门户开发-九游会官网登录入口网页
九游会官网登录入口网页-ag8九游会j9登录入口(翱途)开发平台[下称九游会官网登录入口网页-ag8九游会j9登录入口开发平台或者九游会官网登录入口网页-ag8九游会j9登录入口]拥有门户页面定制与集成的能力,平台通过门户定制,可以根据企业的文化,业务需要设计符合企业需要的统一信息门户,系统九游会ag8九游会j9登录入口官网登录入口网页首页等ui界面。本篇主要介绍通过门户管理系统如何快速的进行一个门户页面的搭建开发,并介绍认识下门户开发界面上的一些基础元素。
一、先决条件
1、o2server服务器正常运行,系统安装部署请参考文档
2、以拥有管理员权限或拥有门户管理员(portalmanager角色)的用户账号登录o2oa(翱途)开发平台,如:xadmin
3、可以进入门户管理平台并且创建门户应用,请参考《门户开发-门户设计开发入口和权限说明》
二、门户管理概述
o2oa平台是一个可定制的应用开发平台,可以通过门户平台搭建一个符合企业个性化需求的系统。所有设计开发都在浏览器端进行,您无需安装任何额外的软件和插件。那通过这篇文章我们可以看看通过我们的门户平台如何快速搭建一个门户实例。
三、开发过程简述
这篇文章我们会通过以下步骤开发实现一个门户:
创建一个门户应用应用
创建一个门户的页面,在页面中展现一个待办列表。
美化页面,添加样式。
在页面中增加一个新闻列表。
添加脚本,增加翻页功能。
最后实现的效果图:

四、开发步骤
1、创建一个门户应用
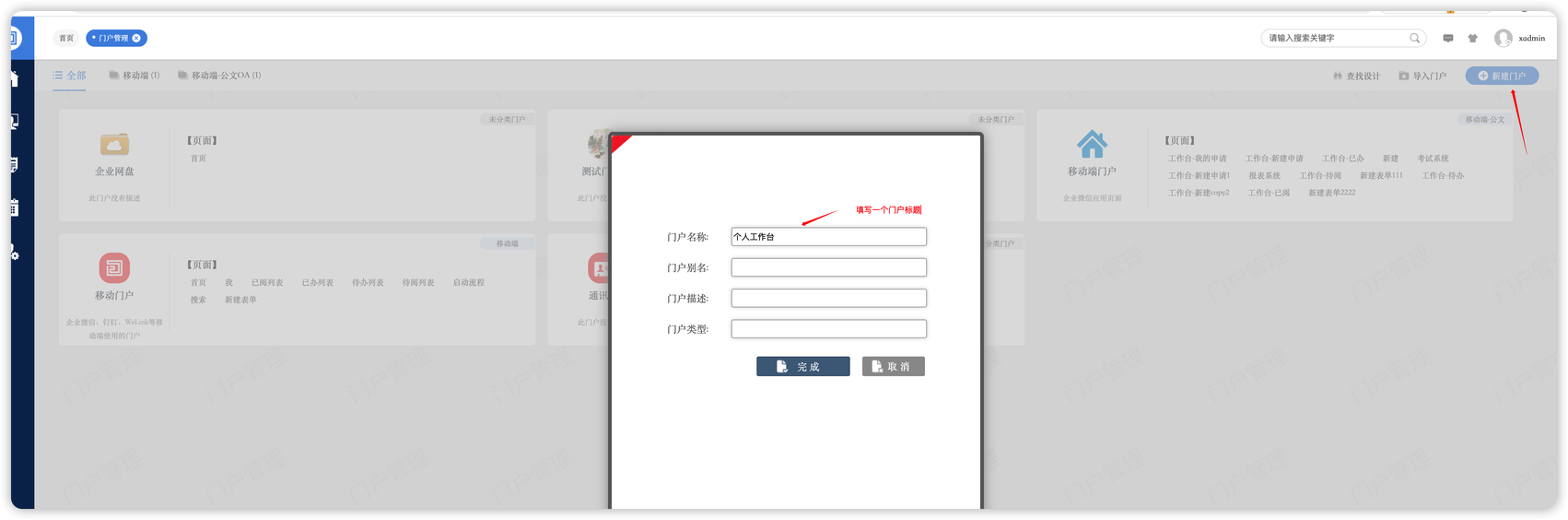
首先打开门户管理应用,点击右上角的新建门户按钮,在弹出窗口填写门户名称,这个名称需要在门户管理中唯一,不可重名。

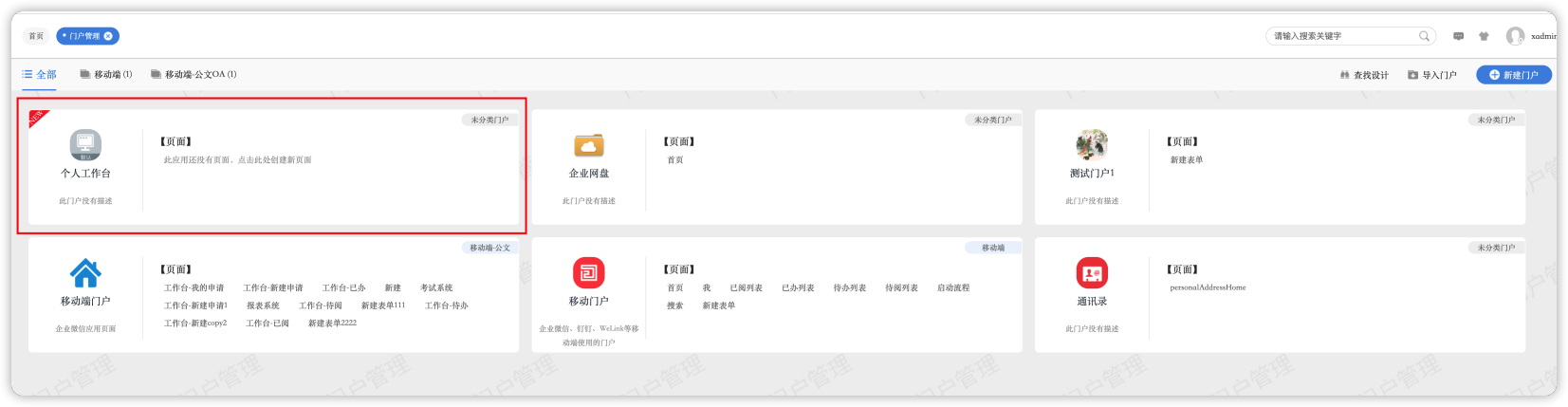
点击 完成 后,我们会看到一个门户应用被创建成功了,如下图所示:

2、创建一个页面
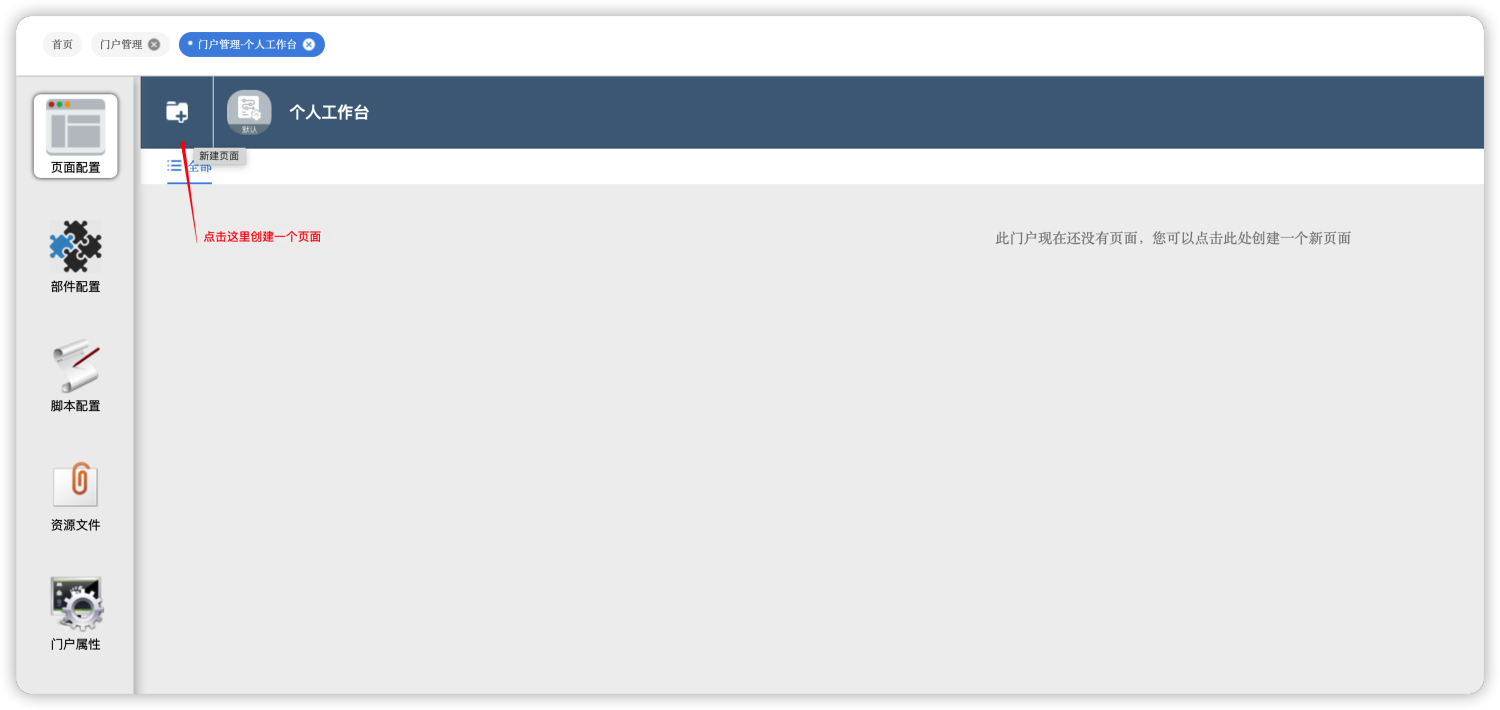
点击并打开门户应用,默认进入页面配置视图。新创建的门户应用没有页面,我们可以点击左上角的新建页面按钮,系统将会为我们创建一个页面,点击并打开这个页面的设计器,如下图所示:

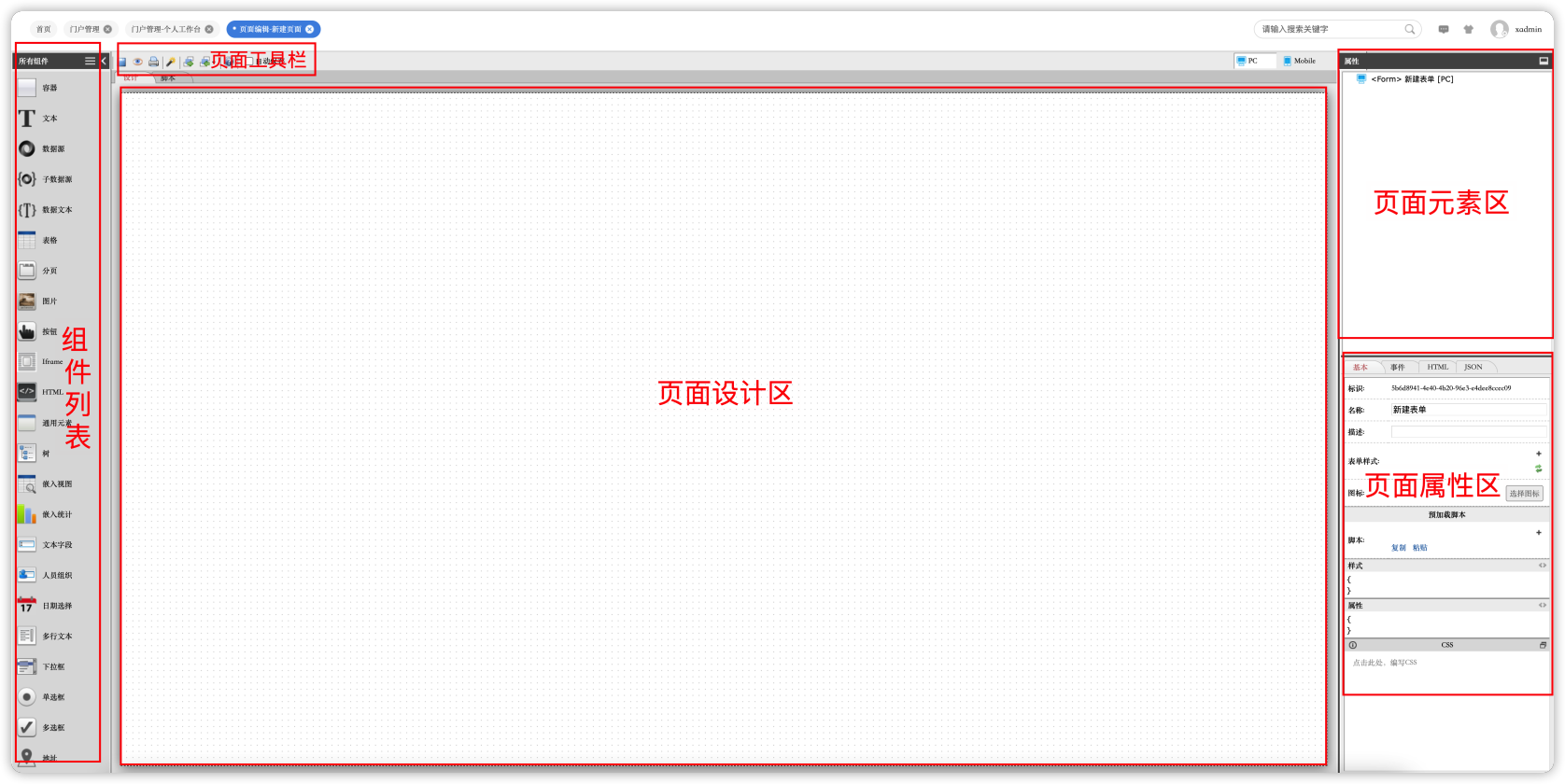
页面设计器分为组件列表、页面工具栏、页面设计区、页面元素区以及页面属性区,如下图所示:

