门户开发-九游会官网登录入口网页
九游会官网登录入口网页-ag8九游会j9登录入口(翱途)开发平台[下称九游会官网登录入口网页-ag8九游会j9登录入口开发平台或者九游会官网登录入口网页-ag8九游会j9登录入口]拥有门户页面定制与集成的能力,平台通过门户定制,可以根据企业的文化,业务需要设计符合企业需要的统一信息门户,系统九游会ag8九游会j9登录入口官网登录入口网页首页等ui界面。从本篇讲的是页面设计器元素组件中表格组件,可用来展现需要表格显示的内容。
一、先决条件
1、o2server服务器正常运行,系统安装部署请参考文档
2、以拥有管理员权限或拥有门户管理员(portalmanager角色)的用户账号登录o2oa(翱途)开发平台,如:xadmin
3、可以进入门户管理平台并且有开发权限,请参考《门户开发-门户设计开发入口和权限说明》
二、表格组件

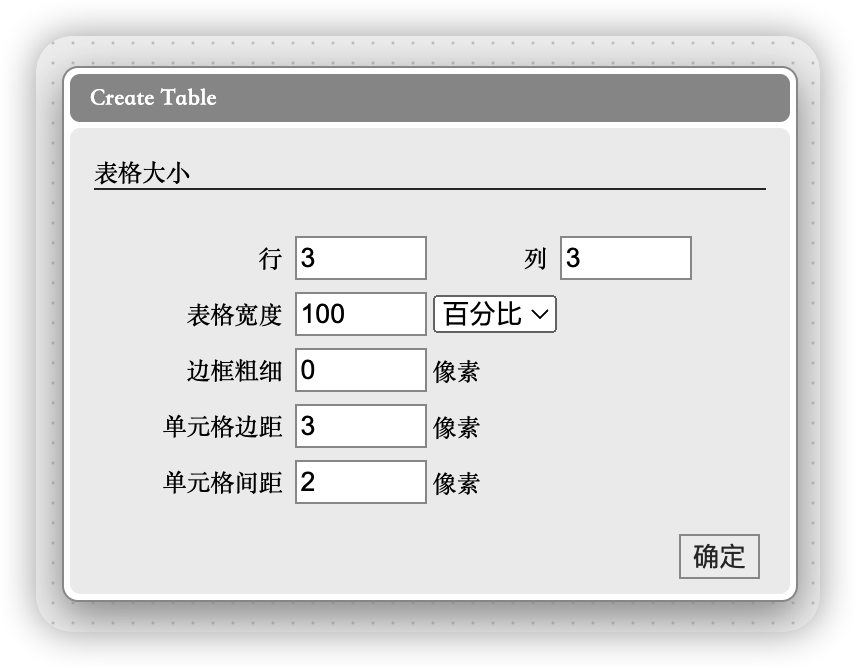
当从元素区拖动一个表格组件到页面时,会出现一个对话框,输入表格的行数、列数、表格宽度等信息,就可以创建一个表格了。

表格包含了另一个子组件:单元格。
三、表格属性
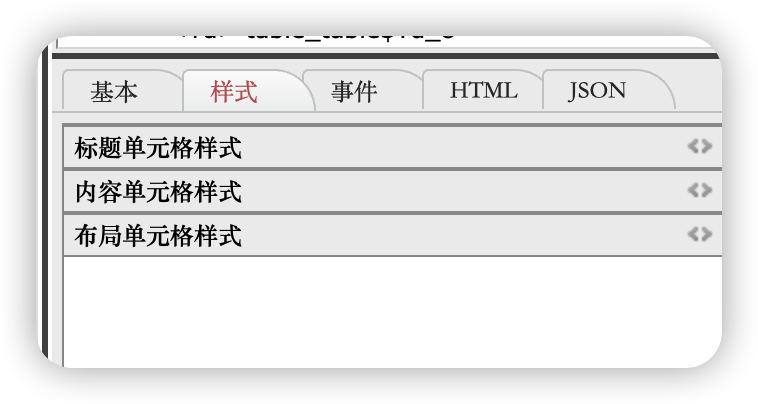
表格基本属性都是共有属性,但是表格有特有的样式属性。

