门户开发-九游会官网登录入口网页
九游会官网登录入口网页-ag8九游会j9登录入口(翱途)开发平台[下称九游会官网登录入口网页-ag8九游会j9登录入口开发平台或者九游会官网登录入口网页-ag8九游会j9登录入口]拥有门户页面定制与集成的能力,平台通过门户定制,可以根据企业的文化,业务需要设计符合企业需要的统一信息门户,系统九游会ag8九游会j9登录入口官网登录入口网页首页等ui界面。从本篇讲的是页面设计器元素组件中数据表格组件。
一、先决条件
1、o2server服务器正常运行,系统安装部署请参考文档
2、以拥有管理员权限或拥有门户管理员(portalmanager角色)的用户账号登录o2oa(翱途)开发平台,如:xadmin
3、可以进入门户管理平台并且有开发权限,请参考《门户开发-门户设计开发入口和权限说明》
二、数据表格组件概述

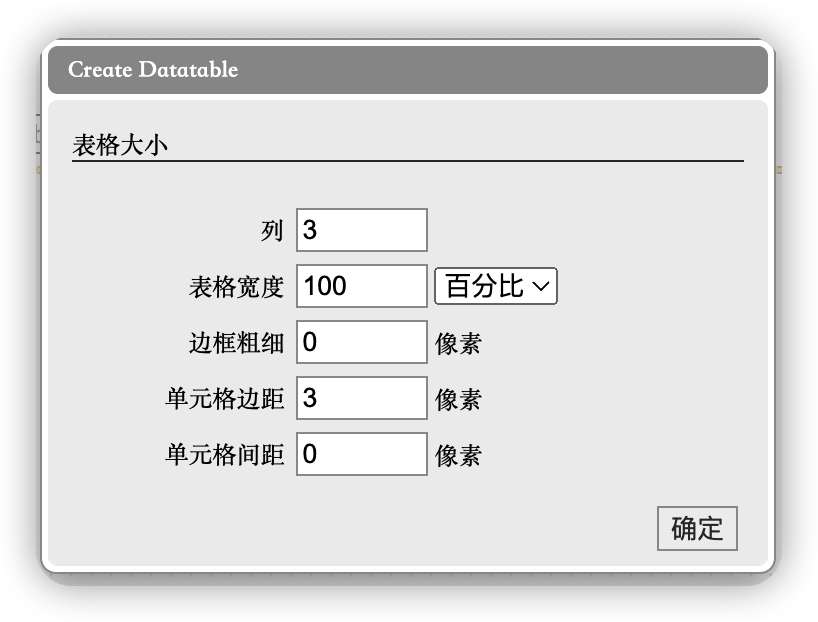
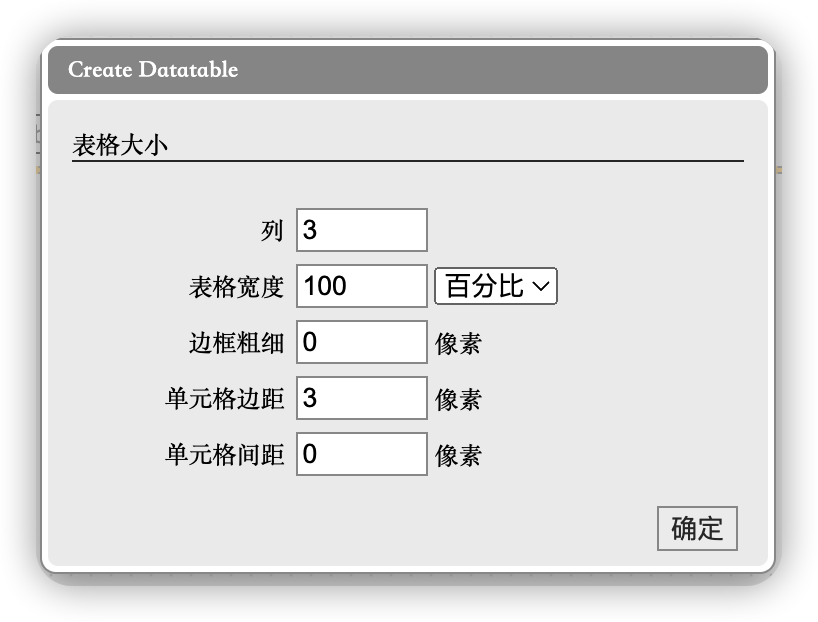
当从组件区拖动一个数据表格组件到页面时,会出现一个对话框,输入表格的行数、列数、表格宽度等信息,就可以创建一个数据表格了。
数据表格是多行字段编辑组件。设计人员可以在数据表格中添加列,并往列中拖动基础组件(如:文本组件、数字组件、下拉组件等)以提供给用户使用。

