhb";
var identitylist = this.org.getduty( dutyname, unit );
return [identitylist[0].distinguishedname];
var dutyname = "部门经理";
var task = this.workcontext.gettask();
var unit = task.creatorunit;
var identitylist = this.org.getduty( dutyname, unit );
return [identitylist[0].distinguishedname];
八、通过角色获了人员身份
var rolelist = this.org.getrole( "test" );
debugger;
var personlist = rolelist.personlist;
var iperson = [];
debugger;
for(var i=0;i < personlist.length;i ){
var personlist2 = this.org.listidentitywithperson( personlist[i] );
iperson[i] = personlist2[0].distinguishedname;
}
return iperson;
九、获取发起人部门
var task = this.workcontext.gettask();
return task.creatorunit;
十、获起发起人
return this.workcontext.gettask().creatorperson;
十一、获取手机号
var person = this.org.getperson( this.workcontext.gettask().creatorperson );
return person.mobile;
十二、表单域取值与赋值
var tt = this.form.get("org");
var seldata = tt.getdata();
var selname = seldata[0].persondn;
debugger;
this.form.get("dep").setdata(seldata[0].unitname);
this.form.get("textfield").setdata(seldata[0].personemployee);
var person = this.org.getperson( selname );
this.form.get("mobile").setdata(person.mobile);
十三、创建待阅
var data = {};
data["identitylist"] = ['办公室员工@a48222f1-8d15-497b-b79c-a11544505809@i'];
data["notify"] = "请阅";
//var work = this.workcontext.getwork();
//var workid = work.id;
var workid = "ae3268d3-88b5-4d62-acc4-5a258e2f34d5";
print("workid=" workid);
var string = json.stringify(data);
var applications = this.applications;
var serviceroot = "x_processplatform_service_processing";
var path = "read/work/" workid;
var resp = applications.postquery( serviceroot, path , string);
print(resp.tostring() );
十四、获取编号
var work = this.workcontext.getwork();
return work.serial;
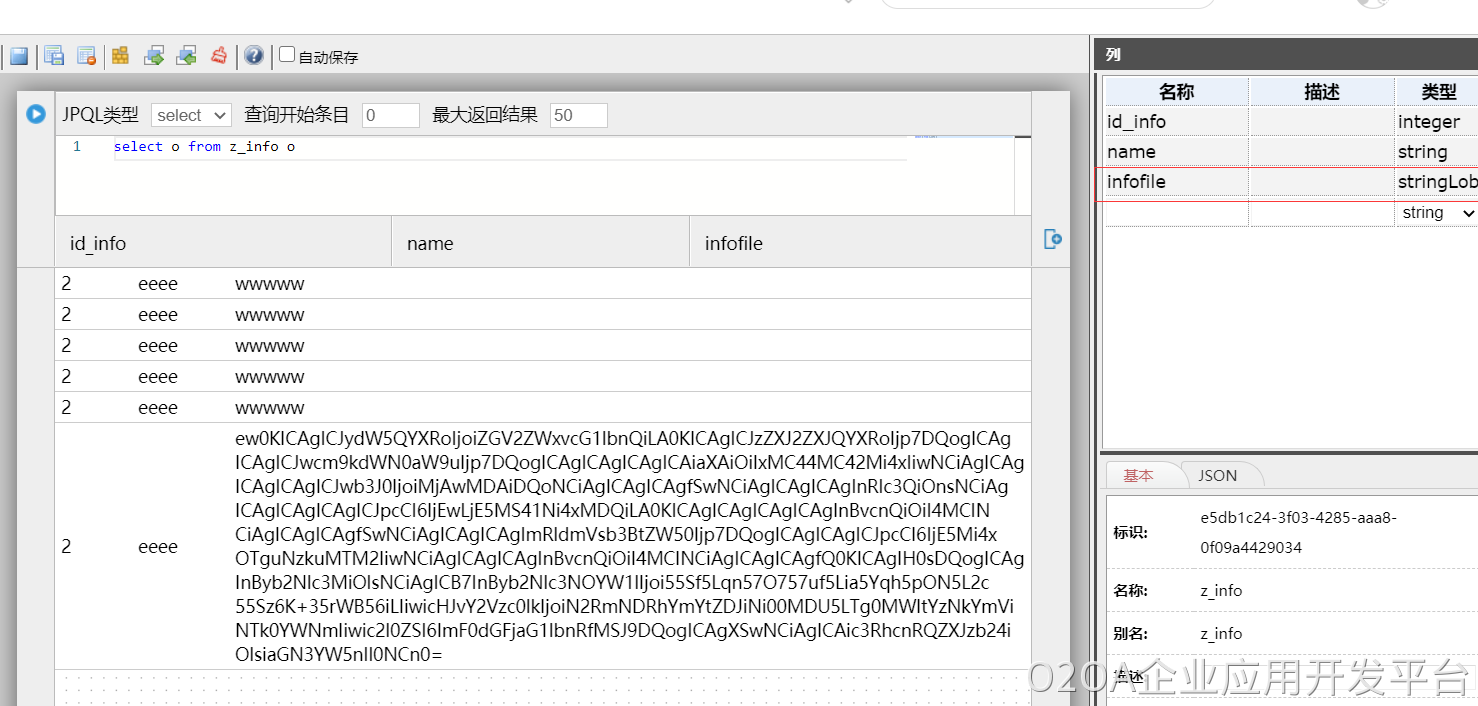
十五、保存长文本
var filepath = "e:o2oa_pcp.json";
var readfile = java.type('com.x.custom.readfile');
var testinstan = readfile.encodebase64file(filepath);
print(testinstan);
var tableflag = "z_info";
data = {"id_info":"2","name":"eeee","infofile":testinstan};
var action = this.actions.load("x_query_assemble_surface");
action.tableaction.rowinsert(//平台封装好的方法
tableflag,//uri的参数
data,//body请求参数
function( json ){ //服务调用成功的回调函数, json为服务传回的数据
data = json.data; //为变量data赋值
}.bind(this),
function( json ){ //服务调用失败的回调函数, json为服务传回的数据
data = json.data; //为变量data赋值
}.bind(this) ); 
new element("script", { "rel": "javascript",
"type": "text/javascript",
"href": "http://172.16.91.7/web-apps/apps/api/documents/api.js"
}).inject($(document.head));上一篇:快速入门-平台相关资料汇总
下一篇:快速入门-自定义表数据分页样例