门户开发-九游会官网登录入口网页
九游会官网登录入口网页-ag8九游会j9登录入口(翱途)开发平台[下称九游会官网登录入口网页-ag8九游会j9登录入口开发平台或者九游会官网登录入口网页-ag8九游会j9登录入口]拥有门户页面定制与集成的能力,平台通过门户定制,可以根据企业的文化,业务需要设计符合企业需要的统一信息门户,系统九游会ag8九游会j9登录入口官网登录入口网页首页等ui界面。从本篇开始介绍门户开发中直接可以拖拽使用的系统已有元素组件。
一、先决条件
1、o2server服务器正常运行,系统安装部署请参考文档
2、以拥有管理员权限或拥有门户管理员(portalmanager角色)的用户账号登录o2oa(翱途)开发平台,如:xadmin
3、可以进入门户管理平台并且有开发权限,请参考《门户开发-门户设计开发入口和权限说明》
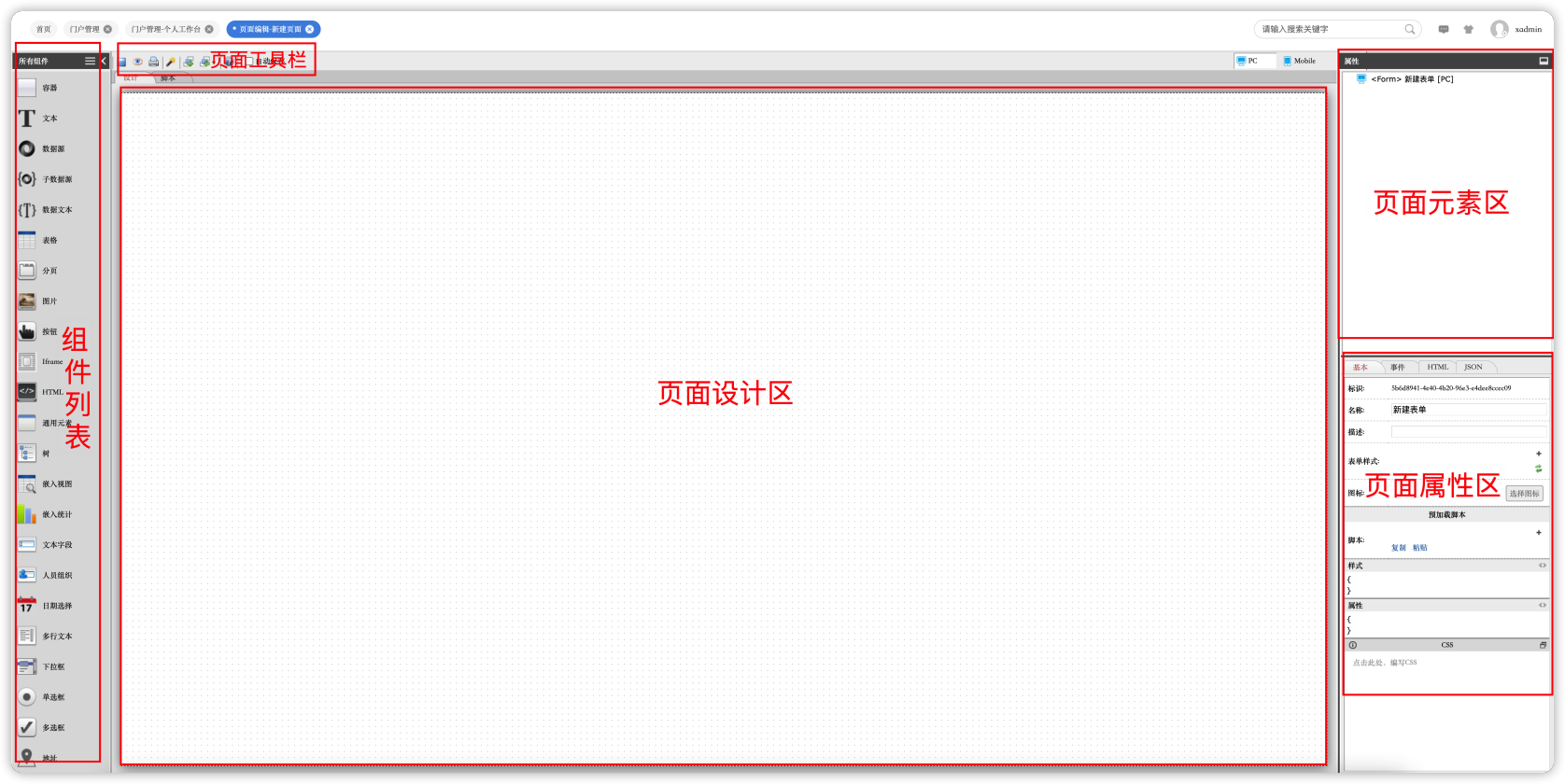
二、页面设计器说明

页面组件元素列表:存放页面设计组件和元素的区域,通过拖拽,可以将设计组件和元素添加到页面设计区。
页面工具栏:保存页面、预览页面等操作按钮。
页面设计区:页面的可视化编辑区域。
页面元素区:页面中所有的设计元素在列表中按层次结构列出。当此区域中的元素被选中时,页面设计区中的相应元素也被选中,反之亦然。
页面属性区:页面和设计元素的属性可以在此编辑。当在页面设计区中选中设计元素时,此区域显示所选设计元素的属性;当页面设计区中未选择任何设计元素时,此区域显示当前页面的属性。
页面设计步骤
接下来,是对页面的编辑,可以按以下步骤进行:
设置页面名称:在页面属性区中,找到“名称”,填写您要给当前页面起的名字(同一个门户中,页面名称不可重名)。
