开发知识-九游会官网登录入口网页
提示:
此文中介绍的方法已过时,建议查看文档:o2oa开发平台前端源码级二次开发
九游会官网登录入口网页-ag8九游会j9登录入口进行前端的二次开发,介绍了创建九游会官网登录入口网页-ag8九游会j9登录入口 component的方式,基于react和vue的模式
本文适用于如下版本:
九游会官网登录入口网页-ag8九游会j9登录入口版本要求:5.1及以上版本;
react版本:本文撰写时,react版本是16.13.1。(更低的版本未经验证)
前提
开发端安装了node.js,
有一台o2服务器
使用合适的开发工具:webstorm、vscode、atom等(本例使用webstorm)
创建react应用
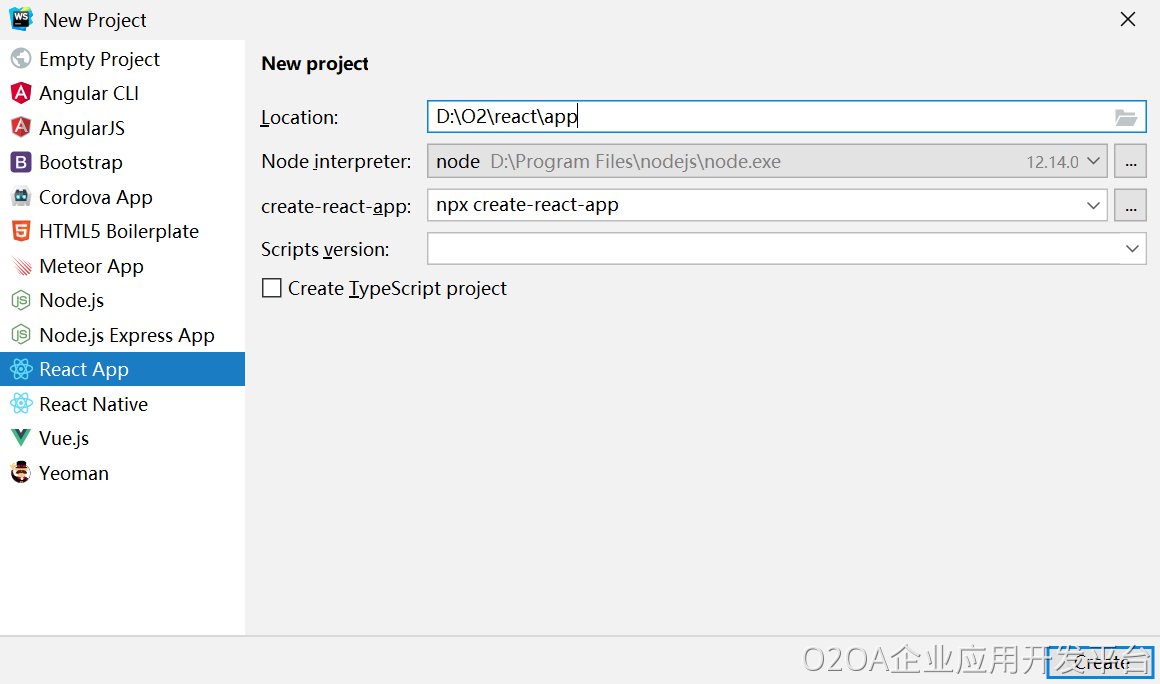
您可以使用webstorm创建一个新的react app,如下图:

或者创建一个空项目,然后使用以下命令创建react应用:
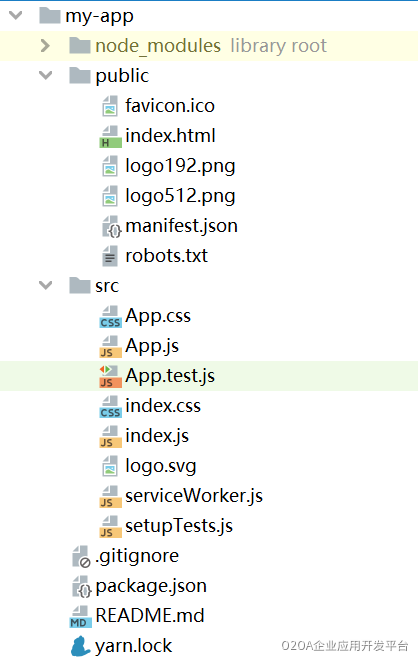
创建后目录结构如下:

添加o2脚本引入
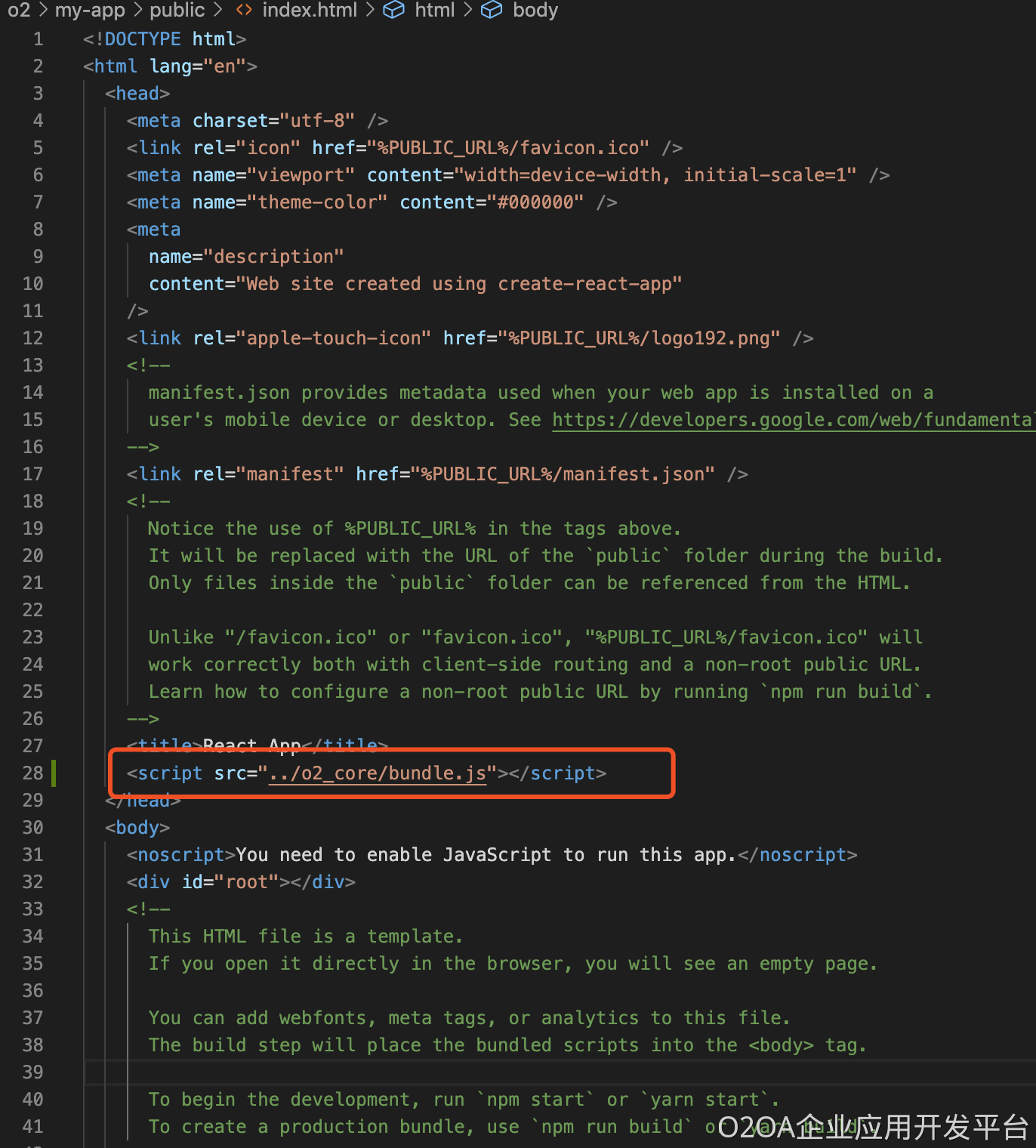
在public/index.html的head中添加o2脚本引入:

修改src/index.js文件如下:
import react from 'react';
import reactdom from 'react-dom';
import './index.css';
import app from './app';
//定义o2平台对象
let layout = window.layout;
let o2 = window.o2;
//在o2平台脚本载入完成后执行
layout.addready(function(){
layout.app = true;
//通过平台服务,获取当前用户的前20条待办(可通过http://your-server:20030/x_program_center/jest/list.html查询平台接口服务)
o2.actions.load("x_processplatform_assemble_surface").taskaction.v2listpaging(1,20, {}, function(json){
//react渲染app组件
reactdom.render(
,
document.getelementbyid('root')
);
});
});其中:
let layout = window.layout;
let o2 = window.o2;
获取两个o2的全局对象。
layout.addready 方法会在o2载入完成后执行回调方法。
o2.actions.load 方法可以调用平台的restful服务。
修改app组件
先修改src/app.css样式文件,拷贝以下代码:
.app {
padding: 20px;
margin: 20px;
}
.app-header {
padding: 5px 10px;
background: #0f81cc;
font-size: 18px;
color: #ffffff;
}
.o2-tasklist {
padding: 10px;
background: #f3f3f3;
font-size: 18px;
}
.o2-task {
line-height: 30px;
height: 30px;
cursor: pointer;
}
.o2-button {
padding: 10px 20px;
text-align: center;
background: #0f81cc;
margin-top: 10px;
color: #ffffff;
font-size: 18px;
float: left;
margin-right: 20px;
cursor: pointer;
}修改src/app.js文件如下:
import react from 'react';
import './app.css';
function app(props) {
function openhomepage(){
//通过o2全局对象layout的openapplication方法打开九游会官网登录入口网页主页"homepage"
window.layout.openapplication(null,"homepage")
}
function opentask(id){
//通过o2全局对象layout的openapplication方法打开待办
window.layout.openapplication(null,"process.work", {"workid": id});
}
function startprocess(){
//通过o2.env对象启动流程
//o2.env对象即是在o2门户页面的脚本中的this指向,可以使用其方法。
//请将“application-name”和“process-name”修改为您的流程应用名称和流程名
window.o2.env.page.startprocess("application-name", "process-name");
}
function listtask(){
let list = [];
props.data.each(function(d){
list.push({opentask(d.work)}}>{d.title || "无标题"} 您有{props.value}个待办