修改页面名称(标题)
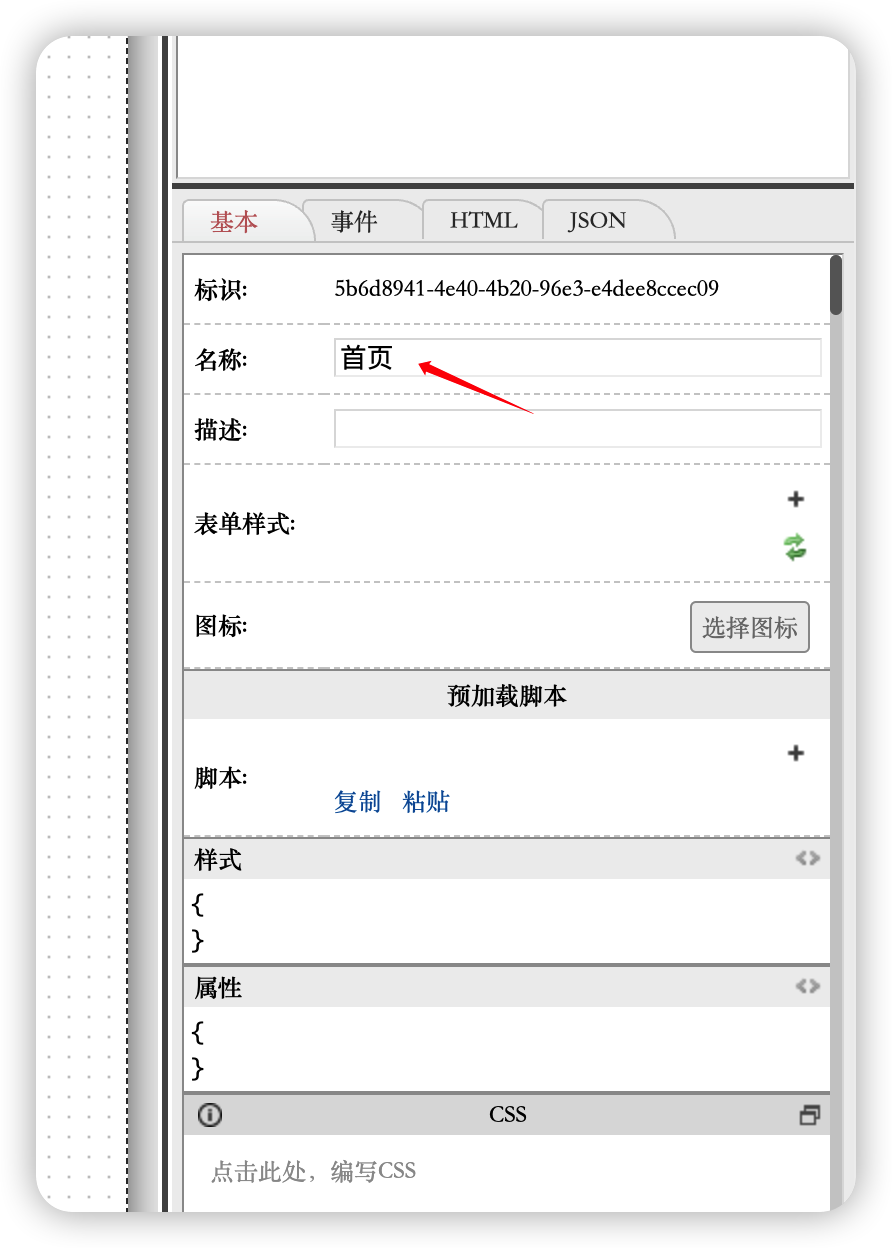
在页面属性区,在基本标签中,把页面的名称设置好,如下取名为 “九游会ag8九游会j9登录入口官网登录入口网页首页”,如下图所示:

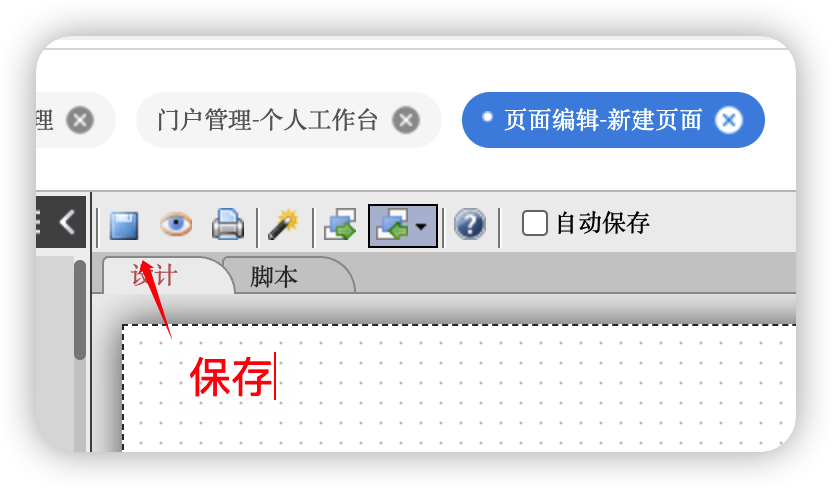
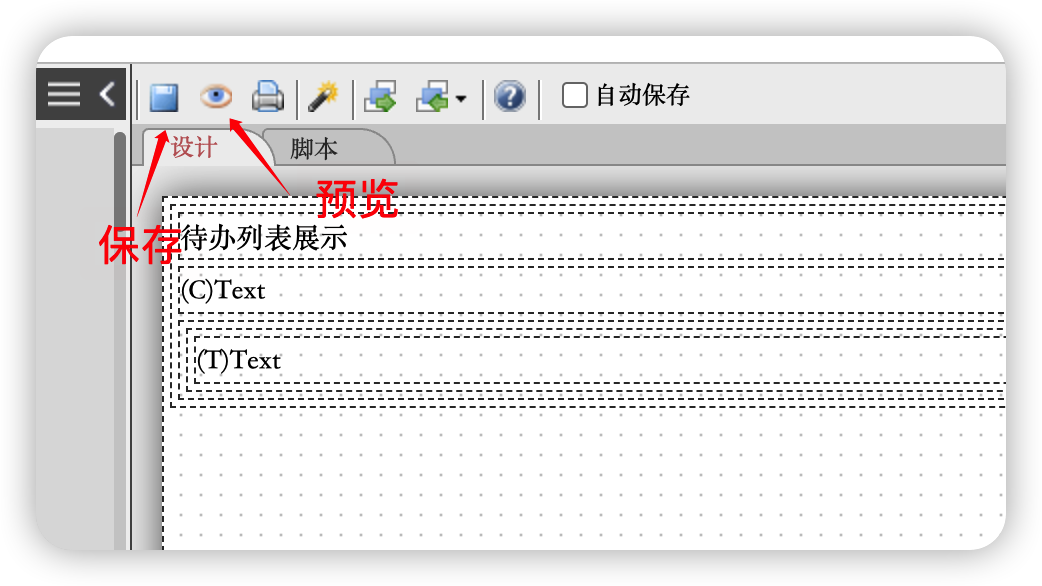
修改完成之后,并点击设计器左上角的保存按钮:

添加待办列表展示区
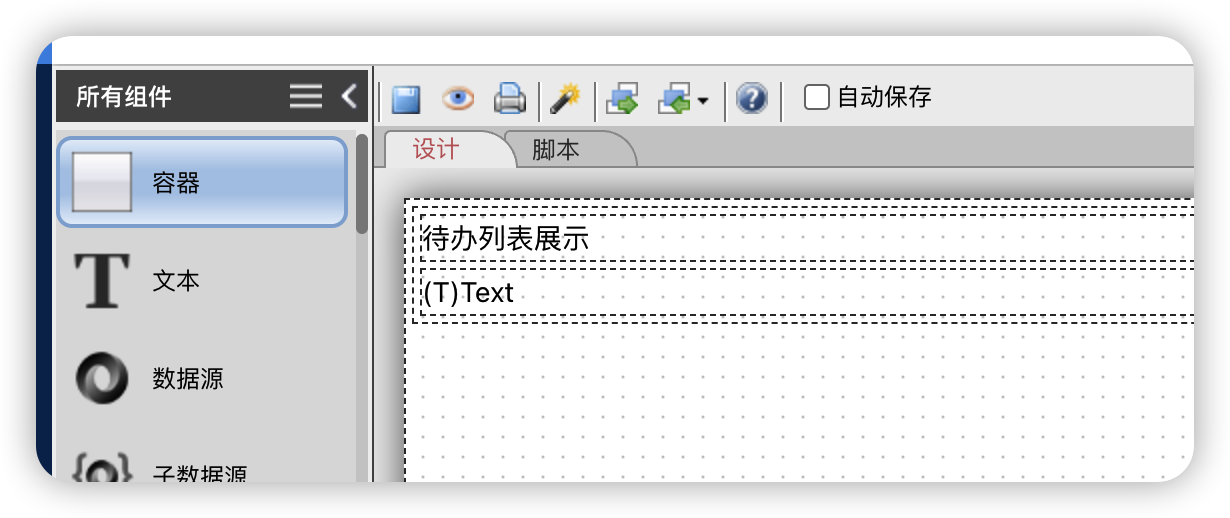
在页面设计器,从组件列表中拖动一个“容器”控件到页面设计区。再拖动两个“文本”控件到容器中。
点击第一个“文本”组件,在属性区编辑值为:“固定值”,内容为:“待办列表展示”,此设置将文本控件的显示内容设定为“待办列表展示 ”,如下图所示:

点击第二个“文本”组件在属性区编辑值为:“脚本”,在脚本区域中输入以下内容:
return this.session.user.name
此设置将使第二个文本控件显示当前用户的名称。
3、数据源组件使用
1)添加数据源
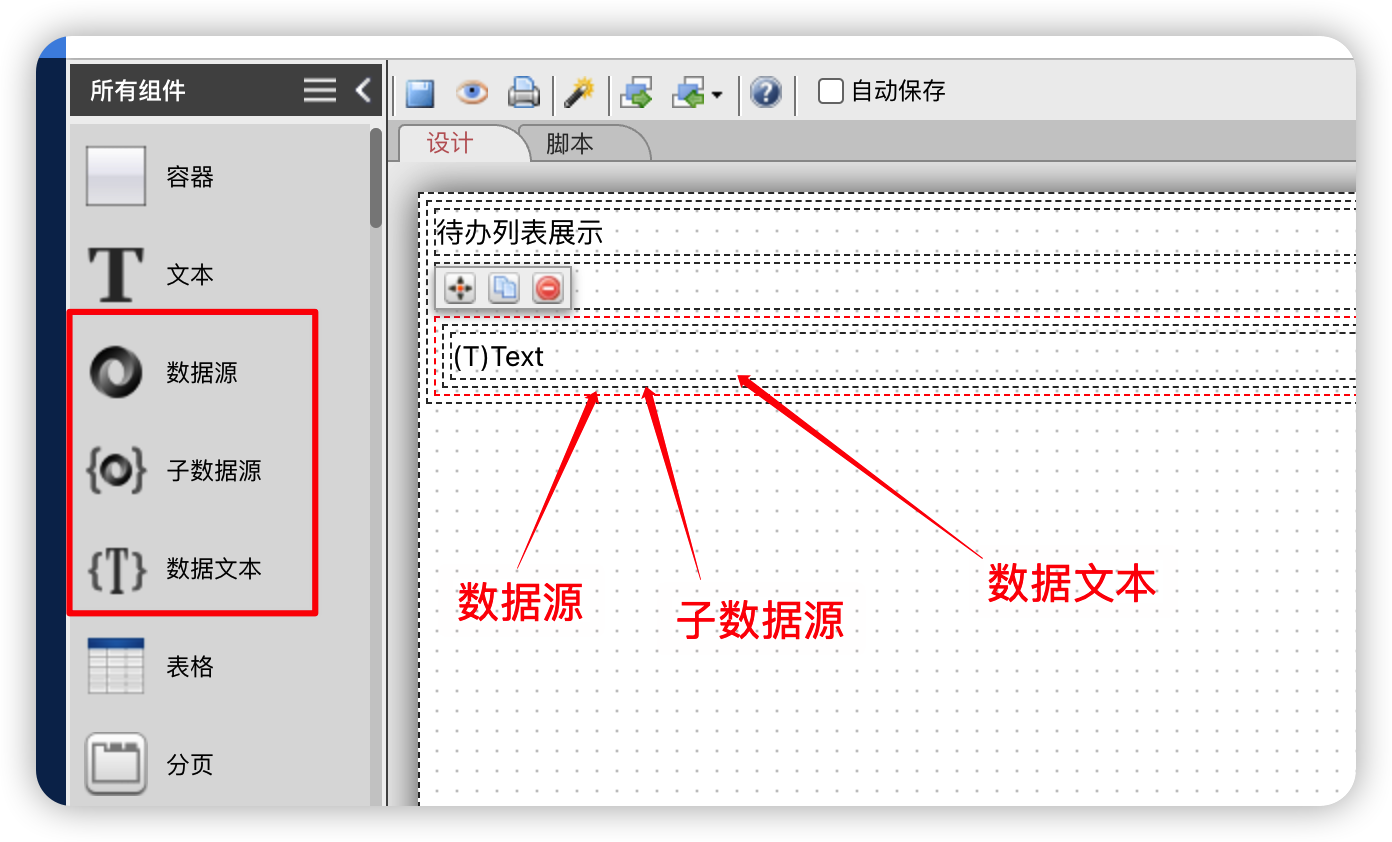
我们在组件区拖动一个“数据源”控件到容器中,再拖动一个“子数据源”控件嵌套到数据源控件中。
最后,我们拖动一个“数据文本”控件嵌套到子数据源中。如下图所示:

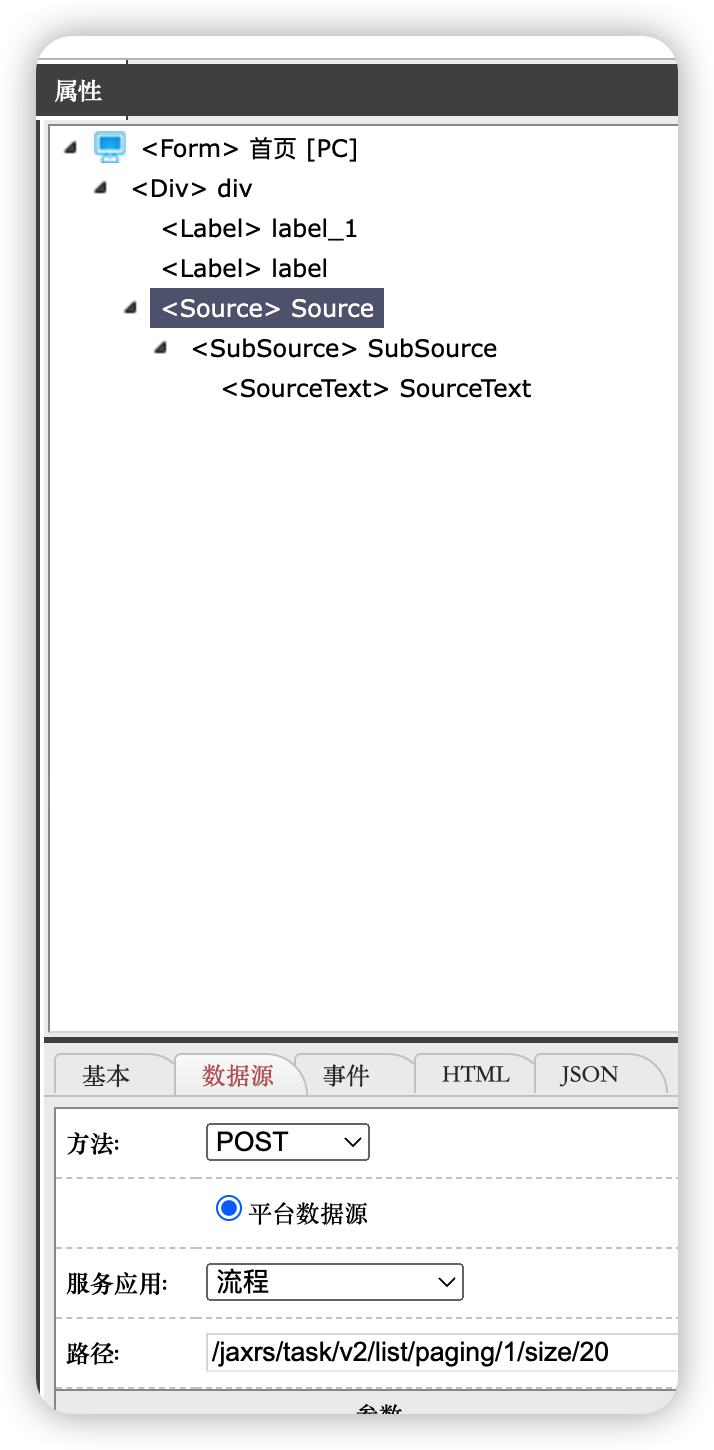
我们大右上方的页面元素区可以看到整个页面的dom元素结构树,如下图所示:

接着我们要配置数据源,让页面通过数据源能够自动获取当前用户的待办信息列表。
在页面设计区,选中数据源控件。在属性区中切换到“数据源”标签,配置如下信息:

方法:post(数据源使用restful方式获取数据,获取待办列表的接口使用post方法);
服务应用:流程(系统提供的restfulapi的应用)
路径:/jaxrs/task/v2/list/paging/1/size/20(获取待办的请求地址,系统内的固定写法)
我们可以通过 http://centerserver:80/x_program_center/jest/list.html 来查询到所有的服务应用和请求地址。openapi的查询方法请参考
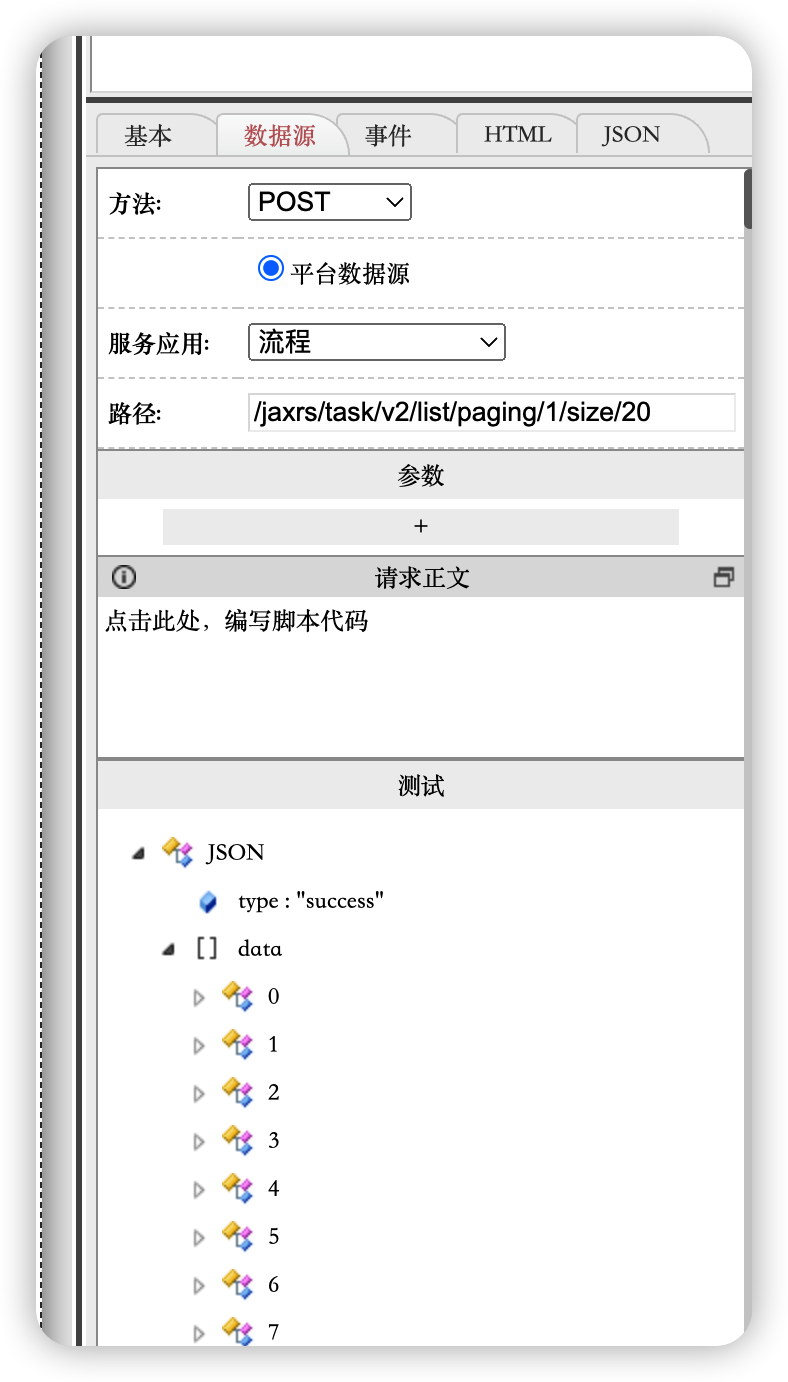
2)数据源测试
然后我们可以点击“测试”,来查看获取到的数据,(注意当前登录用户是否有待办数据),如下图所示:

3)解析并展示数据
现在数据源可以获取到需要展示的数据了,接下去我们需要将获得的数据顺利地展示出来。
系统中所有接口都返回json格式的数据,根据上面的点击 “测试”所得到的结果,我们可以看出返回的数据中,data字段是一个数组,是真实的待办列表数据内容存放的位置。那么我们接下来要显示的内容就是data中的数据,所以此处我们需要通过子数据源来遍历data内容。
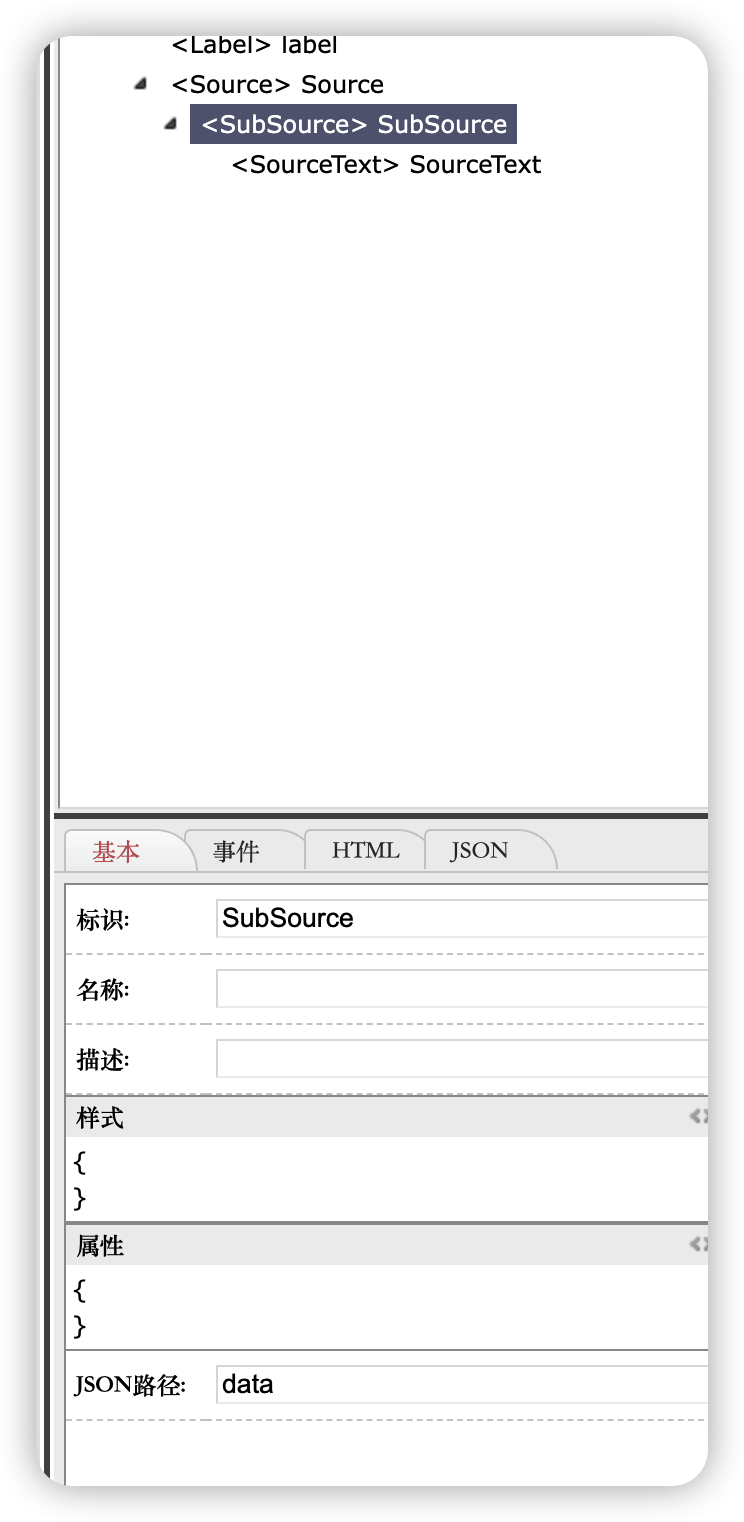
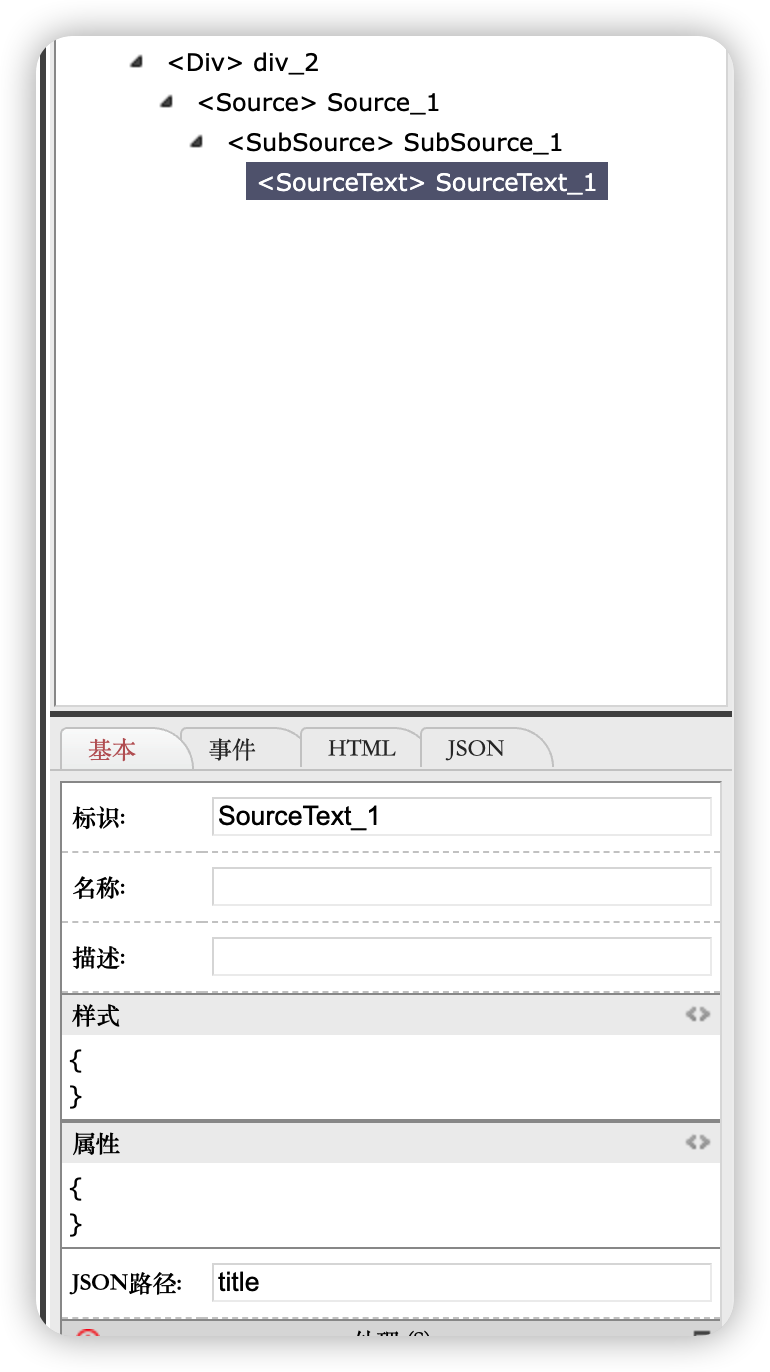
选中“子数据源”,在属性区配置其json路径为:data,如下图所示:

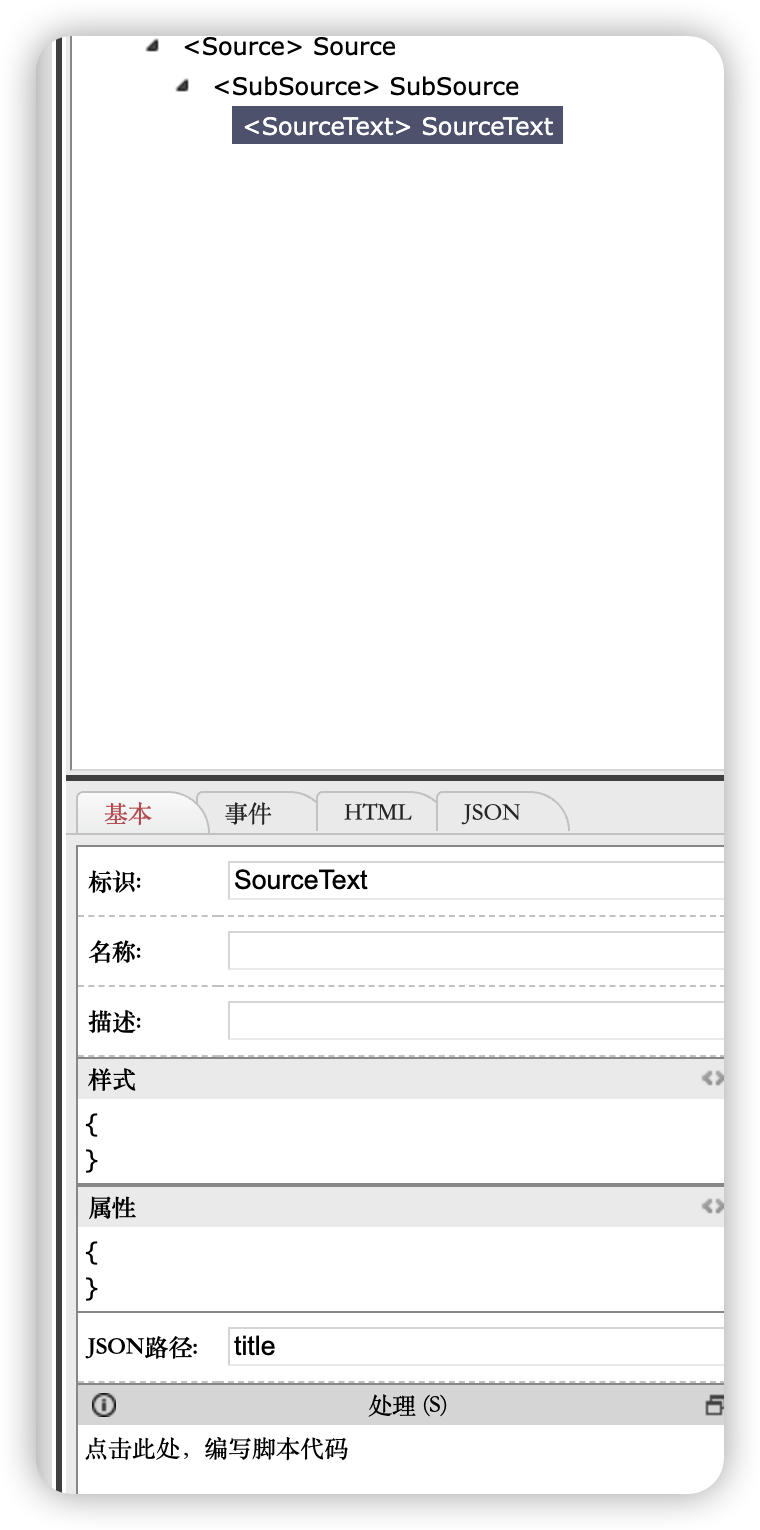
在子数据源遍历数组里每个对象的过程中,我们需要在文本控制里展示出相关的内容,让用户可以看得到实际的业务数据。在数据源测试的过程中,我们展开数组中的每一个对象,都可以看到完整的数据。我们发现,title这个属性,是展示每个待办标题内容信息的,所以我们可以选中子数据源内的“数据文本”,并且配置json路径为:title,如下图所示。

4)保存并预览展示效果
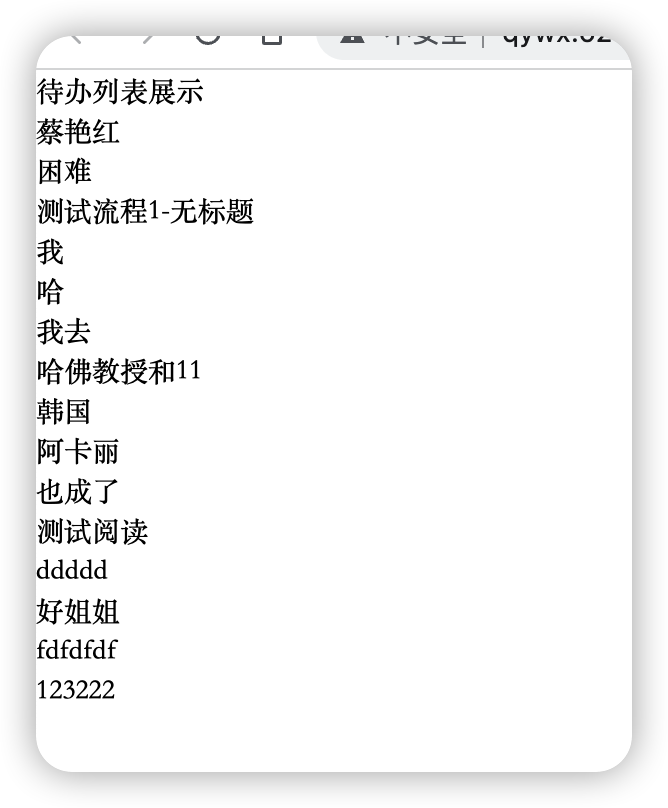
保存当前页面,点击工具栏上的预览按钮,我们可以看到效果如下:

通过预览,我们可以看到效果如下:

