门户开发-九游会官网登录入口网页
时间:2022-04-08
九游会官网登录入口网页-ag8九游会j9登录入口提供的门户管理平台可以让用户自由地为企业定制符合企业特色的门户系统,门户页面。可以让页面展现的内容真正满足企业自身的需求。本文主要介绍如何在九游会官网登录入口网页-ag8九游会j9登录入口中创建和使用门户页面部件。
部件相当于一个子页面,部件中元素的和页面中元素用法一致。您可以在门户有页面中插入部件或者部件内的元素。
创建部件
新建部件
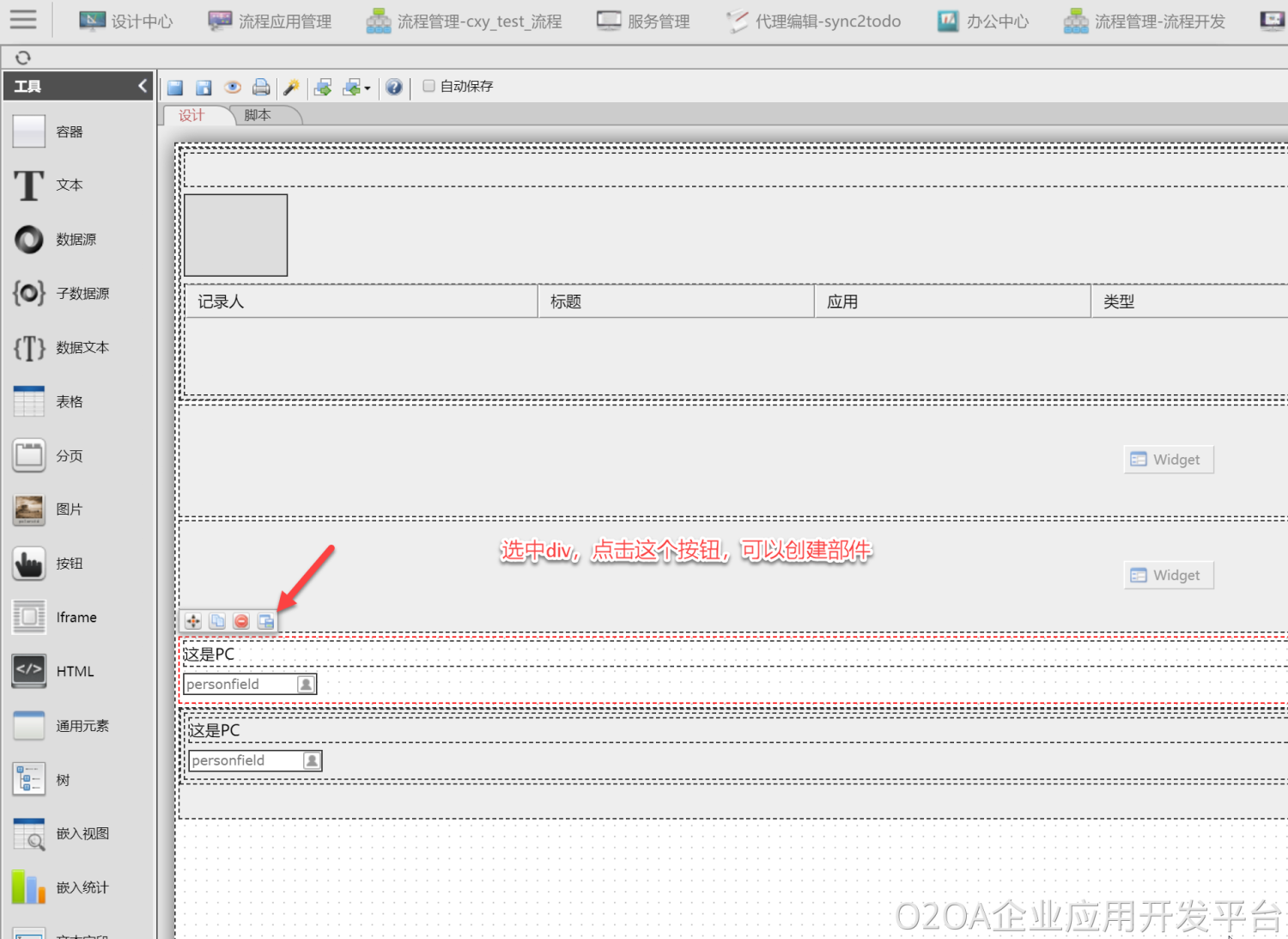
选择容器元素创建
从页面/部件中,选择容器元素(div),创建部件,容器内的元素是作为新部件的元素保存。

部件的使用
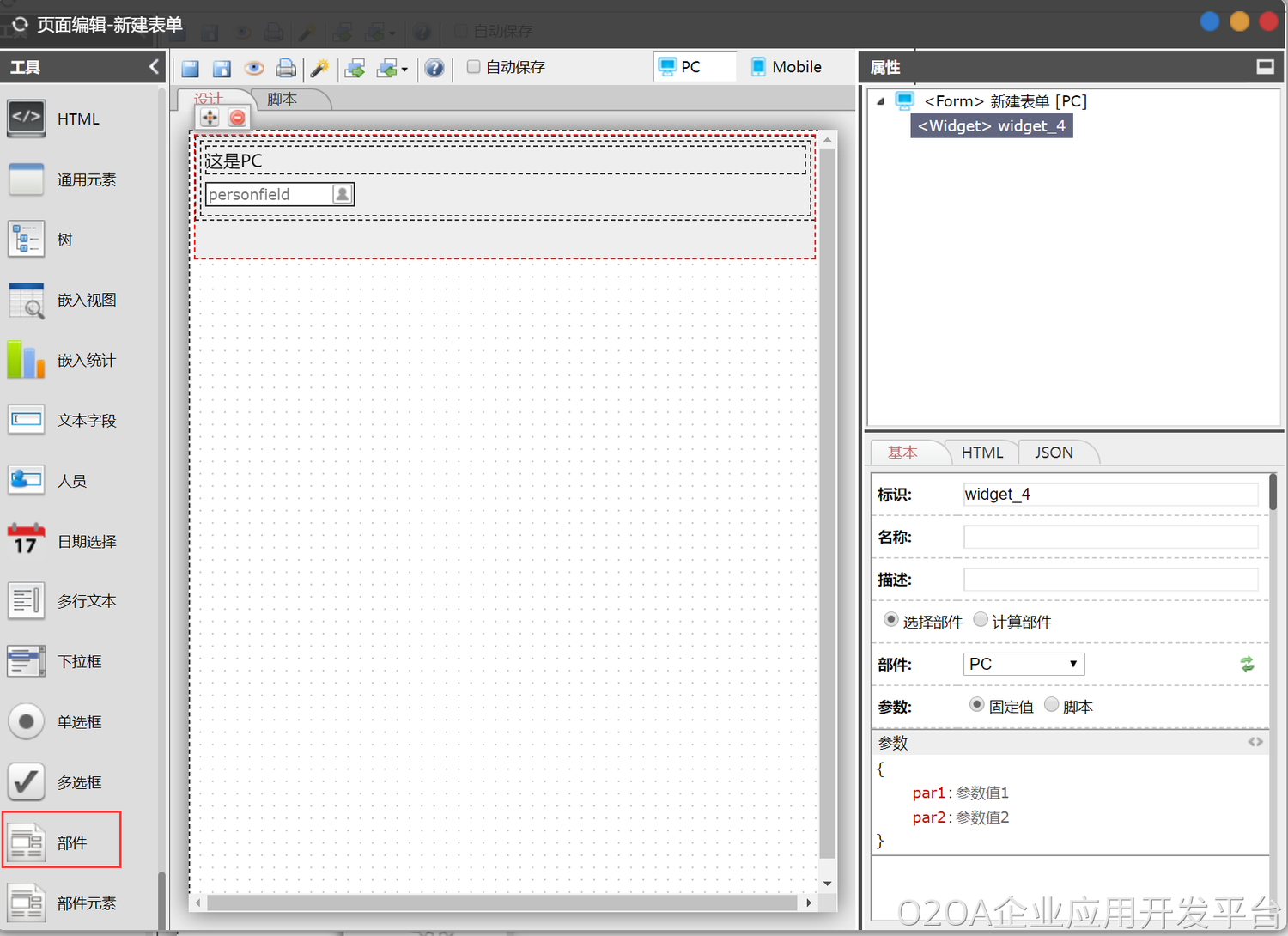
插入部件
可以在页面中插入部件,如果当前页面在设计pc端,那么插入的是部件的pc模式内容;如果当前页面在设计mobile端,那么插入的是部件的mobile模式内容。
![]()