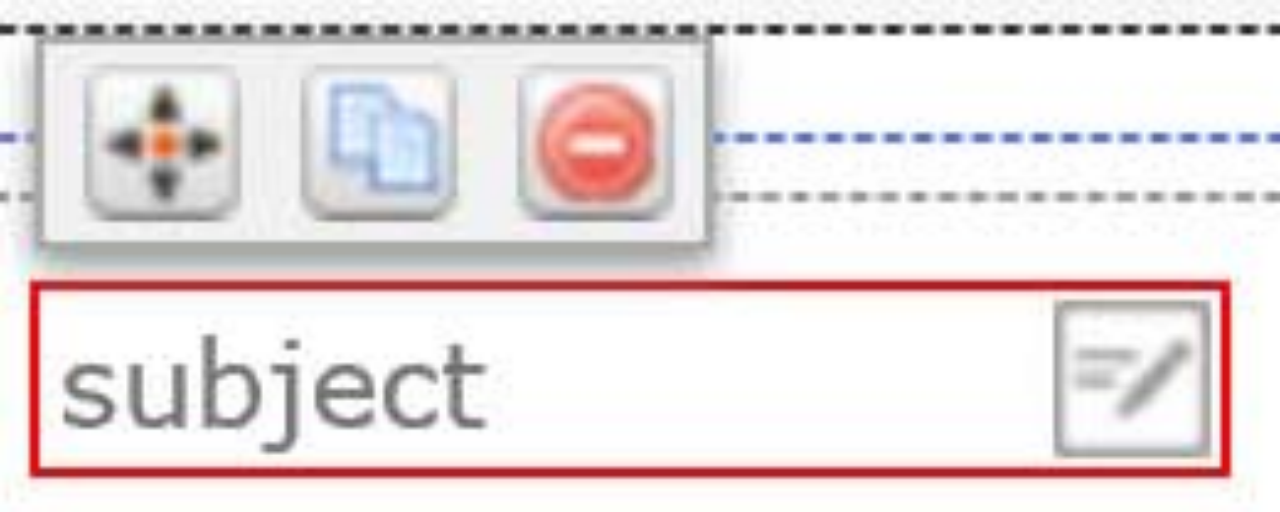
编辑页面内容:您可以将元素区的设计元素拖动到页面的指定位置。当某个元素被选中是时,状态如图:
 ,三个操作按钮分别是:移动、复制和删除。
,三个操作按钮分别是:移动、复制和删除。保存页面。
三、页面元素组件概述
所有页面可用组件都在页面组件元素列表区列示,可以通过拖拽的方式添加到页面的相应位置。
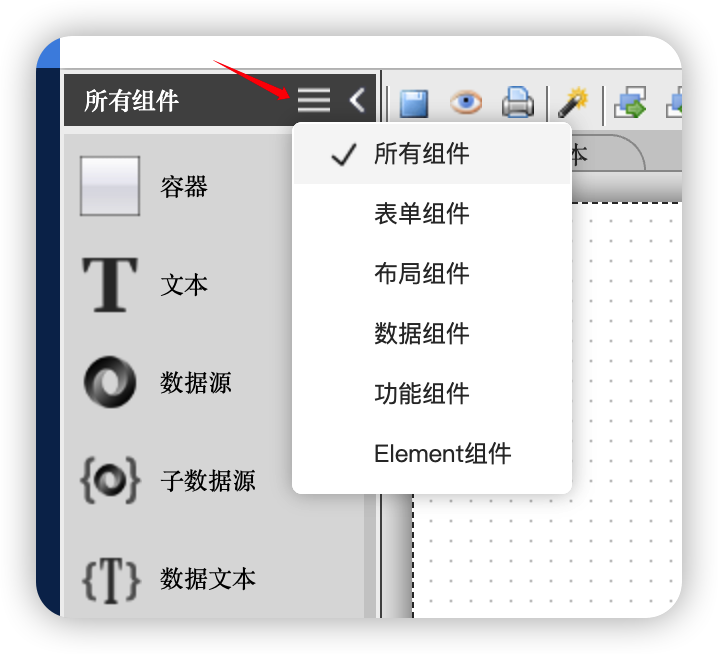
点击组件的菜单按钮,可以看到目前组件分为几个大类,分别是表单组件、布局组件、数据组件、功能组件和element组件。

组件包含如下:容器、文本、文本字段、人员组织、日期选择、多行文本、下拉框、单选框、多选框、地址、组合框、数据表格、数据模版、iframe、html、树、嵌入视图、嵌入统计、平台应用、smartbi报表,还有很多element组件等等,组件功能非常丰富!
四、页面属性
页面基本属性如下表:
属性 | 描述 | 备注 |
标识 | 页面的唯一标识 | 自动生成 |
名称 | 页面的名称 | 必填,同一个门户内不可重名 |
描述 | 页面的描述 | |
图标 | 可以为页面设置一个图标 | |
预加载脚本 | 可以为页面增加一个脚本,在页面加载之前执行 | 预加载脚本有缓存,速度会比较快 |
样式 | 可以为页面定制css样式 | 页面可以是看作是一个容器,它对应html的一个div对象,您可以为这个div对象设置css样式和html属性。 |
属性 | 可以为表单设置html属性 | |
css | 可以在此编写css,用于页面内元素的样式渲染 |