现在没有添加任何样式,所以样子比较难看。展示的结果符合预期,第一行是前面固定文本,第二行是当前登录用户,后面是展现了一个待办title的列表。
4、为界面添加样式
回到页面设计界面:
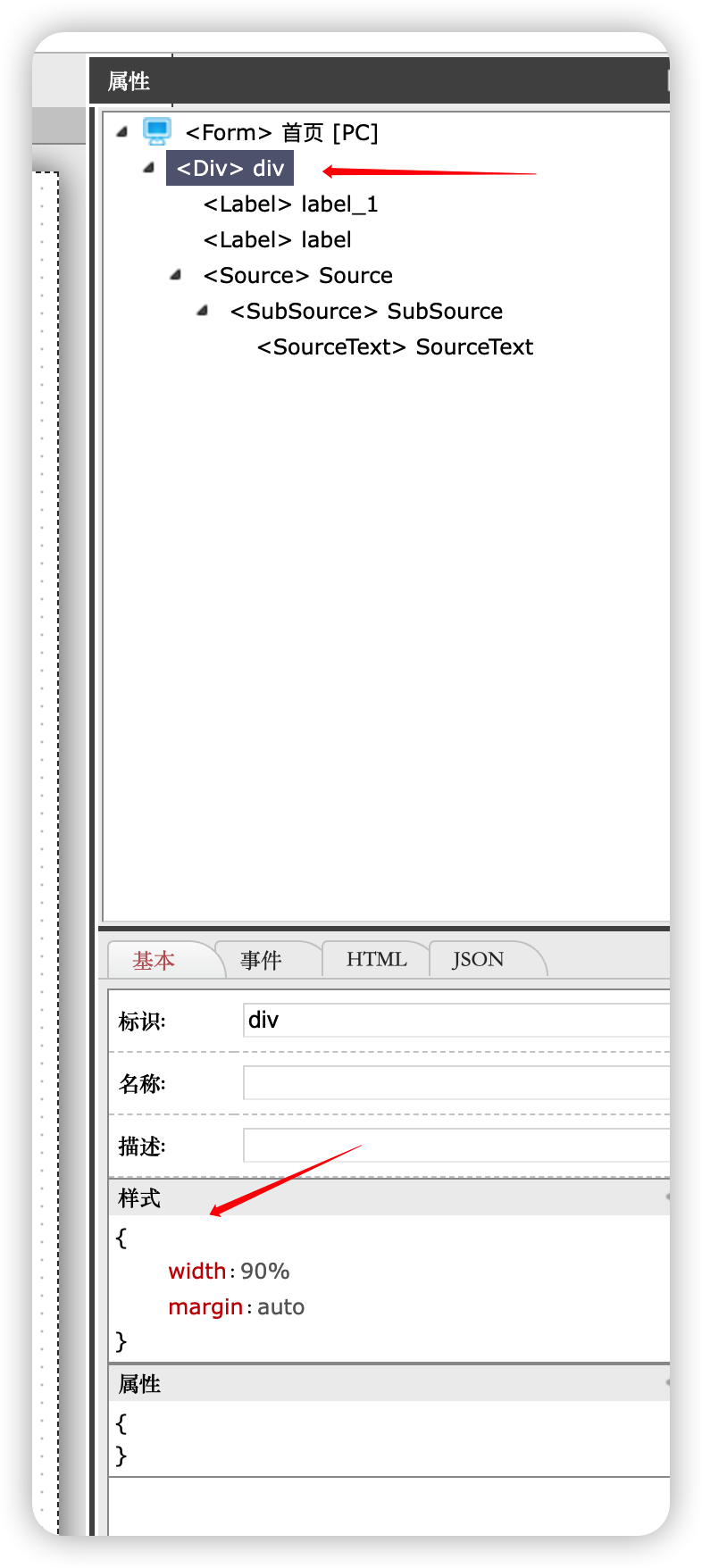
1)选中最外层的“容器”组件,在属性区的样式中配置如下信息:
{
"width":"90%",
"margin":"auto"
}
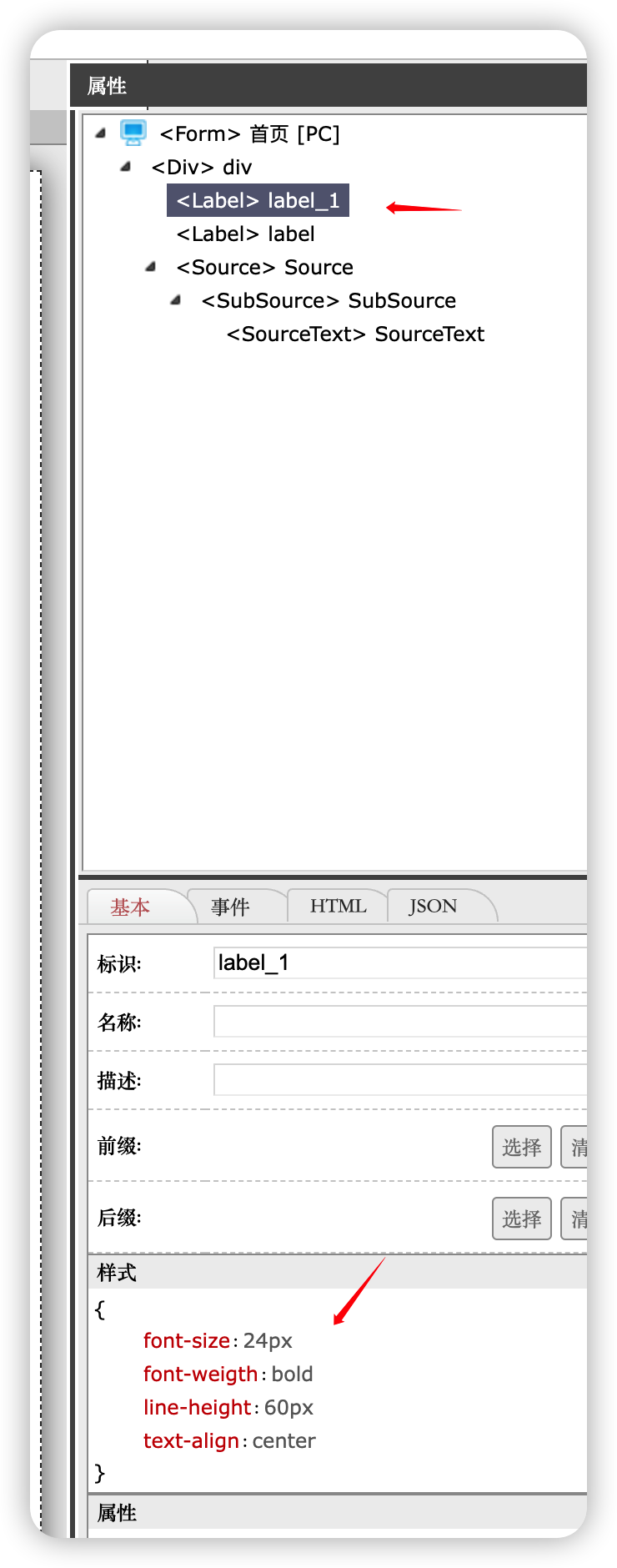
2)选中第一个文本组件,设置样式如下:
{
"font-size": "24px",
"font-weigth": "bold",
"line-height": "60px",
"text-align": "center"
}
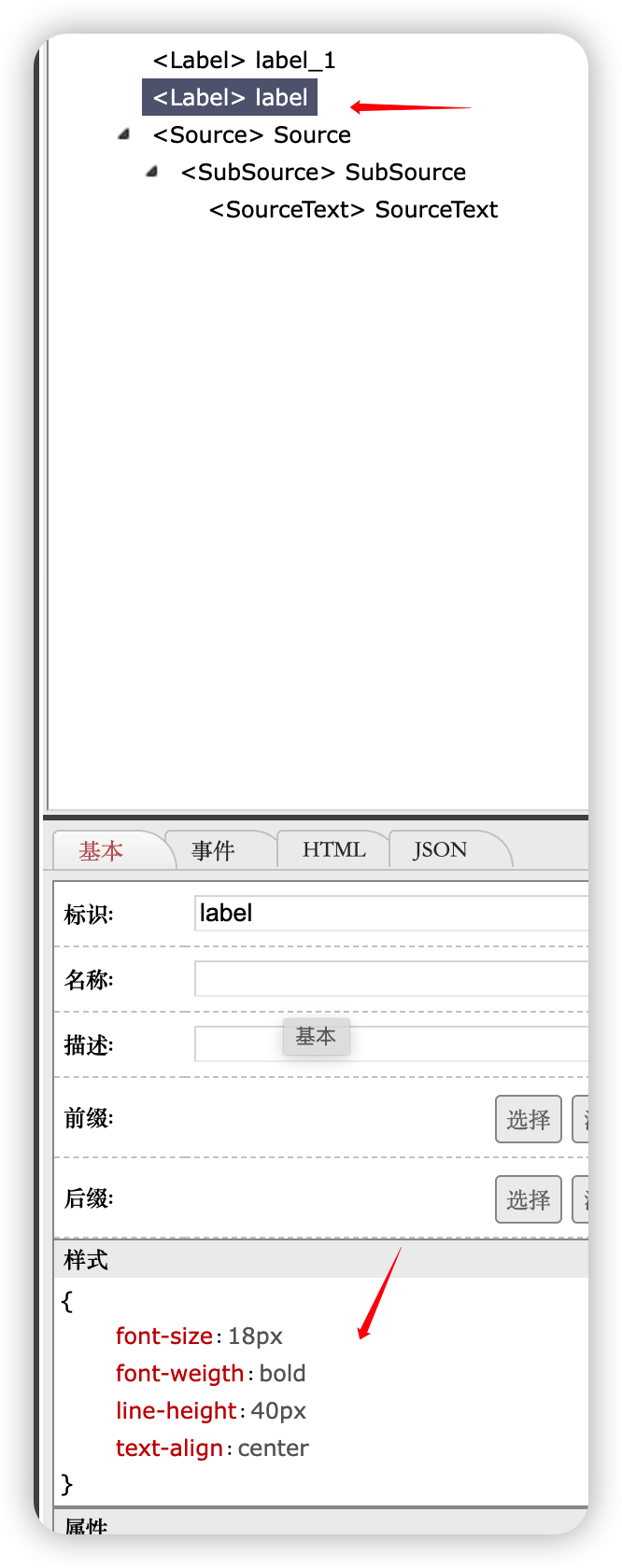
3)选中第二个文本组件,设置样式如下:
{
"font-size":"18px",
"font-weigth":"bold",
"line-height":"40px",
"text-align":"center"
}
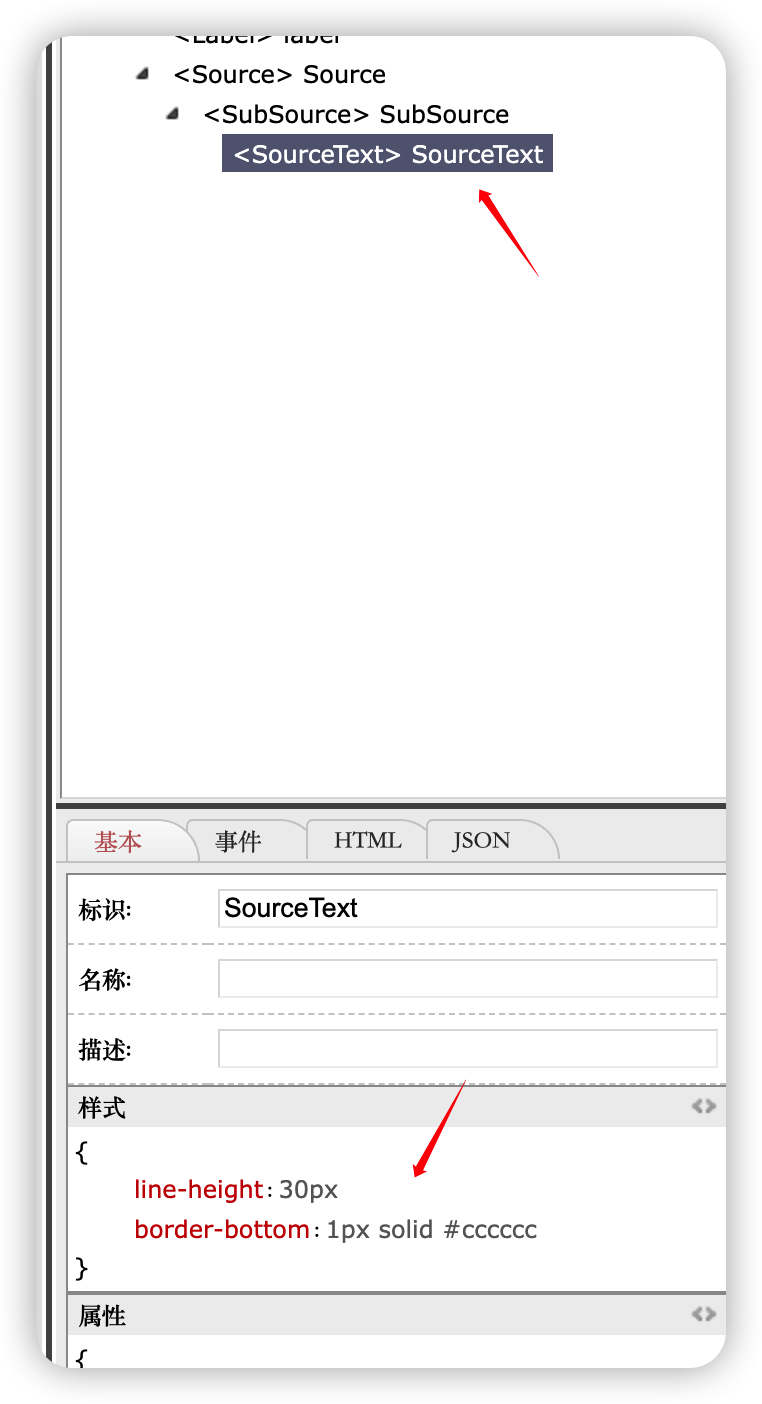
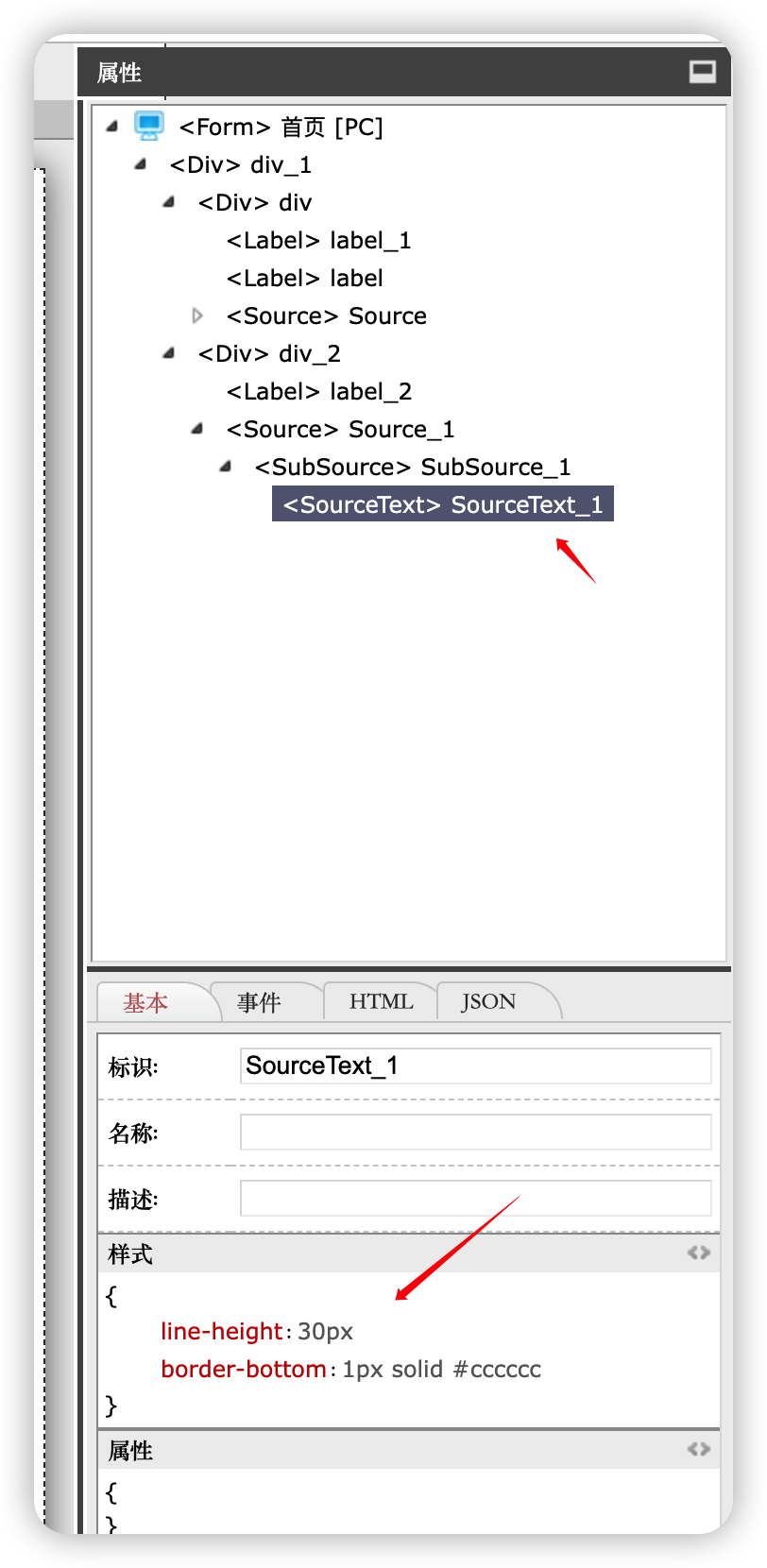
4)选中数据文本控件,设置样式如下:
{
"line-height": "30px",
"border-bottom": "1px solid #cccccc"
}
保存当前页面,点击工具栏上的预览按钮,我们可以看到效果如下图所示:

5、增加新闻列表
我们前面实现的内容只包含一个待办列表,内容比较单一。门户九游会ag8九游会j9登录入口官网登录入口网页首页需要丰富内容,我们接下来为界面增加一个新闻列表,获取系统内信息发布的内容,并且进行列表展现。
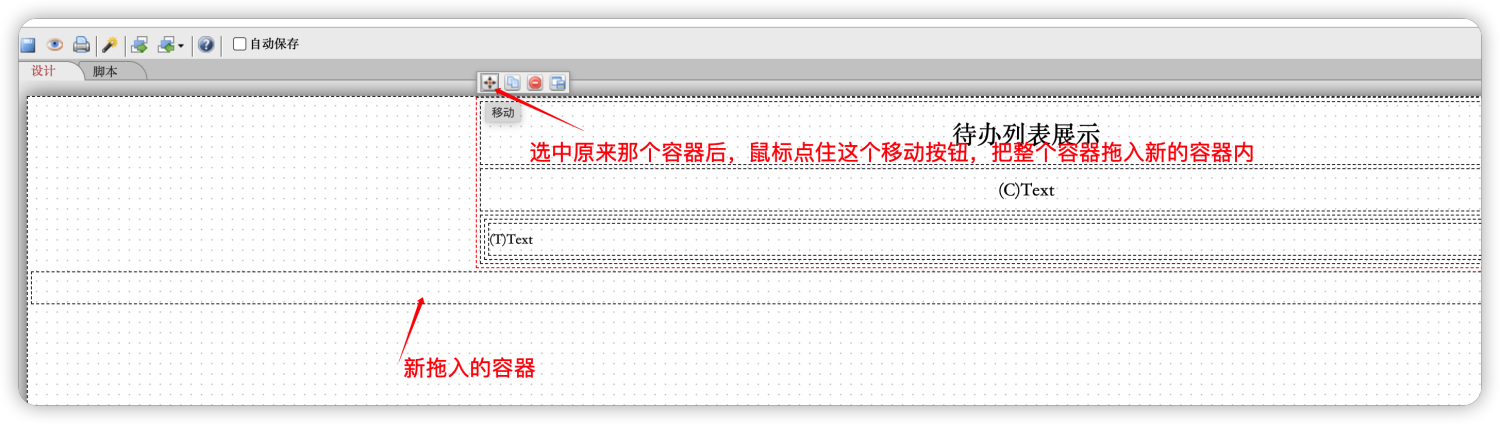
在设计区,我们再拖出一个“容器” 组件到页面上,然后把原先页面上最外层的那个容器拖入到这个新创建的“容器”中:

这里使用到了,我们门户编辑器中的组件移动功能,旁边还有几个小按钮分别是:复制选中内容、删除选中内容、把选中内容提取为部件。
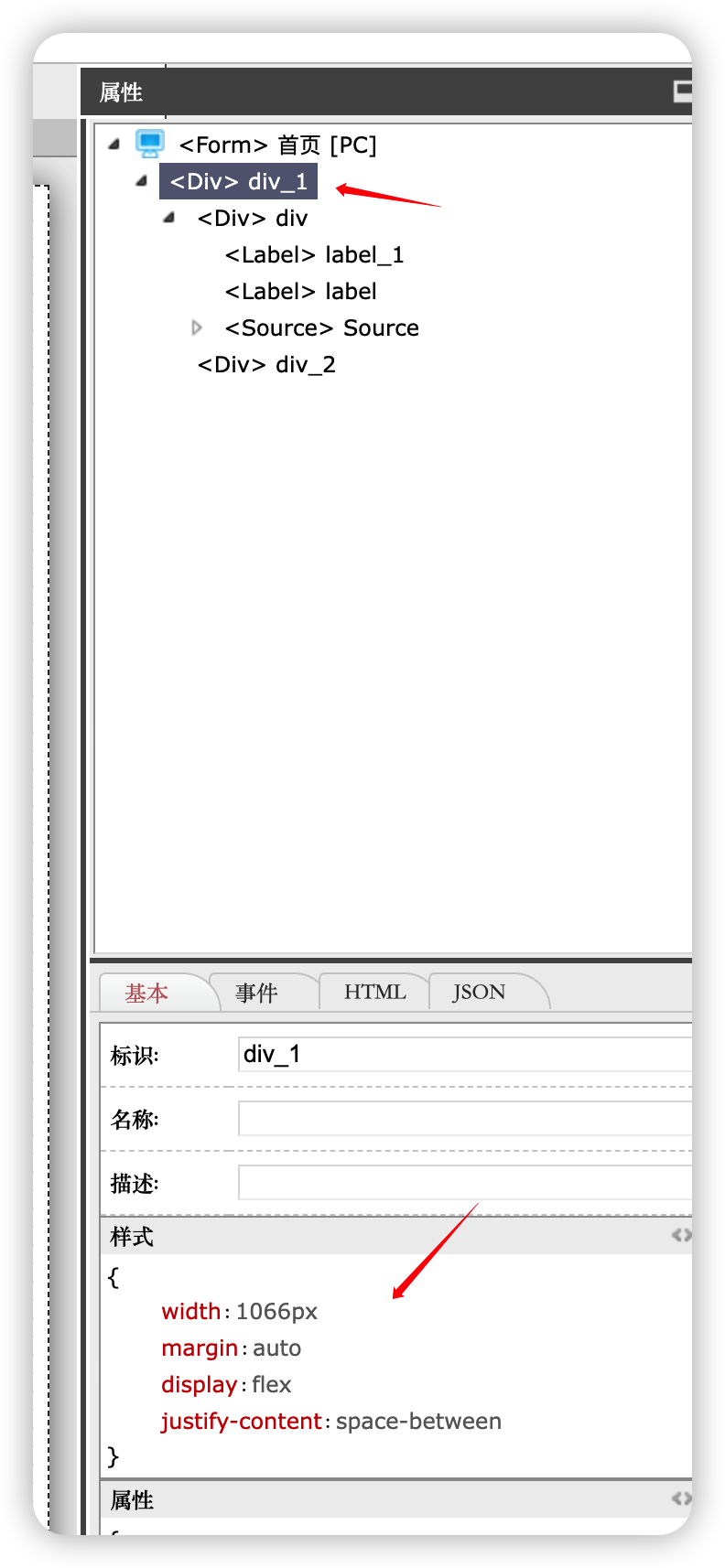
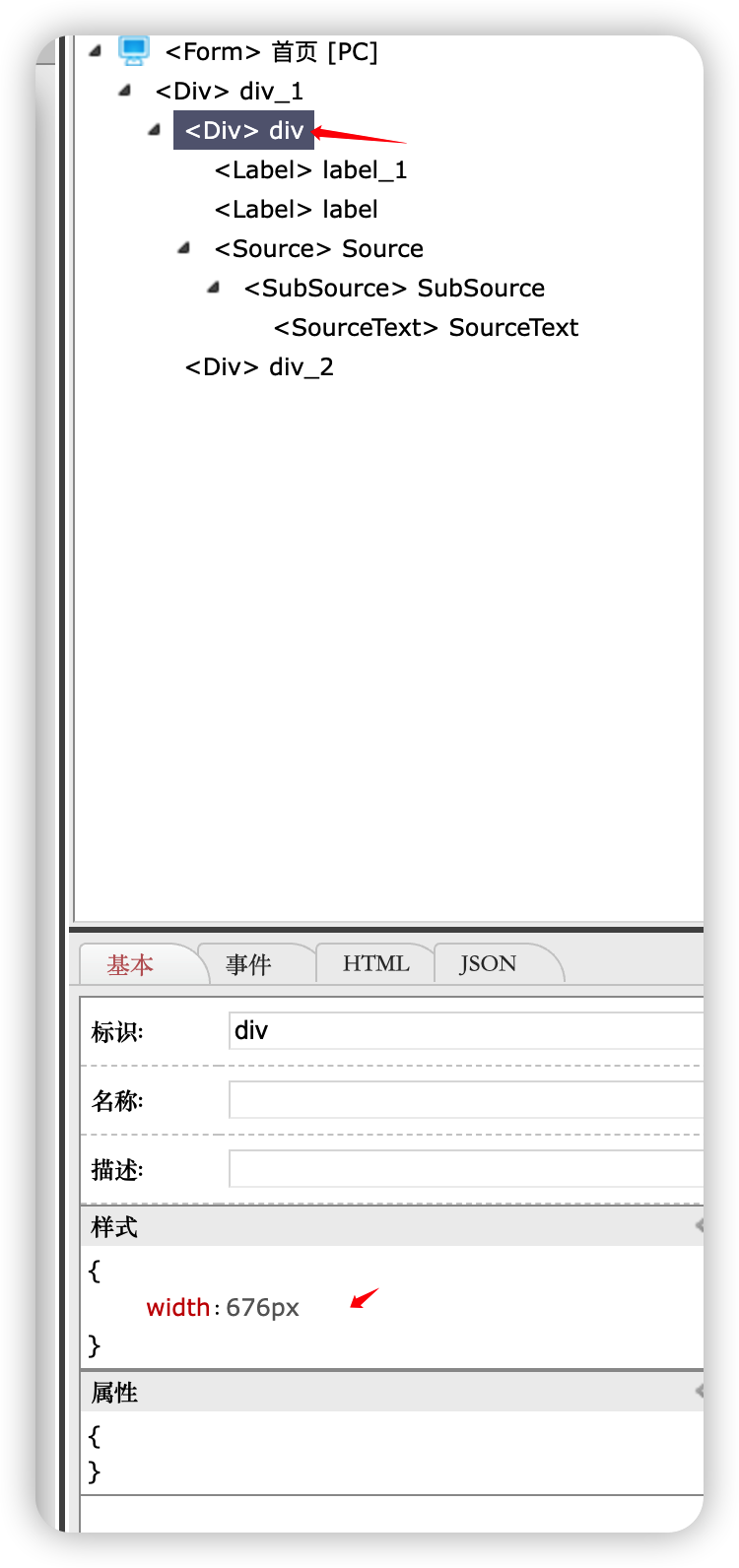
然后我们调整样式。最外层的容器添加样式:
{
"width": "1066px",
"margin": "auto",
"display": "flex",
"justify-content": "space-between"
}
第二层容器(原有的最外层容器)的样式:
{
"width": "676px"
}
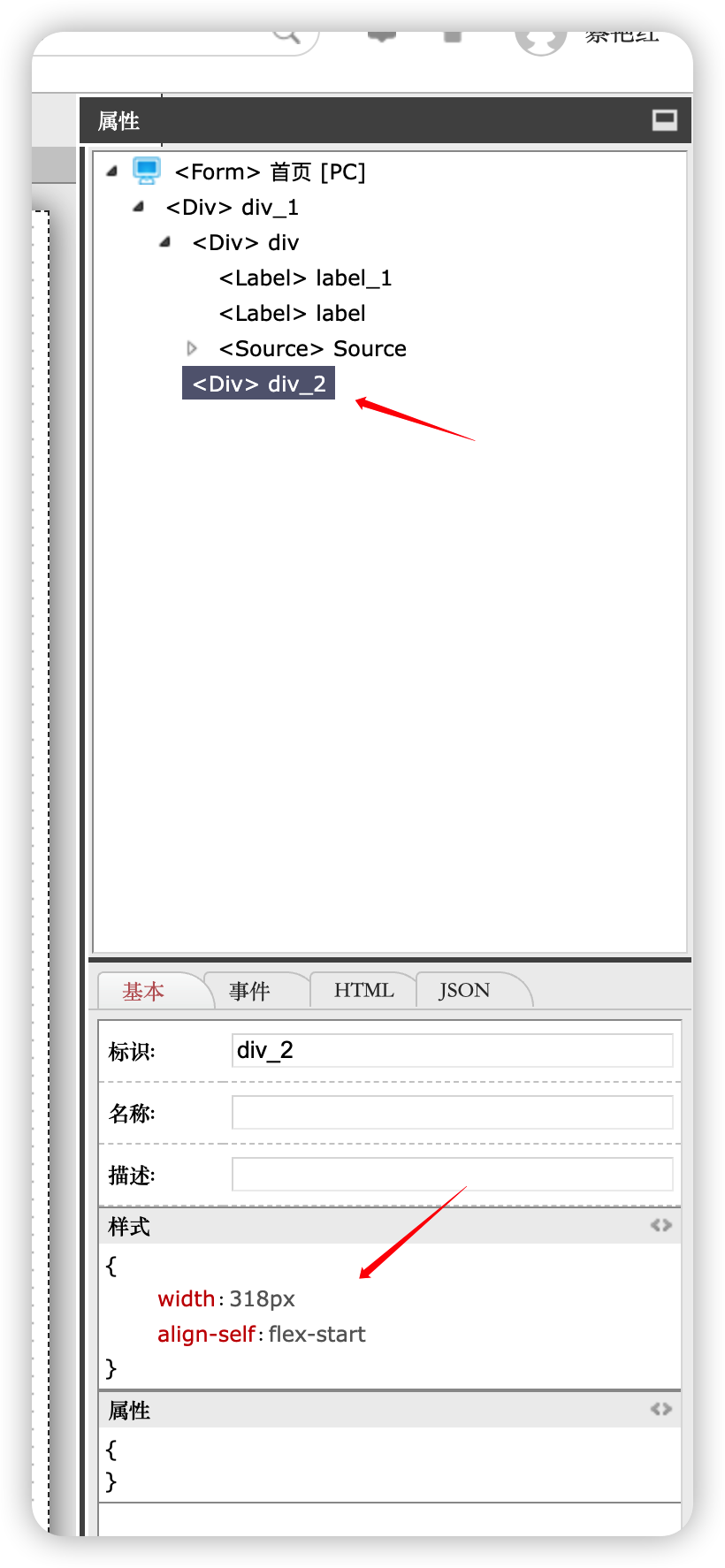
然后我们再拖入一个容器,我们用来存放新闻列表,如下图所示:

{
"width": "318px",
"align-self": "flex-start"
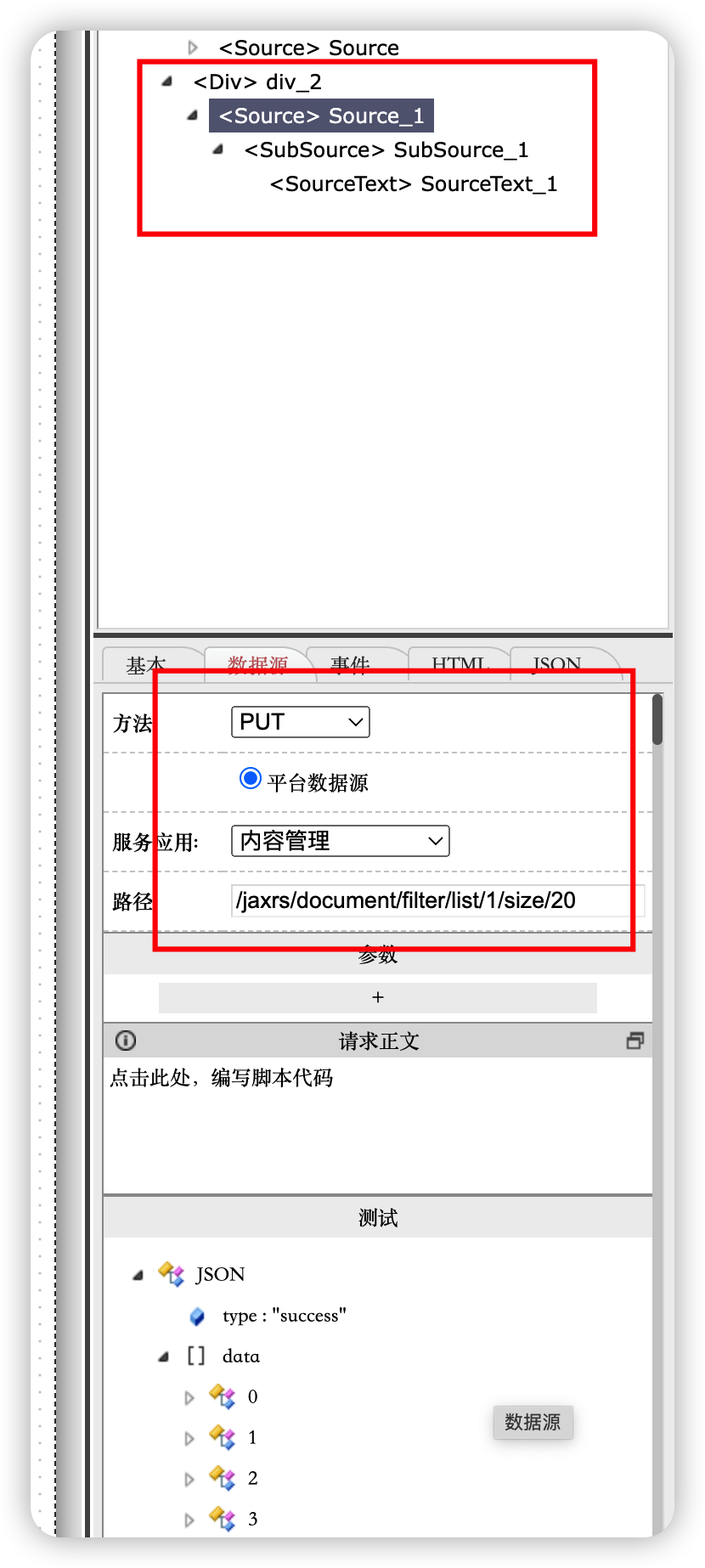
}接下来,跟上面待办列表一样,我们添加数据源、子数据源、数据文本,并填入数据源的路径等内容。
不同的是,新闻列表查询的是内容管理模块的数据:

/jaxrs/document/filter/list/1/size/20

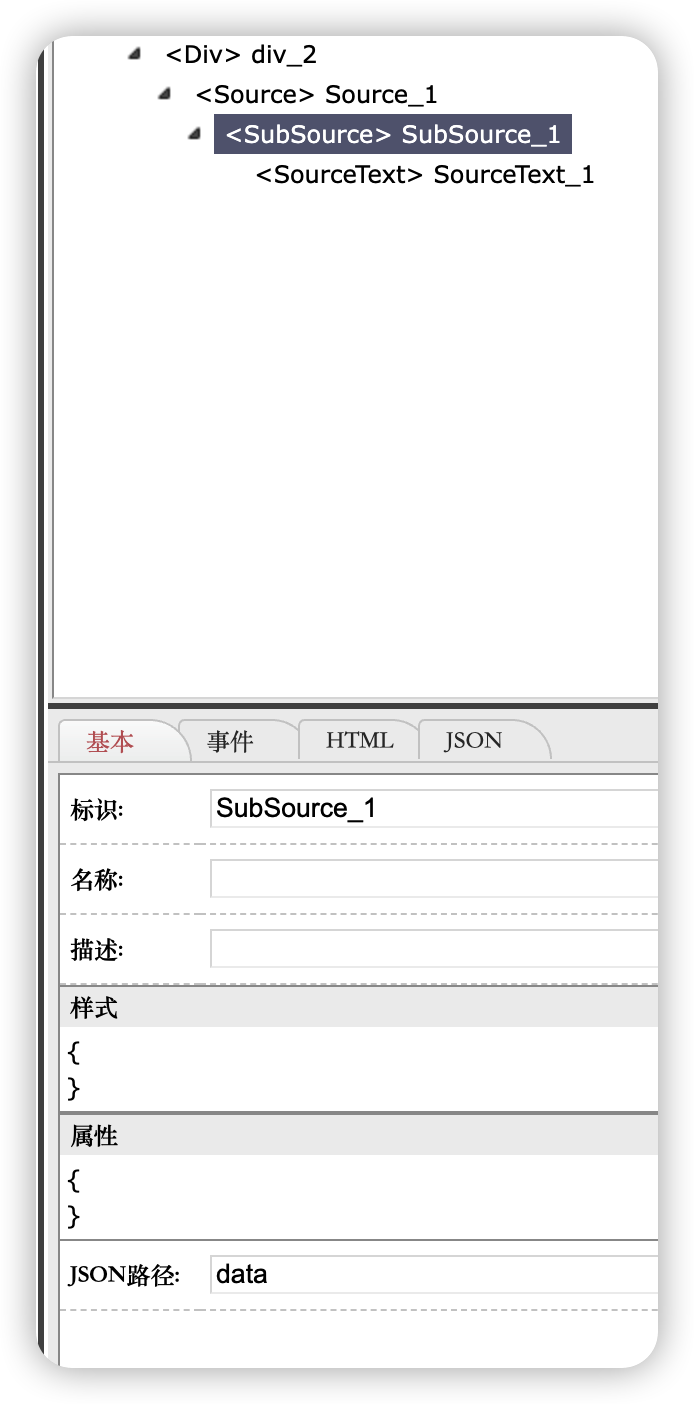
子数据源仍然是遍历data数组,数据文本解析的属性仍然是title,如下图所示:

还是保存当前页面,点击工具栏上的预览按钮,效果如下图所示:

从界面感觉上,我们还应该给新闻列表加个头。
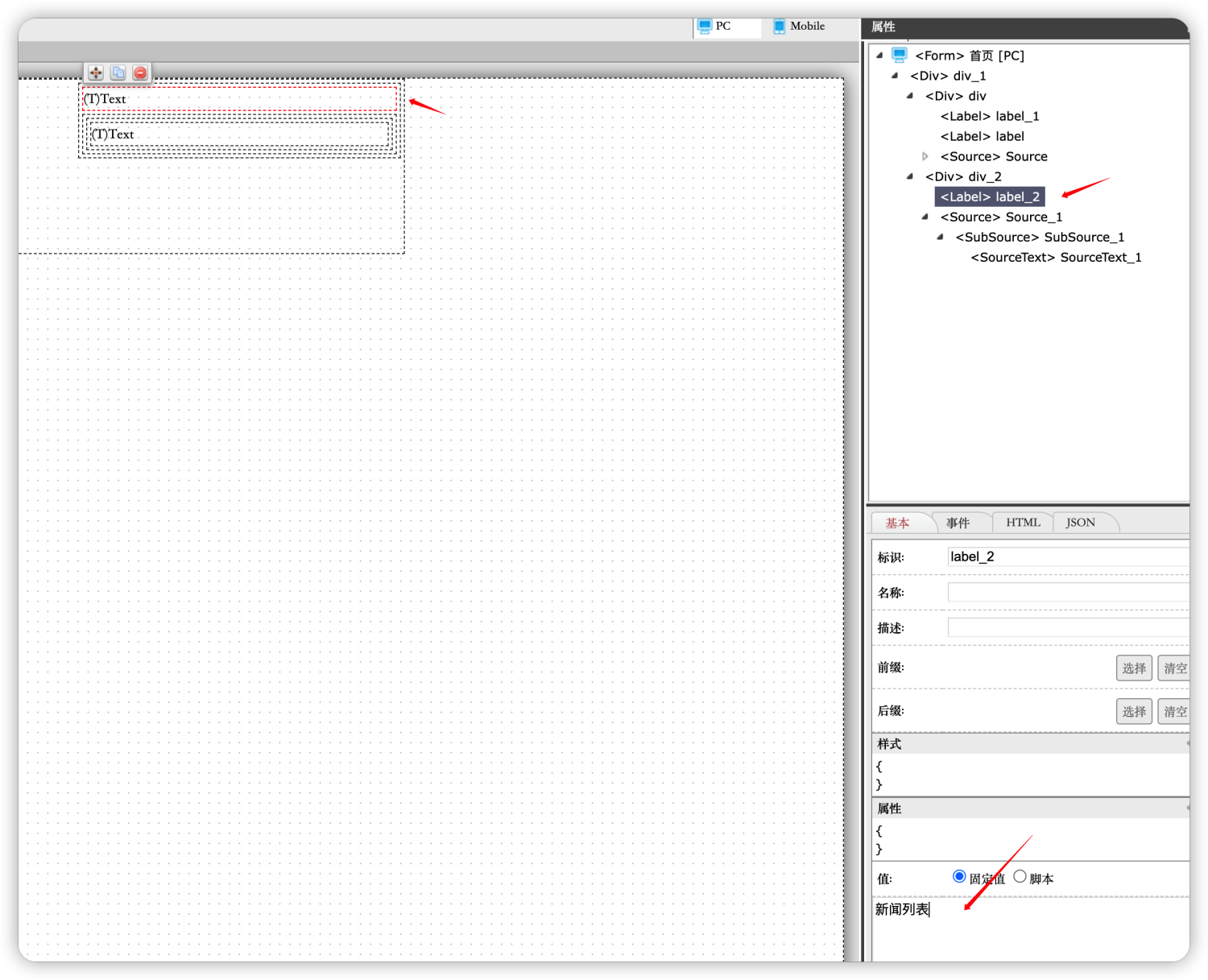
我们继续拖入一个 文本 组件,放入到右边新闻列表数据源上面,如下图所示:

