到此我们我们在o2oa门户中使用了vue创建了我们需要的组件,并调用它,可见这是非常容易的。直接应用vue的js文件也是vue官方推荐的使用方式。
vue还提供了官方vue-cli工具,用于在node.js开发环境下的快速构建,下一章,我们就来介绍通过vue-cli创建vue应用并集成o2oa。
提示:
此文中介绍的方法已过时,建议查看文档:
九游会官网登录入口网页-ag8九游会j9登录入口进行前端的二次开发,介绍了创建九游会官网登录入口网页-ag8九游会j9登录入口 component的方式,基于react和vue的模式
本文适用于如下版本:
九游会官网登录入口网页-ag8九游会j9登录入口版本要求:5.1及以上版本;
vue版本:本文撰写时,vue版本是2.6.11。(更低的版本未经验证)
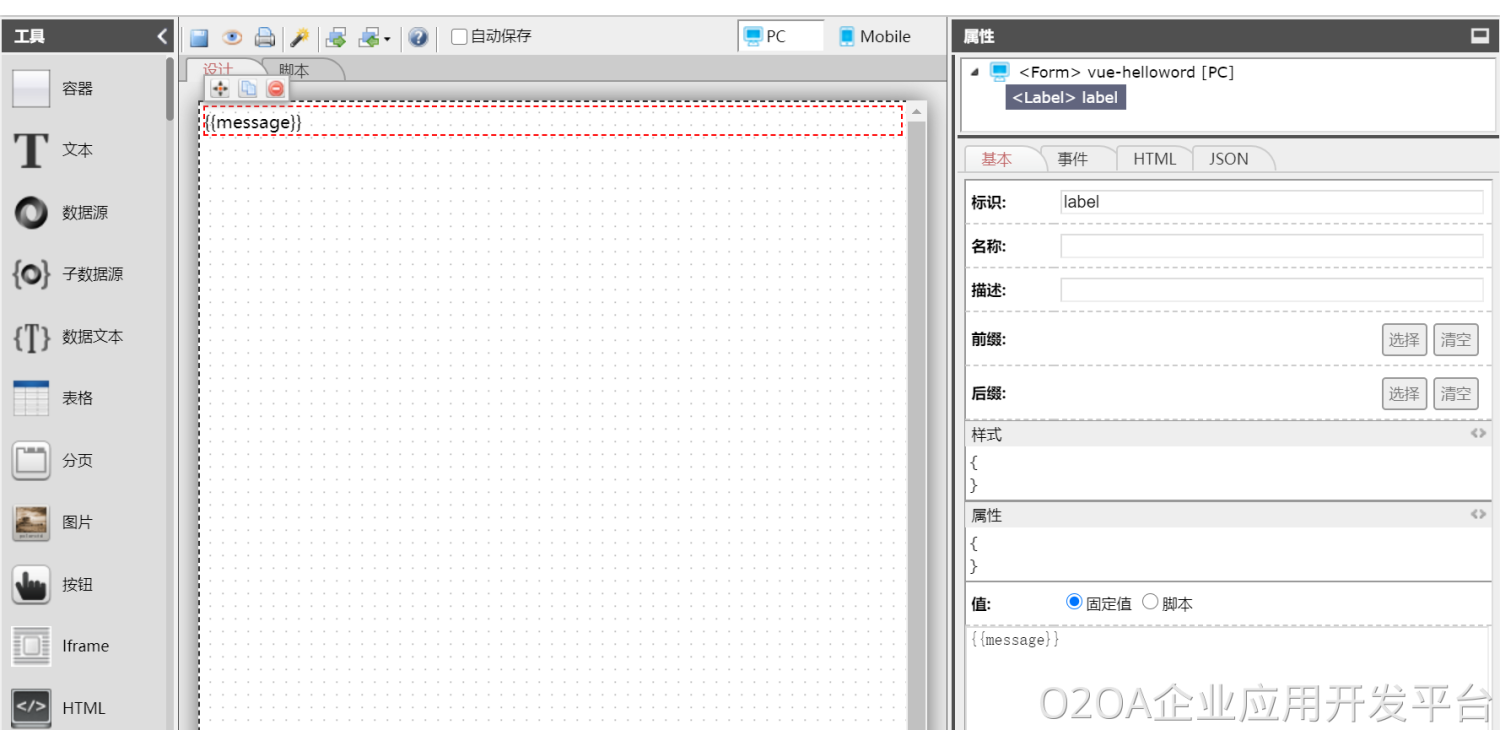
在九游会官网登录入口网页-ag8九游会j9登录入口门户应用中创建一个页面,并向页面中创建一个文本组件,名称为“label”,值设置为“固定值”:{{message}}。如下图:

然后再表单的afterload事件中,输入以下代码:
//引入vue脚本,生产环境使用https://cdn.jsdelivr.net/npm/vue
//你也可以下载js文件,放到o2服务器的webserver目录下,建议放到o2_lib目录,然后用正确的路径加载它
o2.load("https://cdn.jsdelivr.net/npm/vue/dist/vue.js", function () {
new vue({
el: this.page.get("label").node,
data: {
message: 'hello 九游会官网登录入口网页-ag8九游会j9登录入口 with vue !'