1、计算部件
如果使用计算部件,可以通过条件计算来插入部件。如:
if( this.page.get("type").getdata() == "yes" ){
return "部件1"; //需返回部件名称或部件id
}else{
return "部件2";
}2、参数
可以在页面的部件属性中传参数给部件。可以通过固定值或者是脚本传参。
参数脚本
return { //如果使用脚本,需要返回参数对象
"par1" : "参数值1",
"par2" : "参数值2"
}在 部件中可以通过· this.page.getwidgetprameters(); 来获取页面传入的参数
比如上面的参数脚本
var par = this.page.getwidgetprameters();
//获取的par是
//{
// "par1" : "参数值1",
// "par2" : "参数值2"
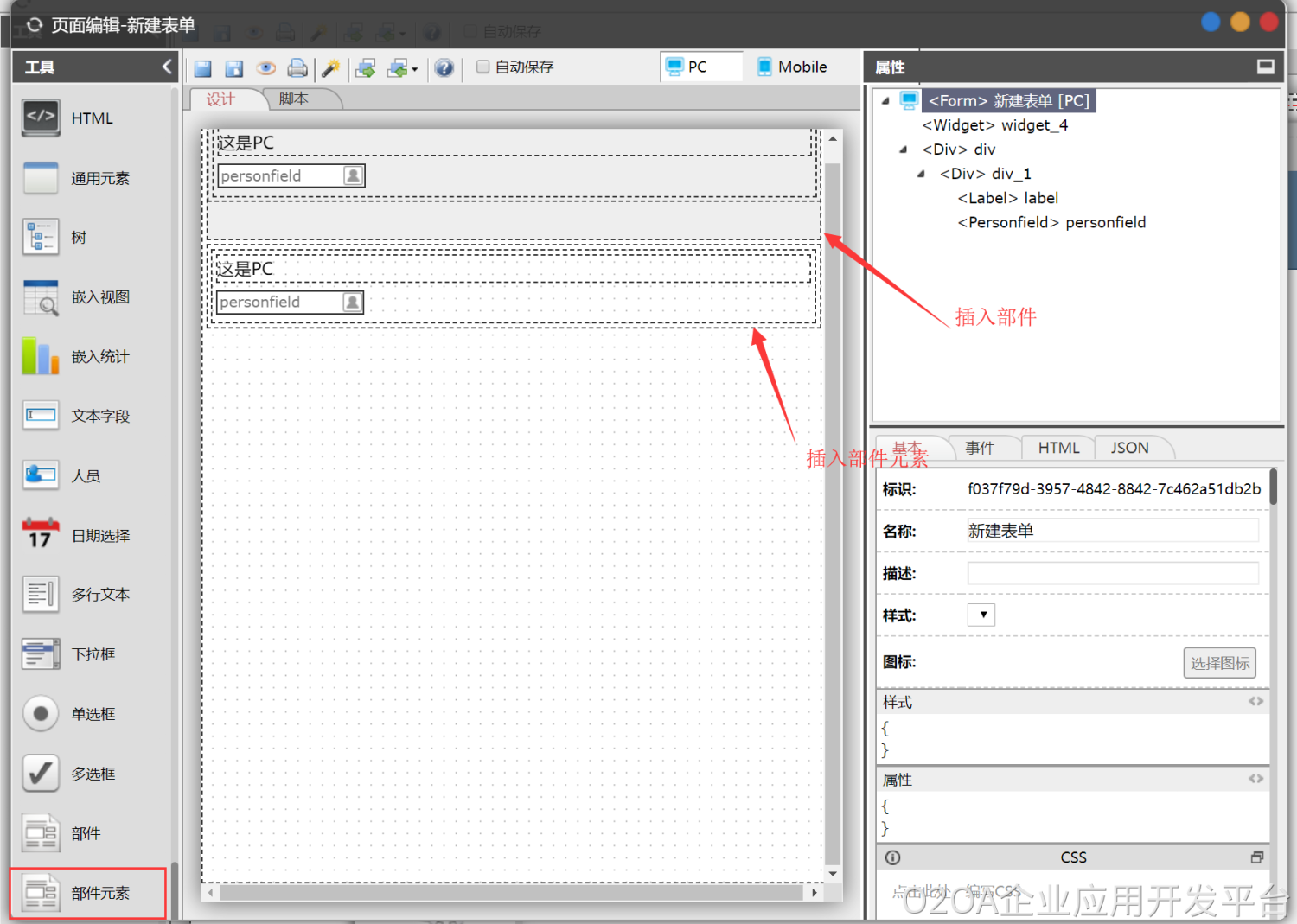
//}插入部件元素
可以在页面中插入部件的元素。如果当前页面在设计pc端,那么插入的是部件的pc模式内容;如果当前页面在设计mobile端,那么插入的是部件的mobile模式内容。

获取部件内的元素
可以在页面中重复插入同一个部件,可以通过 this.page.getwidgetmodule( widget, modulename );可以来获取制定部件的元素。
比如:
1、设计了一个部件,包含一个设计元素subject。
2、在九游会官网登录入口网页主页面里两次嵌入1步骤创建的部件,一个标识是widget_1, widget_2。
var module = this.page.getwidgetmodule( "widget_1", "subject"); //部件widget_1的subject组件 var data2 = this.page.getwidgetmodule( "widget_2", "subject").getdata(); //部件widget_2的subject组件的值
上一篇:没有了!
下一篇:门户开发-门户脚本开发