五、页面事件
页面的事件包含两种:一种是页面容器对应的div对象的dom事件,一种是页面系统事件。页面主要事件如下表:
事件名 | 描述 |
beforeload | 表单被载入之前执行。 |
queryload | |
beforemodulesload | 在表单已经初始化,但表单中的元素加载之前执行 |
afterload load postload | 表单被载入之后执行,不能确保子表单元素或一些异步元素加载完成,如要严格在所有元素加载完成后执行,请使用aftermodulesload事件。 |
aftermodulesload | 在表单所有元素载入完成后执行。 |
beforeclose | 表单窗口被关闭之前。 |
表单容器的dom事件请参考相关html规范。可参考:

以上是门户应用中对应的页面设计器的简单说明,希望对您有帮助,关于门户页面开发的更多介绍请参考以下文章:
《门户开发-快速入门开发一个门户实例》
《门户开发-组件介绍-容器、通用元素》
《门户开发-组件介绍-数据源、子数据源、数据文本》
《门户开发-组件介绍-文本、图片、按钮》
《门户开发-组件介绍-表格》
《门户开发-组件介绍-iframe、html》
《门户开发-组件介绍-嵌入视图、嵌入统计、嵌入查询视图》
《门户开发-组件介绍-文本字段、多行文本、地址、组合框》
《门户开发-组件介绍-人员组织》
《门户开发-组件介绍-日期选择》
《门户开发-组件介绍-下拉框、单选框、多选框》
《门户开发-组件介绍-平台应用》
《门户开发-组件介绍-数据表格》
《门户开发-组件介绍-elementui组件》
《门户开发-组件介绍-部件、部件元素》
上一篇:门户开发-门户脚本开发