}
});
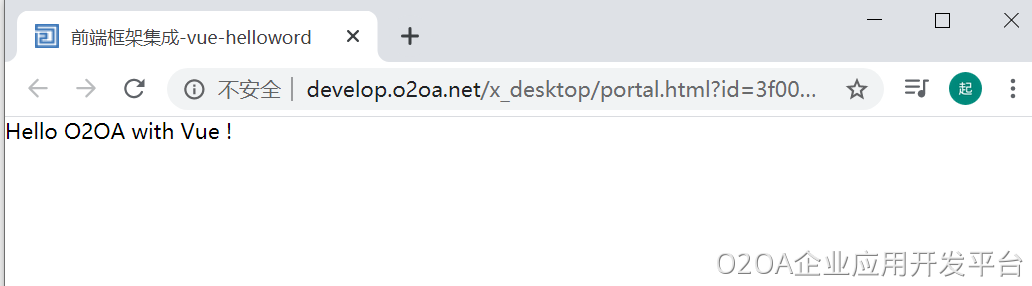
}.bind(this));保存页面后,并预览此页面:

这样我们就在o2oa门户页面中使用了vue。
本列我们实现与前面章节中,集成react样例中一样的功能:列示当前用户的前20条待办,点击标题打开待办;并通过点击按钮启动流程和打开九游会官网登录入口网页主页。
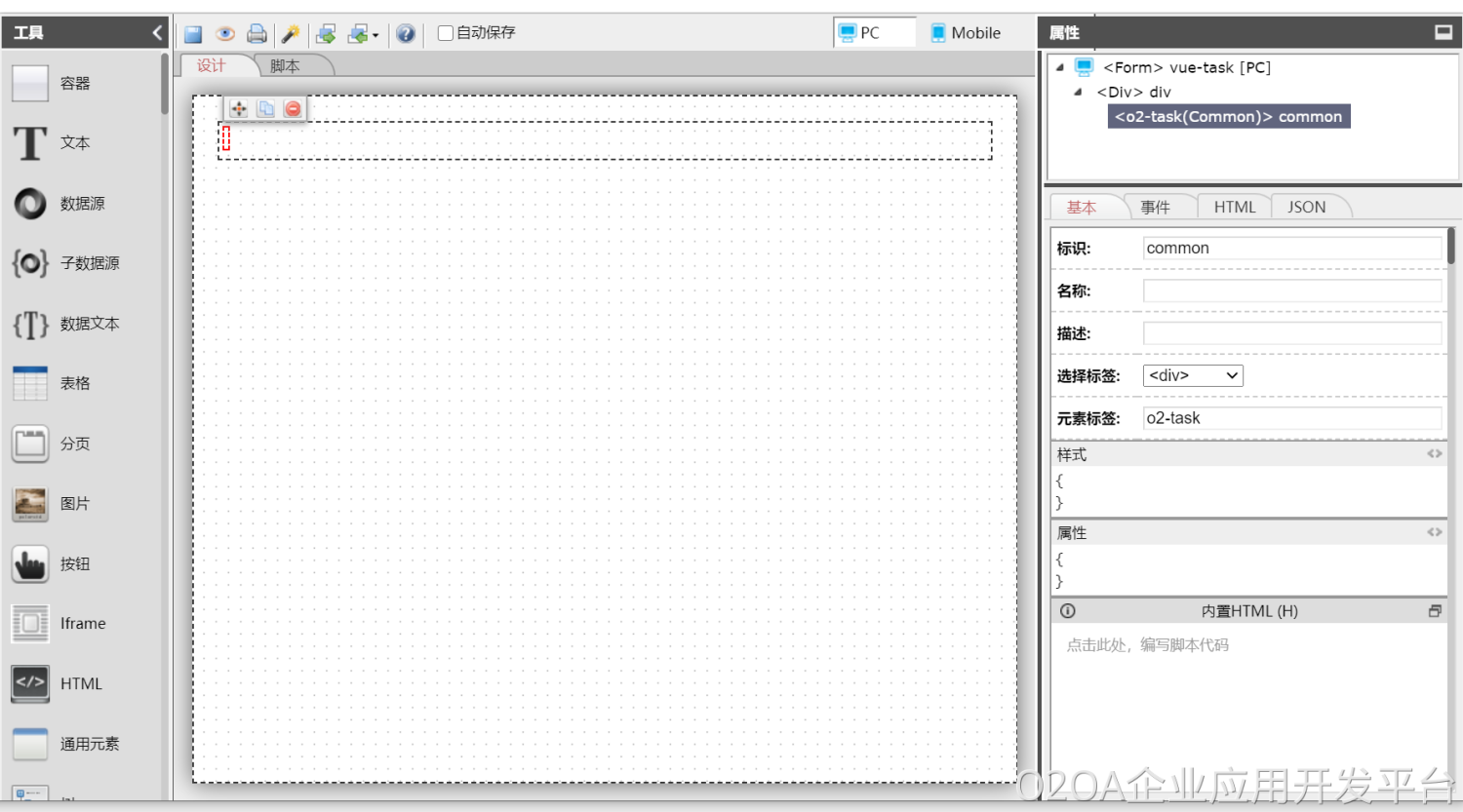
在o2oa门户应用中新建一个页面,并向页面中创建一个容器组件,标识为:div。然后在容器中创建一个通用元素,元素标签为o2-task。我们会在后面创建o2-task的vue组件。

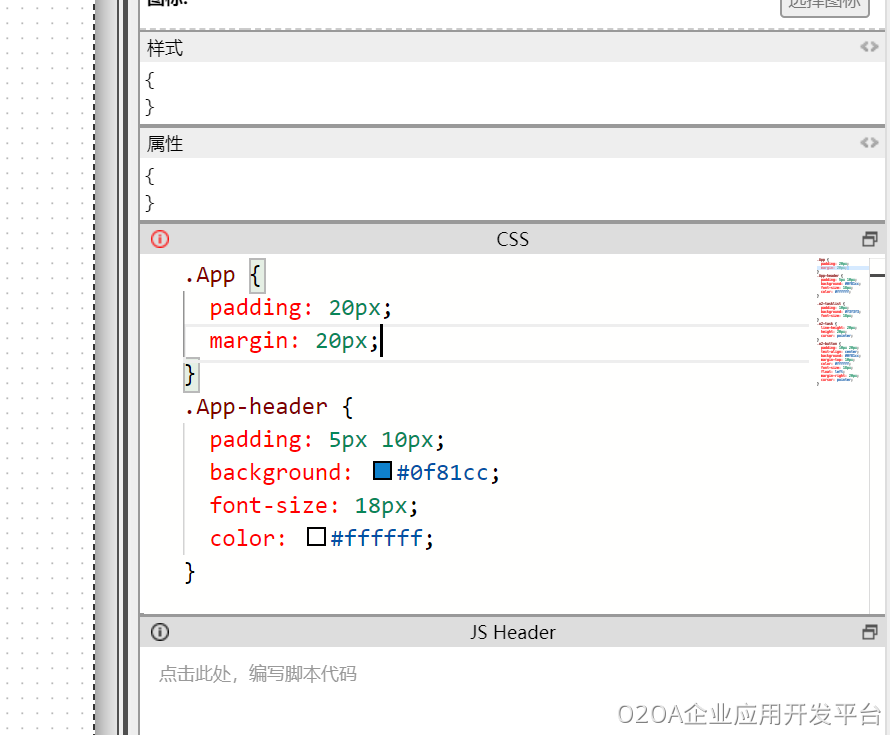
在页面基本属性的css添加如下css代码:
.app {
padding: 20px;
margin: 20px;
}
.app-header {
padding: 5px 10px;
background: #0f81cc;
font-size: 18px;
color: #ffffff;
}
.o2-tasklist {
padding: 10px;
background: #f3f3f3;
font-size: 18px;
}
.o2-task {