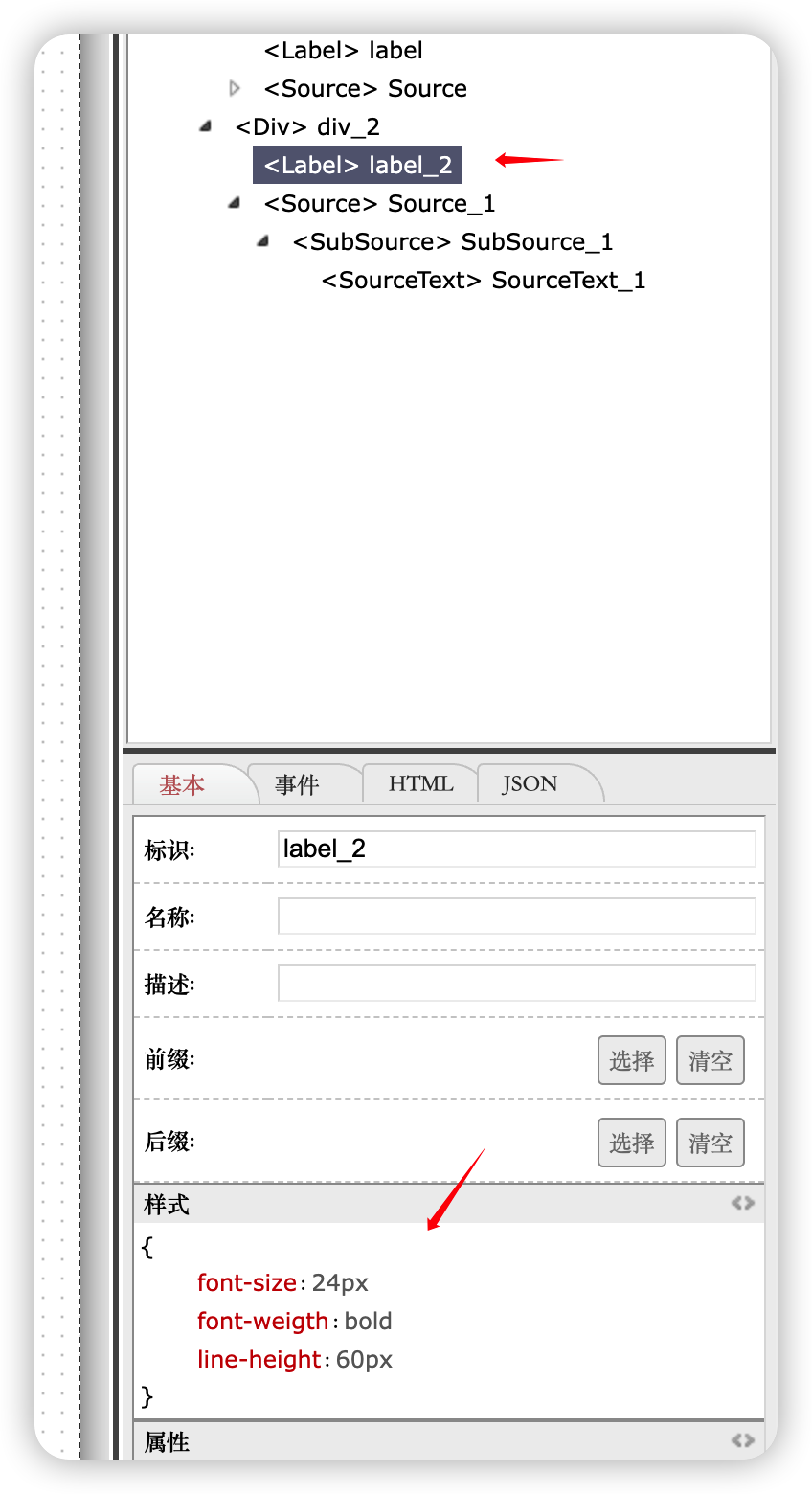
然后再给这个文本组件添加样式:
{
"font-size": "24px",
"font-weigth": "bold",
"line-height": "60px"
}
展示新闻列表标题的数据文本也需要添加样式:

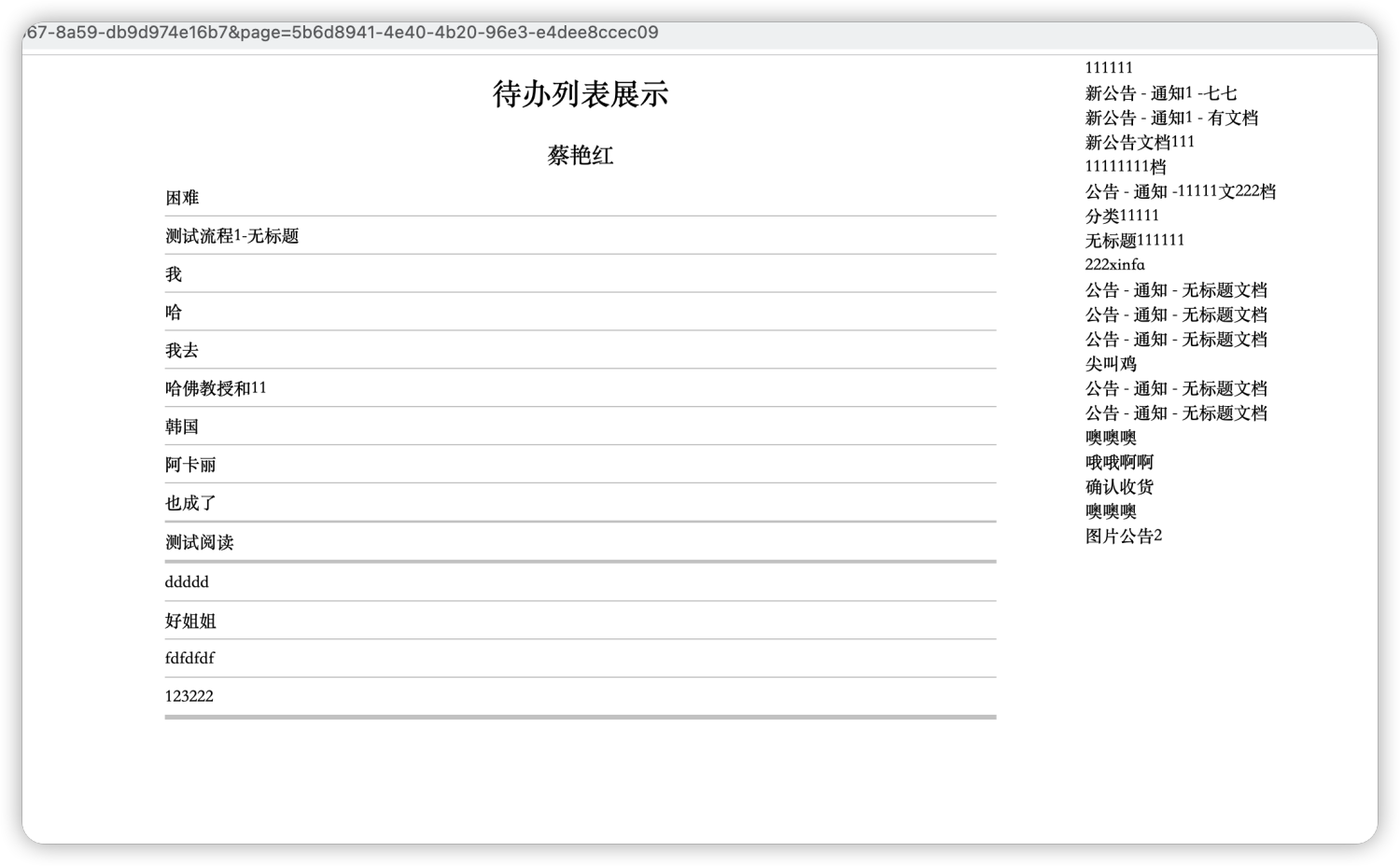
保存当前页面。点击工具栏上的预览按钮,整体个页面的展示效果如下图所示:

五、通过脚本实现翻页功能
我们以待办列表为例,给待办列表增加一个翻页功能。
上面我们在待办的数据源中设置的路径为:/jaxrs/task/v2/list/paging/1/size/20;
其中的“1”表示要展现第一页的待办,“20”表示每页展现20条。
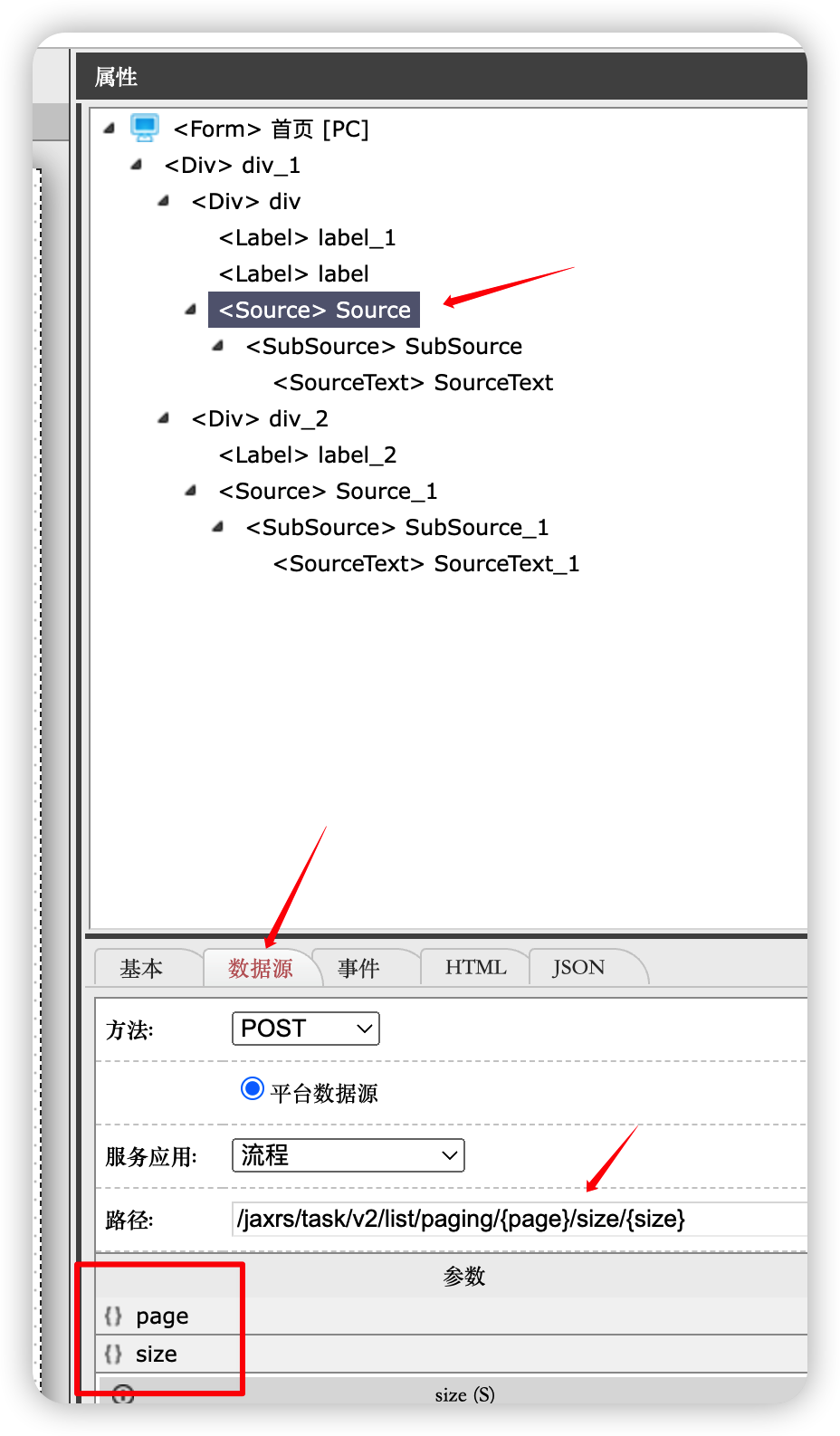
要实现翻页效果我们需要将固定的请求url参数化。在这里我们设置两个参数:{page}和{size}分别代表当前页和每页条数。我们将数据源中设置的路径改为:/jaxrs/task/v2/list/paging/{page}/size/{size}
并且在数据源属性的“参数”中增加这两个参数。如下图所示:

其中的参数{page}和{size}需要通过脚本来对其赋值,具体脚本我们稍后再说。首先我们需要一个地方来记录当前的页码数、总共有几页等翻页信息,现在我们需要一个脚本来完成这个目标。
1、为表单添加事件脚本
点击页面设计区空白处或点击元素列表区中的
下一篇:门户开发-门户属性说明