数据表格包含了另一个子组件:数据表格单元格。
三、数据表格属性
1. 基本属性

数据表格特有的基本属性如下:
属性 | 描述 | 备注 |
编辑方式 | 每次编辑单行 同时编辑多行 | |
默认数据 | 通过脚本返回默认表格内的数据 | 可以通过 |
数量 | 允许用户最多添加的条目数。 允许用户最少保留的条目数。 | |
权限 | 是否允许删除、添加。 允许编辑:填写脚本,最终 可以通过 | |
导出导入 | 允许用户使用excel导出数据,导入数据。导入数据时会覆盖之前填写的数据。序号、图片、附件和隐藏列不能导入导出。当执行导入的时候,系统会根据组件的类型、人员组织的有效性、组件的校验设置进行导入数据的校验。 |
2. 样式属性

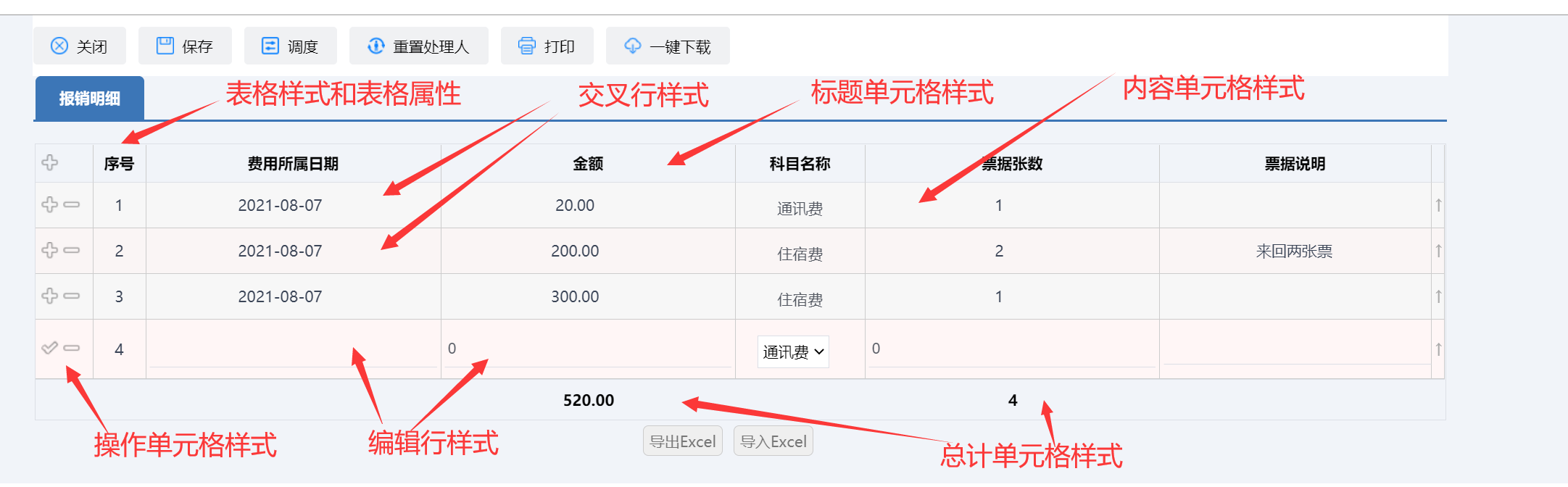
各个配置项作用的位置如下图所示:

移动端界面:

区段属性在门户页面中无效,只在流程表单中生效。
四、数据表格单元格标题属性
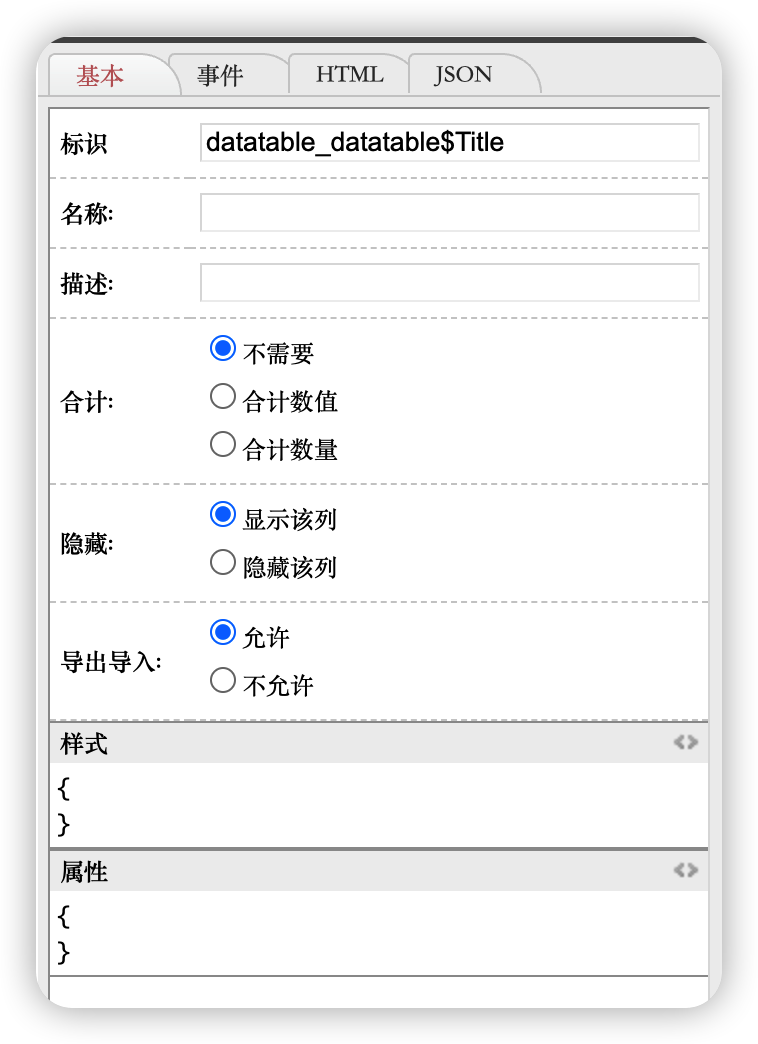
数据表格单元格标题特有的基本属性如下:
属性 | 描述 | 备注 |
合计 | 是否显示合计。 合计数值:当前列内所有数据的数值相加 合计数量:当前列内数据条目数量 | |
隐藏 | 显示该列 隐藏该列 | |
导出导入 | 是否显示导出导入按钮 |
五、数据表格单元格内容属性

单元格内容只有一个特殊属性,类型:当前单元格是设计人员自定义的内容,还是系统默认的序号。
六、数据表格事件
除了dom事件之外,数据表格的系统事件如下:
事件名 | 描述 |
addline | 添加一行 |
deleteline | 删除一行 |
completelineedit | 完成编辑条目时触发(点击当前编辑行前面的√执行。同时编辑多行不触发此事件)。通过this.event可以获取对应的条目对象。 |
cancellineedit | 取消编辑条目时触发(点击当前编辑行前面的 — 执行。同时编辑多行不触发此事件)。通过this.event可以获取对应的条目对象。 |
export | 导出excel的时候触发,this.event指向导出的数据,您可以通过修改this.event来修改数据。 |
import | 导入excel并且数据校验成功将要设置回数据表格的时候触发,this.event指向整理过的导入数据 |
七、数据表格方法
数据表格对象可以通过以下脚本获取:
var el = this.page.get(name); //name为数据表格的标识
获取的对象有以下方法可以使用:
方法名(属性) | 用法 | 描述 |
show | el.show() | 显示元素 |
hide | el.hide() | 隐藏元素 |
addevent | el.addevent(name,fun) | 给元素绑定系统事件。 name:事件按名称 fun:执行的方法 |
node | vardom= el.node | 获取html原生dom对象 |
getdata | el.getdata() | 获取数据表格数据 |
getline | el.getline(index) | 获取对应的条目。 |
insertline | el.insertline(index, data) | 在数据表格指定位置添加条目。 |
addline | el.addline(data) | 在数据表格末尾添加条目。 |
deleteline | el.deleteline(index) | 删除指定位置的条目。 |

以上是门户设计器中数据表格组件的简单说明,希望对您有帮助,关于门户页面开发的更多介绍请参考以下文章:
《门户开发-组件介绍-容器、通用元素》
《门户开发-组件介绍-数据源、子数据源、数据文本》
《门户开发-组件介绍-文本、图片、按钮》
《门户开发-组件介绍-表格》
《门户开发-组件介绍-iframe、html》
《门户开发-组件介绍-嵌入视图、嵌入统计、嵌入查询视图》
《门户开发-组件介绍-文本字段、多行文本、地址、组合框》
《门户开发-组件介绍-人员组织》
《门户开发-组件介绍-日期选择》
《门户开发-组件介绍-下拉框、单选框、多选框》
《门户开发-组件介绍-平台应用》
《门户开发-组件介绍-数据表格》
《门户开发-组件介绍-elementui组件》
《门户开发-组件介绍-部件、部件元素》
上一篇:门户开发-组件介绍-平台应用