line-height: 20px;
height: 20px;
cursor: pointer;
}
.o2-button {
padding: 10px 20px;
text-align: center;
background: #0f81cc;
margin-top: 10px;
color: #ffffff;
font-size: 18px;
float: left;
margin-right: 20px;
cursor: pointer;
}
在门户中创建一个脚本,命名为:vue_task,并输入以下代码:
//引入vue脚本,生产环境使用https://cdn.jsdelivr.net/npm/vue
//你也可以下载js文件,放到o2服务器的webserver目录下,建议放到o2_lib目录,然后用正确的路径加载它
o2.load("https://cdn.jsdelivr.net/npm/vue/dist/vue.js", function () {
//将this对象赋值给一个临时变量
var _self = this;
//创建名为o2-task的vue组件
vue.component('o2-task', function (resolve, reject) {
//调用o2平台的列示当前人待办的服务
_self.actions.load("x_processplatform_assemble_surface").taskaction.v2listpaging(1, 20, {}, function (json) {
//异步返回后,执行resolve方法
resolve({
//必须通过function返回data数据
data: function () {
return {
count: json.count,
tasklist: json.data
};
},
//组件的html内容@click绑定事件,v-for实现循环
template: `
您有{{count}}个待办
上述代码实现了一个vue组件,并挂载到页面的容器div上。代码中有简单注释,请参考vue官方文档。
在页面的afterload事件中,添加以下代码:
this.include("vue_task");
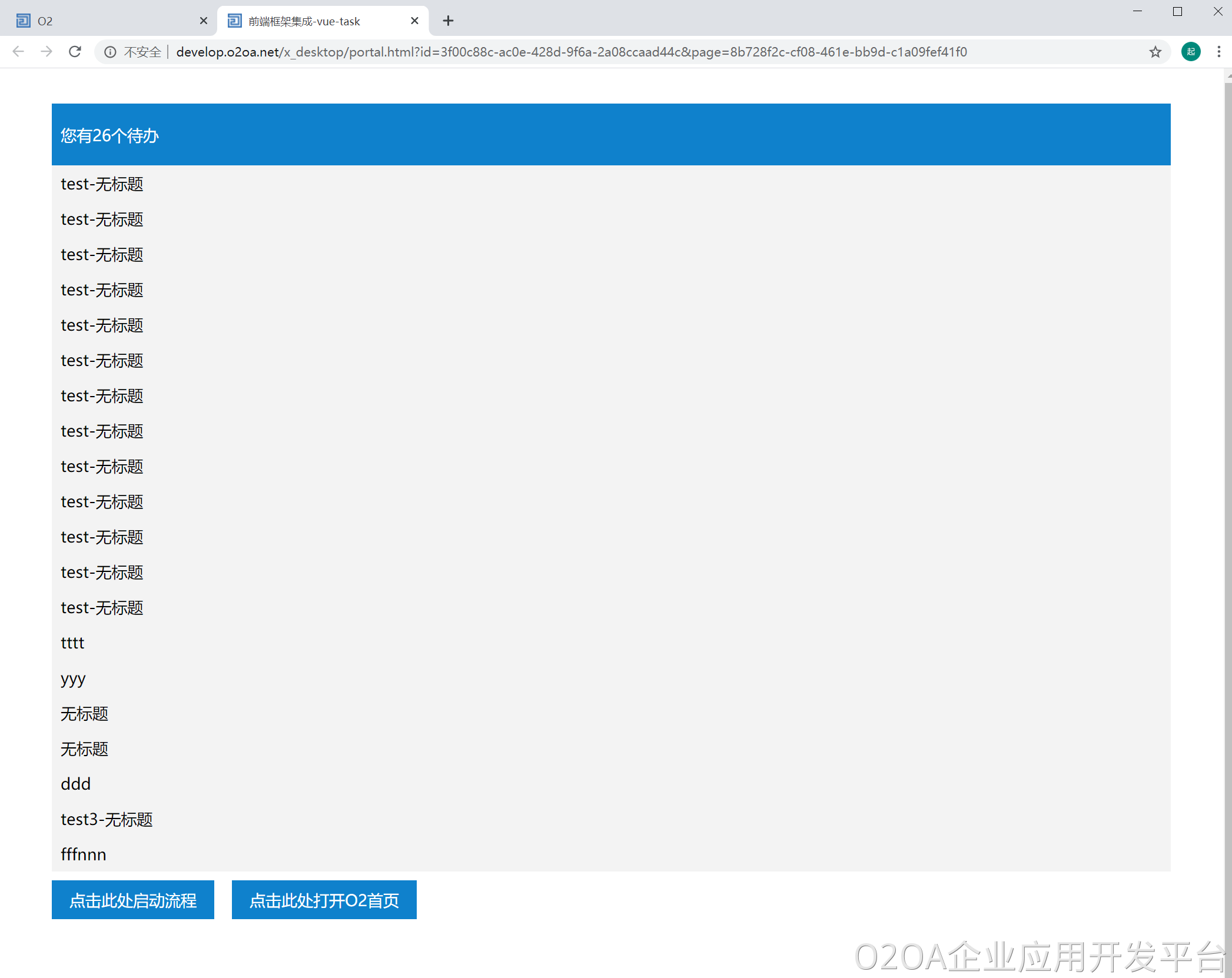
预览当前页面,就可以看到如下效果:

到此我们我们在o2oa门户中使用了vue创建了我们需要的组件,并调用它,可见这是非常容易的。直接应用vue的js文件也是vue官方推荐的使用方式。
vue还提供了官方vue-cli工具,用于在node.js开发环境下的快速构建,下一章,我们就来介绍通过vue-cli创建vue应用并集成o2oa。
上一篇:没有了!