样式属性中有三个css样式可以设置,分别是:“标题单元格样式”、“内容单元格样式”和“布局单元格样式”。系统将单元格分成了四类:标题单元格、内容单元格、布局单元格以及不属于以上三类的单元格。我们可以在此处统一设置前三类单元格的样式,然后对单元格选择相应的类型即可格式化单元格样式,减少重复的样式设置。
四、单元格属性
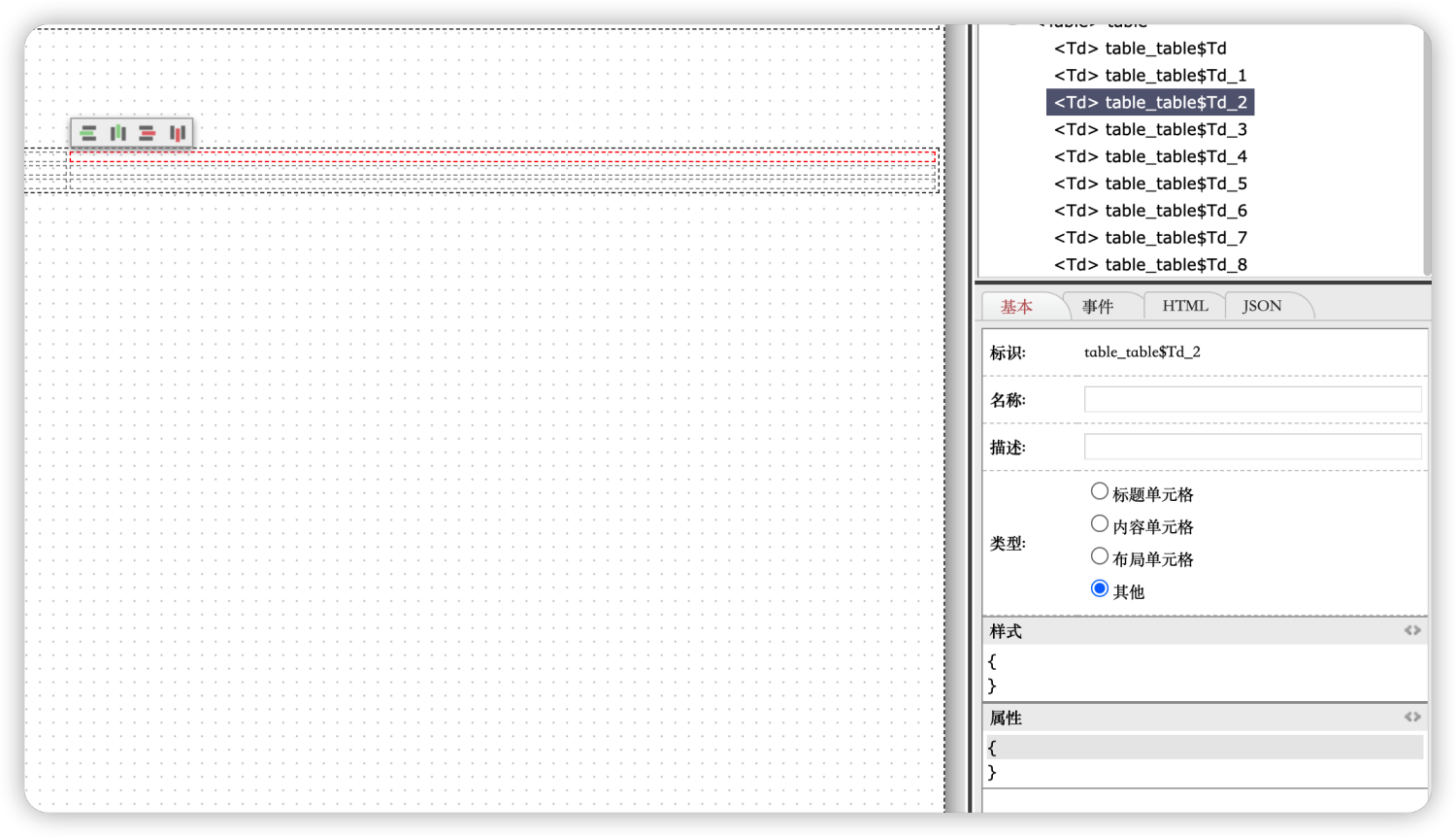
当我们选择单元格时,就会在属性区显示单元格属性。和其他页面组件不同的是单元格有一个“类型”属性,对应就是上述表格样式要进行统一格式渲染的类型。

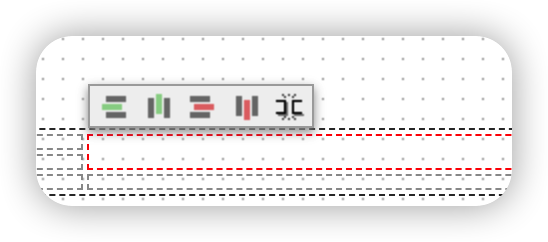
当我们选择单个单元格时,发现元素上方的操作条和其他元素不一样:

其功能从左到右分别是:插入行、插入列、删除行、删除列。
当我们按住鼠标左键拖动时,可以选择多个单元格,此时上方操作按钮会出现变化:

此按钮的功能是:合并单元格。
当我们选中一个合并后的单元格时,上方的操作条又会多出一个拆分单元格的按钮:

点击此按钮,单元格会被重新拆分。
五、表格事件
除了dom事件之外,表格的系统事件如下:
事件名 | 描述 |
queryload | 元素被载入之前执行 |
load postload | 元素被载入之后执行 |
六、单元格事件
和表格事件一致
七、表格方法
表格对象可以通过以下脚本获取:
var el = this.page.get(name); //name为表格的标识
获取的元素有以下方法可以使用:
方法名(属性) | 用法 | 描述 |
show | el.show() | 显示元素 |
hide | el.hide() | 隐藏元素 |
addevent | el.addevent(name,fun) | 给元素绑定系统事件。 name:事件按名称 fun:执行的方法 |
node | vardom= el.node | 获取html原生dom对象 |
八、单元格方法
与表格方法一致

以上是门户设计器中表格组件的简单说明,希望对您有帮助,关于门户页面开发的更多介绍请参考以下文章:
《门户开发-快速入门开发一个门户实例》
《门户开发-组件介绍-容器、通用元素》
《门户开发-组件介绍-数据源、子数据源、数据文本》
《门户开发-组件介绍-文本、图片、按钮》
《门户开发-组件介绍-表格》
《门户开发-组件介绍-iframe、html》
《门户开发-组件介绍-嵌入视图、嵌入统计、嵌入查询视图》
《门户开发-组件介绍-文本字段、多行文本、地址、组合框》
《门户开发-组件介绍-人员组织》
《门户开发-组件介绍-日期选择》
《门户开发-组件介绍-下拉框、单选框、多选框》
《门户开发-组件介绍-平台应用》
《门户开发-组件介绍-数据表格》
《门户开发-组件介绍-elementui组件》
《门户开发-组件介绍-部件、部件元素》

